st3的配置方法和st2是有区别的,所以网上搜索到的方法大多不能用,我google之后总结了一下。
一、
1、在st3中按preferences-->package settings-->Bracket highlighter-->Bracket settings-Default打开配置文件。
2、将配置文件信息全选复制一份到Bracket settings-User。
3、在配置文件361行开始的"bracket_styles"中,将style改为hightlight(style有四种方式: solid、underline、outline、highlight,根据自己的习惯挑选一种)。

其中的color默认是brackethighlighter.default,显示为全白,若是改为entity.name.class,在Monokai主题下部分高亮为绿色。
4、将"bracket_styles"以下的样式类型全部去掉注释。
其中对应关系为:
{} - curly
() - round
[] - square
<> - angle
“” ” - quote
5、在sublime的安装目录下的Packages文件夹下,找到Color Scheme - Default.sublime-package这个文件,复制一份重命名为Color Scheme – Default.sublime-package.zip,解压找到Monokai.tmTheme

解压出来,将配色代码添加到Monokai.tmTheme中。再把降修改完成的文件放回解压文件夹重新压缩为Color Scheme – Default.sublime-package.zip,在改名字Color Scheme – Default.sublime-package放回原来的位置就好了。
配色代码可以参考
<dict>
<key>name</key>
<string>Bracket Default</string>
<key>scope</key>
<string>brackethighlighter.default</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFFFFF</string>
<key>background</key>
<string>#A6E22E</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Bracket Unmatched</string>
<key>scope</key>
<string>brackethighlighter.unmatched</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFFFFF</string>
<key>background</key>
<string>#FF0000</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Bracket Curly</string>
<key>scope</key>
<string>brackethighlighter.curly</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF00FF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Bracket Round</string>
<key>scope</key>
<string>brackethighlighter.round</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#E7FF04</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Bracket Square</string>
<key>scope</key>
<string>brackethighlighter.square</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FE4800</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Bracket Angle</string>
<key>scope</key>
<string>brackethighlighter.angle</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#02F78E</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Bracket Tag</string>
<key>scope</key>
<string>brackethighlighter.tag</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFFFFF</string>
<key>background</key>
<string>#0080FF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Bracket Quote</string>
<key>scope</key>
<string>brackethighlighter.quote</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#56FF00</string>
</dict>
</dict>
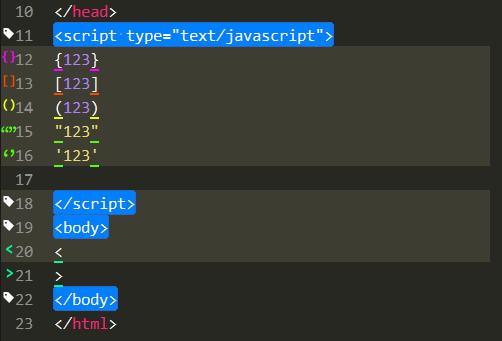
效果如下图:

参考博文:http://www.dbpoo.com/sublime-text3-brackethighlighter/