第二章、开始 ExtJS
2.1 获得 ExtJS
要使用 ExtJS ,那么首先要得到 ExtJS 库文件,该框架是一个开源的,可以直接从官方
网站下载,网址 http://extjs.com/download ,进入下载页面可以看到大致如图 xxx 所示的内 容 ,
可以选择选择 1.1 或 2.0 版本,本教程使用的 2.0 版本。

图 1-1 ExtJs 不同版本下载选择页面
单击上图中的【 Download ext-2.0.zip 】超链接进行下载,把下载得到的 ZIP 压缩文件 解
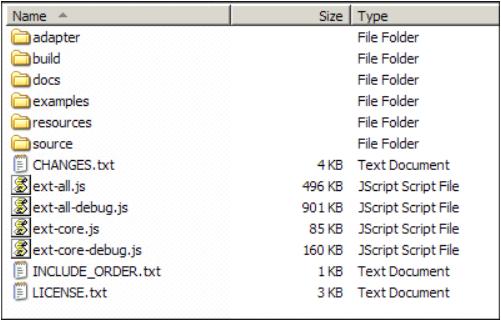
压缩到【 D:\ExtCode 】目录下,可以得到如如图 1-2 所示的内容。

图 1-2 ExtJS 发布包目录
adapter :负责将里面提供第三方底层库(包括 Ext 自带的底层库)映射为 Ext 所支持
的底层库。
build : 压缩后的 ext 全部源码 ( 里面分类存放 ) 。
docs : API 帮助文档。
exmaples :提供使用 ExtJs 技术做出的小实例。
resources : Ext UI 资源文件目录,如 CSS 、图片文件都存放在这里面。
source : 无压缩 Ext 全部的源码 ( 里面分类存放 ) 遵从 Lesser GNU ( LGPL ) 开源的
协议。
Ext-all.js :压缩后的 Ext 全部源码。
ext-all-debug.js :无压缩的 Ext 全部的源码 ( 用于调试 ) 。
ext-core.js :压缩后的 Ext 的核心组件,包括 sources/core 下的所有类。
ext-core-debug.js :无压缩 Ext 的核心组件,包括 sources/core 下的所有类。
2.2 、 应用 ExtJS ExtJS ExtJS
应用 extjs 需要在页面中引入 extjs 的样式及 extjs 库文件,样式文件为 resources/css/ext-
all.css , extjs 的 js 库文件主要包含两个, adapter/ext/ext-base.js 及 ext-all.js ,其中 ext-base.js
表示框架基础库, ext-all.js 是 extjs 的核心库。 adapter 表示适配器,也就是说可以有多种适
配器,因此,可以把 adapter/ext/ext-base.js 换成 adapter/jquery/ext-jquery-adapter.js ,或
a dapter/prototype/ext-prototype-adapter.js 等。因此,要使用 ExtJS 框架的页面中一般包括下 面
几句:
在 ExtJS 库文件及页面内容加载完后, ExtJS 会执行 Ext.onReady 中指定的函数,因此
可以用,一般情况下每一个用户的 ExtJS 应用都是从 Ext.onReady 开始的,使用 ExtJS 应用
程序的代码大致如下:
fn 也可以写成一个匿名函数的形式,因此上面的代码可以改成下面的形式:
<script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script>
function fn()
{
alert( ‘ ExtJS 库已加 ’ );
}
Ext.onReady(fn);
</script>
<script>
function fn()
{
alert( ‘ ExtJS 库已加载 ! ’ );
}
Ext.onReady(function ()
{
alert( ‘ ExtJS 库已加载 ! ’ );
}
);
</script>
2.3 、 ExtJS ExtJS ExtJS 版的 HelloWorld
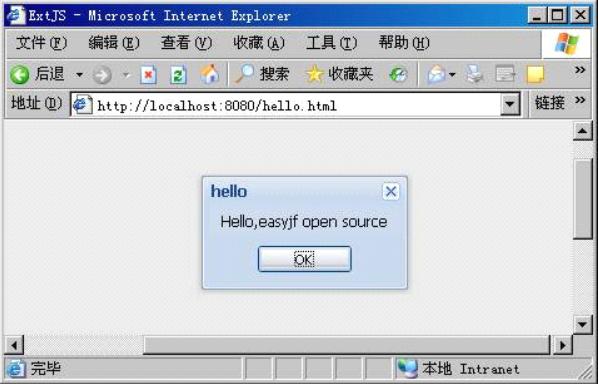
下面我们写一个最简单的 ExtJS 应用,在 hello.html 文件中输入下面的代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJS</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script>
Ext.onReady(function()
{
Ext.MessageBox.alert("hello","Hello,easyjf open source");
});
</script>
</head>
<body>
</body>
</html>

图 1-11 hello.html 页面效果
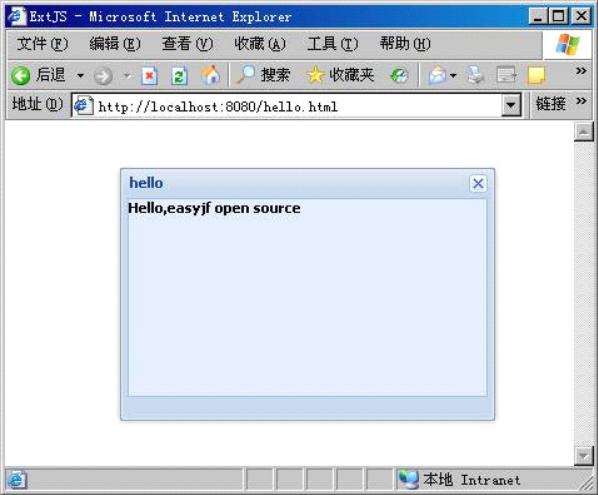
进一步,我们可以在页面上显示一个窗口,代码如下:
在浏览 hello.html ,即可得在屏幕上显示一个窗口,如图 xxx 所示。
<script>
Ext.onReady(function()
{
var win=new Ext.Window({title:"hello",300,height:200,html:'<h1>Hello,easyjf open source</h1
win.show();
});
</script>