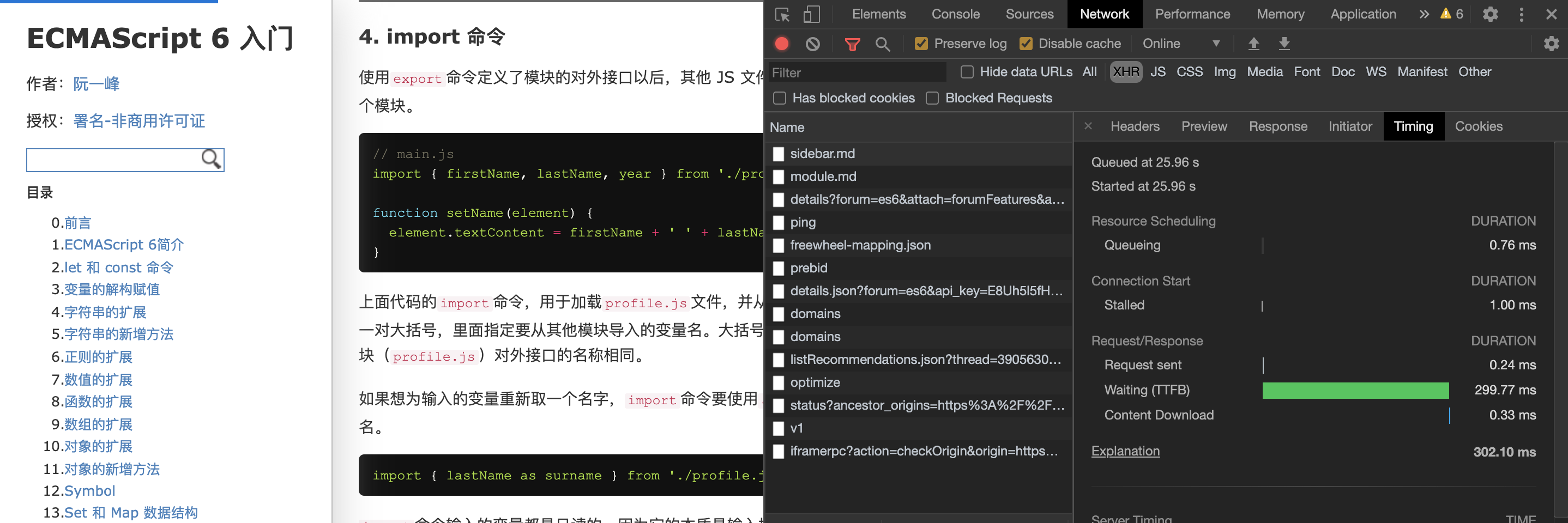
如图,是一个http请求Timing相关指标

TTFB
TTFB是非常重要的一个性能指标,他记录的是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了 TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间
在项目中如果网页加载很慢,我们就可以查看TTFB,当ttfb对应的时间很大时,说明我们的服务器性能比较差,是服务端问题.
解决方法
针对服务器的问题,我们前端是没办法解决的,但是可以通过减少DNS查询,部署CDN来减少http的请求时间.
Content Download
Content Download表示是浏览器接受到第一个字节到最后一个字节所花费的时间.当这个指标很大时,说明我们的网络环境不好,或者是服务器响应比较慢
解决方法
针对网络环境不好,我们可以通过按需加载,预加载,懒加载的方式去优化
TTSR(Time to Start Render)
TTSR-开始渲染时间,指某些非空元素开始在浏览器显示时的时间,这也是一项重要指标,即TTSR越短,用户越早浏览器中的内容,心理上的等待时间会越短。过多的CPU消耗会拖慢TTSR,所以网站中有大量图片和脚本往往会造成不良用户体验。
TTSR优化:
-
-
降低客户端CPU消耗,即页面加载初期不要有大脚本运行,把JS脚本放到页面下方
-
使用效率较高的CSS选择器,避免使用CSS表达式
-
避免使用CSS滤镜
TTDC(Time to Document Complete)
TTDC-文档完成时间,指页面结束加载,可供用户进行操作的时间,等价于浏览器的onload事件触发点。TTDC是比较重要的性能优化对象,TTDC越低,页面加载速度越快,用户等待时间越短。
TTDC的优化方法有:
-
优化TTFB
-
优化TTSR
-
优化首屏时间,将不必要的页面加载放到onload事件之后
TTFL(Time to Fully Loaded)
TTFL-完全加载时间,指页面在onload之前和onload事件之后额外加载的内容所花费的时间的总和,即页面完完全全加载完毕消耗的总时间。
TTFL的优化方法:
-
优化TTFB
-
-
优化TTDC
-
延迟加载
-
异步加载
-
按需加载
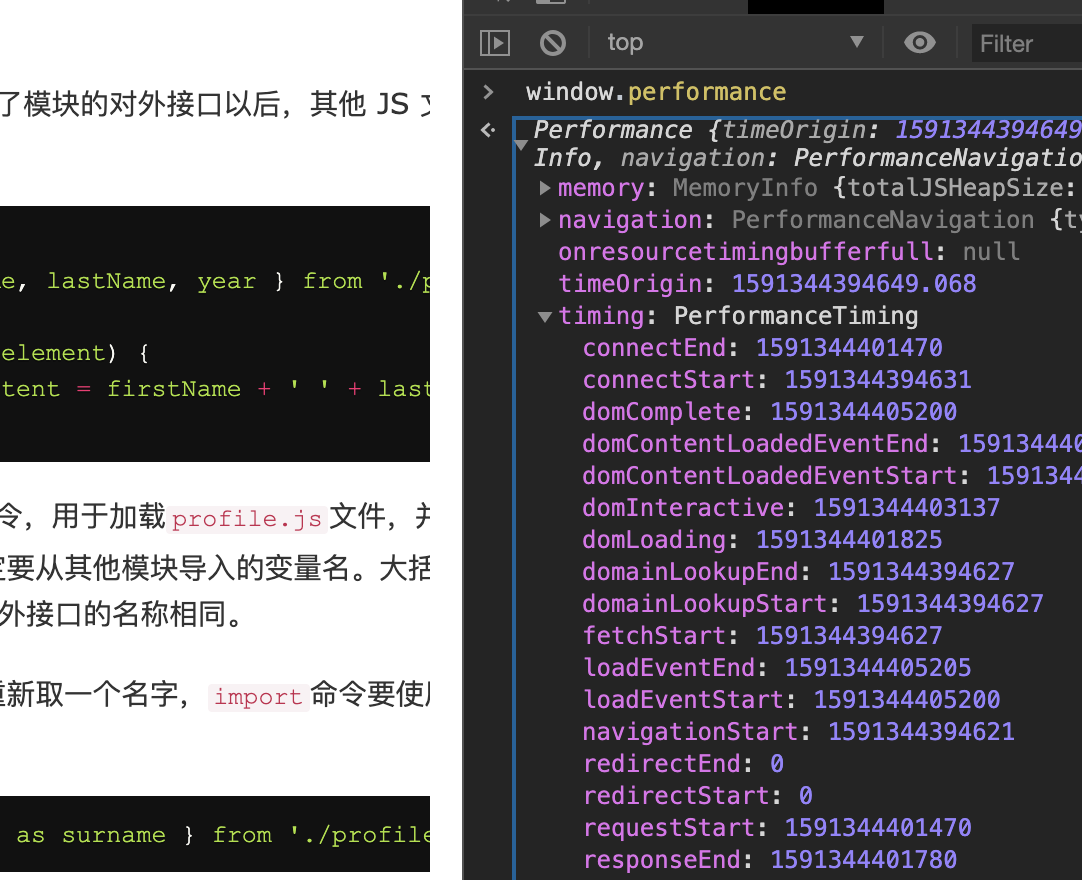
重定向耗时 = redirectEnd - redirectStart; DNS查询耗时 = domainLookupEnd - domainLookupStart; TCP链接耗时 = connectEnd - connectStart; HTTP请求耗时 = responseEnd - responseStart; 解析dom树耗时 = domComplete - domInteractive; 白屏时间 = responseStart - navigationStart; DOMready时间 = domContentLoadedEventEnd - navigationStart; onload时间 = loadEventEnd - navigationStart;