闭包是js开发惯用的技巧,什么是闭包?
闭包指的是:能够访问另一个函数作用域的变量的函数。清晰的讲:闭包就是一个函数,这个函数能够访问其他函数的作用域中的变量。默认闭包的this指向windows。
1 function outer() { 2 var a = '变量1' 3 var inner = function () { 4 console.info(a) 5 } 6 return inner // inner 就是一个闭包函数,因为他能够访问到outer函数的作用域 7 }
很多人会搞不懂匿名函数与闭包的关系,实际上,闭包是站在作用域的角度上来定义的,因为inner访问到outer作用域的变量,所以inner就是一个闭包函数。虽然定义很简单,但是有很多坑点,比如this指向、变量的作用域,稍微不注意可能就造成内存泄露。我们先把问题抛一边,思考一个问题:为什么闭包函数能够访问其他函数的作用域 ?
从堆栈的角度看待js函数
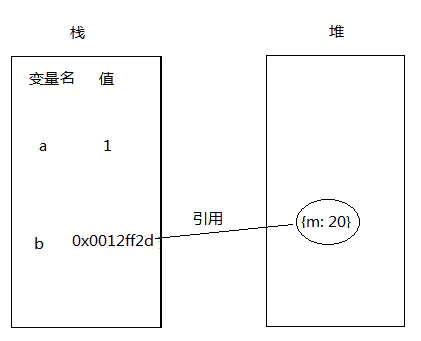
基本变量的值一般都是存在栈内存中,而对象类型的变量的值存储在堆内存中,栈内存存储对应空间地址。基本的数据类型: Number 、Boolean、Undefined、String、Null。
1 var a = 1 //a是一个基本类型 2 var b = {m: 20 } //b是一个对象
对应内存存储:

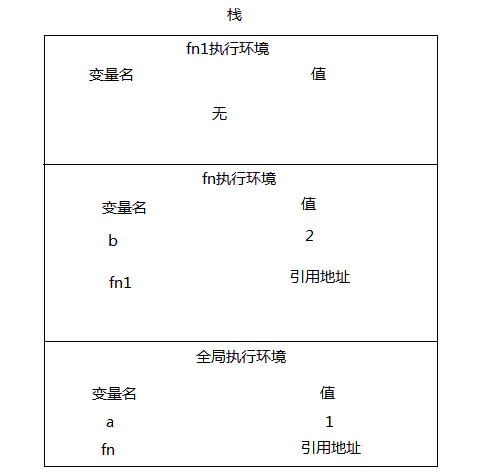
1 var a = 1; 2 function fn(){ 3 var b = 2 4 function fn1(){ 5 console.log(b) 6 } 7 fn1() 8 } 9 fn()

**
栈是一种先进后出的数据结构:
1 在执行fn前,此时我们在全局执行环境(浏览器就是window作用域),全局作用域里有个变量a;
2 进入fn,此时栈内存就会push一个fn的执行环境,这个环境里有变量b和函数对象fn1,这里可以访问自身执行环境和全局执行环境所定义的变量
3 进入fn1,此时栈内存就会push 一个fn1的执行环境,这里面没有定义其他变量,但是我们可以访问到fn和全局执行环境里面的变量,因为程序在访问变量时,是向底层栈一个个找,如果找到全局执行环境里都没有对应变量,则程序抛出underfined的错误。
4 随着fn1()执行完毕,fn1的执行环境被杯销毁,接着执行完fn(),fn的执行环境也会被销毁,只剩全局的执行环境下,现在没有b变量,和fn1函数对象了,只有a 和 fn(函数声明作用域是window下)
**
在函数内访问某个变量是根据函数作用域链来判断变量是否存在的,而函数作用域链是程序根据函数所在的执行环境栈来初始化的,所以上面的例子,我们在fn1里面打印变量b,根据fn1的作用域链的找到对应fn执行环境下的变量b。所以当程序在调用某个函数时,做了一下的工作:准备执行环境,初始函数作用域链和arguments参数对象
我们现在看回最初的例子outer与inner
1 function outer() { 2 var a = '变量1' 3 var inner = function () { 4 console.info(a) 5 } 6 return inner // inner 就是一个闭包函数,因为他能够访问到outer函数的作用域 7 } 8 var inner = outer() // 获得inner闭包函数 9 inner() //"变量1"
1 function outer() { 2 var result = [] 3 for (var i = 0;i<10;i++){ 4 result[i] = function () { 5 console.info(i) 6 } 7 } 8 return result 9 }
怎么解决这个问题呢?
1 function outer() { 2 var result = [] 3 for (var i = 0; i<10;i++){ 4 result[i] = (function (num) { 5 return function() { 6 console.info(num); // 此时访问的num,是上层函数执行环境的num,数组有10个函数对象,每个对象的执行环境下的number都不一样 7 } 8 })(i) 9 } 10 return result 11 }
挖坑2: this指向问题
1 var object = { 2 name: "object", 3 getName: function() { 4 return function() { 5 console.info(this.name) 6 } 7 } 8 } 9 object.getName()() // underfined 10 // 因为里面的闭包函数是在window作用域下执行的,也就是说,this指向windows
挖坑3:内存泄露问题
1 function showId() { 2 var el = document.getElementById("app") 3 el.onclick = function(){ 4 aler(el.id) // 这样会导致闭包引用外层的el,当执行完showId后,el无法释放 5 } 6 } 7 8 // 改成下面 9 function showId() { 10 var el = document.getElementById("app") 11 var id = el.id 12 el.onclick = function(){ 13 aler(id) 14 } 15 el = null // 主动释放el 16 }
技巧1: 用闭包解决递归调用问题
1 function factorial(num) { 2 if(num<= 1) { 3 return 1 4 } else { 5 return num * factorial(num-1) 6 } 7 } 8 var anotherFactorial = factorial 9 factorial = null 10 anotherFactorial(4) // 报错 ,因为最好是return num* arguments.callee(num-1),arguments.callee指向当前执行函数,但是在严格模式下不能使用该属性也会报错,所以借助闭包来实现 11 12 13 // 使用闭包实现递归 14 function newFactorial = (function f(num){ 15 if(num<1) {return 1} 16 else { 17 return num* f(num-1) 18 } 19 }) //这样就没有问题了,实际上起作用的是闭包函数f,而不是外面的函数newFactorial
技巧2:用闭包模仿块级作用域
es6没出来之前,用var定义变量存在变量提升问题
1 for(var i=0;i<10; i++){ 2 console.info(i) 3 } 4 alert(i) // 变量提升,弹出10 5 6 //为了避免i的提升可以这样做 7 (function () { 8 for(var i=0; i<10;i++){ 9 console.info(i) 10 } 11 })() 12 alert(i) // underfined 因为i随着函数的退出,执行环境销毁,变量回收
技巧3:直接使用es6的let 和const 定义,避免此类问题。