前端实现文件的上传,就必须用到
input标签,type属性为file。 在
vue项目中通ref操作dom。input有一个属性accept,是必须要搭配type=file使用。multiple可以上传多张,accept限制上传文件的类型,属性值有- audio(音频)
- video(视频)
- image(图片)
- MIME_type(一个有效的 MIME 类型,不带参数。请参阅 IANA MIME 类型,获得标准 MIME 类型的完整列表。
image/*表示接受所有类型的图片,音频,视频相同。)
1 <input type="file" accept="image/*" ref="file" @change="upload" multiple/>
监听input的onchange事件,在change事件里操作DOM,拿到上传的文件信息。上传的文件信息都会保存在files以数组元素的形式保存。
1 this.$refs.file.files[0]
通过new fileReader对象将图片转换为base64的数据,FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件的内容,
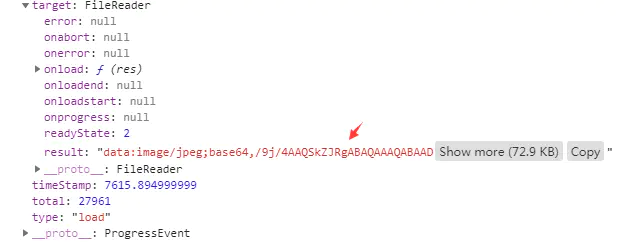
1 let data = this.$refs.file.files[0]; 2 let imgFile = new FileReader(); 3 imgFile.readAsDataURL(data); 4 imgFile.onload = res => { 5 console.log(res); 6 this.src=res.target.result 7 };
readAsDataURL,读取指定的文件内容,一旦完成,就可以在onload事件拿到base64数据。onload事件有一个参数,这个参数包含了读取完成之后的文件信息,其中,res.target.result就是转换之后的base64图片数据。将base64数据赋值给src即可预览图片。