前言
使用echarts开发一个图表,symbol是多样的,so...如果我们能使用iconfont图表库....
本文思路是将图片通过在线编辑将png格式转化为base64,用于echarts的symbol.
阅读本文不需要任何svg基础知识
开发
步骤一,从iconfont中下载png图片,这里可以对图片进行一些处理,比如旋转角度等等,如下是我的图片

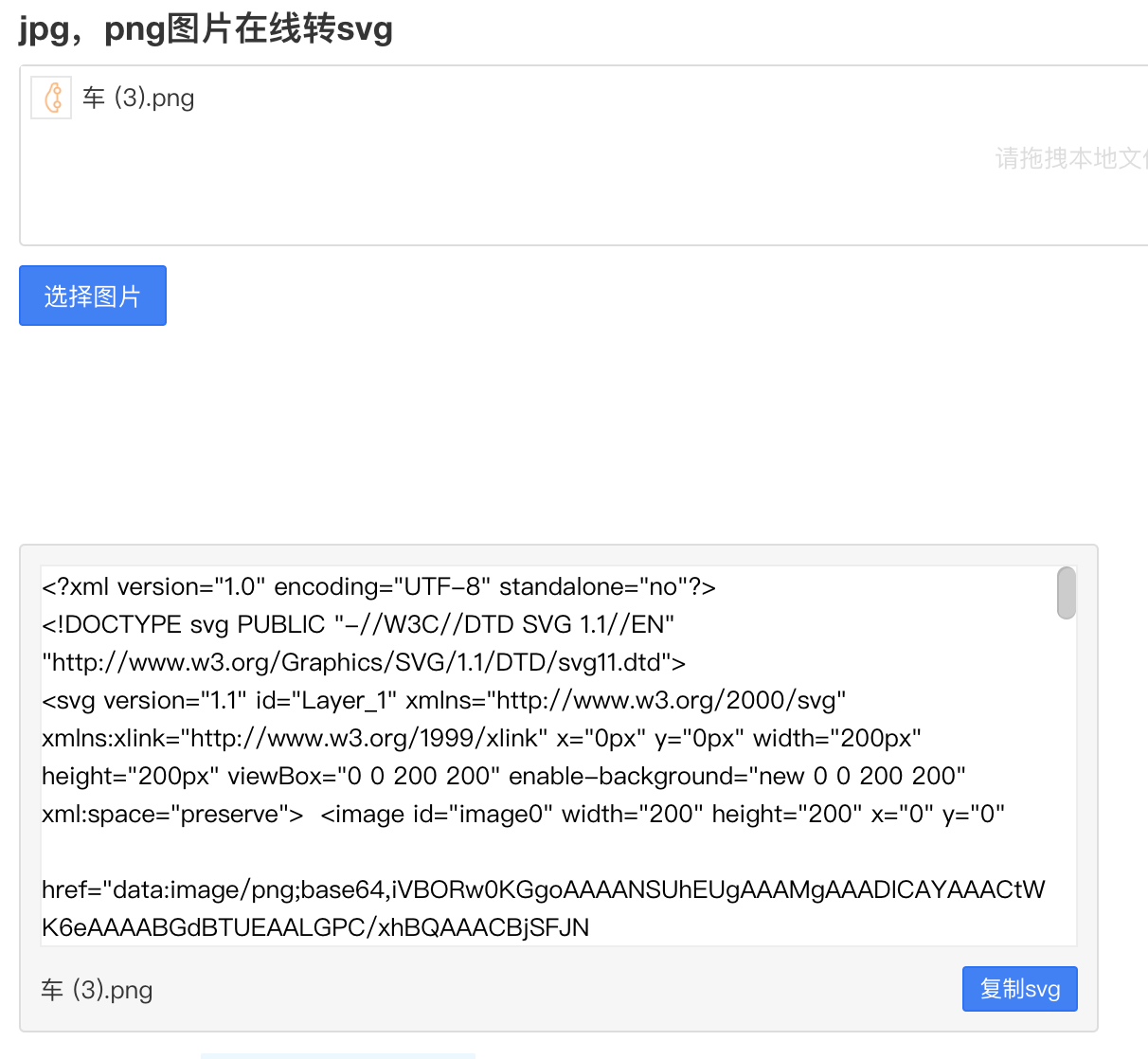
步骤二:通过在线svg生成器,将png图片转化为svg
在线生成器地址:https://www.bejson.com/convert/image_to_svg/,其中的href部分是我们需要的

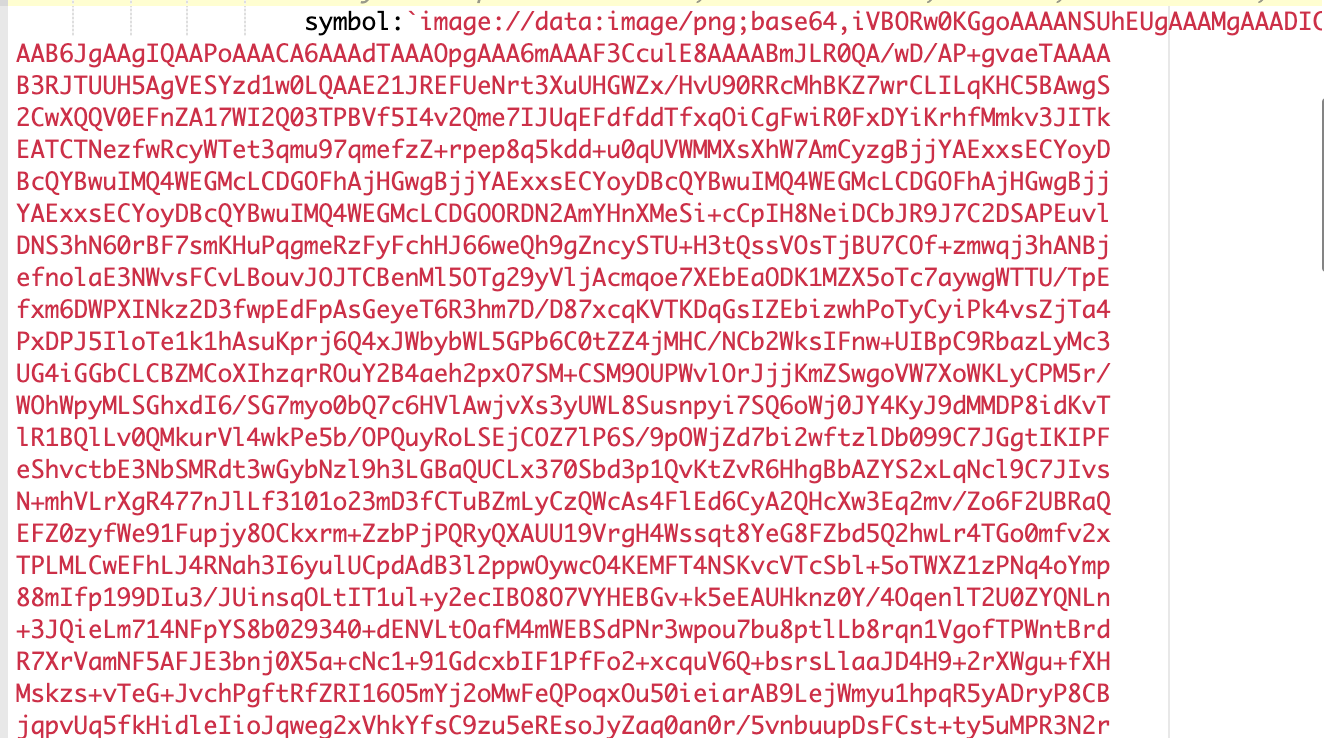
步骤三:复制svg到文本中,获取href中的base64内容,放到echarts的symbol中.就完成了我们的内容

运行结果
