###发现不少小伙伴才刚开始接触到这个结构都被绕的迷糊,而发现很多人说的也不是那么准确,那么下面我来说一下是怎么回事###
1.首先我们来看看原生Vue中组件的写法, 我们按照vue-cli的结构按照原生的写法去写一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.6/dist/vue.js"></script>
</head>
<body>
<!-- index.html -->
<div id="app"></div>
<script type="text/javascript">
//App.vue
var 这是一个子组件 = {
template:`<div id="aaa" @click="handclick()">哈哈哈哈哈</div>`,
methods:{
handclick:function(){
alert("1111");
}
},
data:function(){
return {}
}
}
//main.js (官方API说了:如果有Vue根实例里有template这个属性 会将el挂载的元素替换)
new Vue({
el:"#app",
components:{"child":这是一个子组件},
template:"<child></child>",
})
</script>
</body>
</html>
2.我们打开vue-cli里面的main.js,这个文件被称为入口文件,这个里面有一个vue的实例,el:"#app",这个挂载的元素实际上是我们的index.html的 <div id="app"></div>,看下面的图,这实际是ES6的写法
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.我们在转成ES5的写法,import(导入)这是一个子组件 就是 App.vue
import Vue from 'vue'
import 这是一个子组件 from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router:router,
components: { "child":这是一个子组件 },
template: '<child></child>'
})
4.以上原生Vue 和 vue-cli的写法都是一样的,把子组件放到了根实例的template属性里面,实际上App.vue是根实例下的一个子组件,但是我们把这个子组件当作根组件来使用而已(说到底App.vue就是根实例下的一个子组件),那怎么来证明呢,我们来验证一下App.vue实际上是不是子组件,我们给根组件一个模板,并在里面在放App.vue这个子组件,并且往子组件传一个参数
import Vue from 'vue'
import 这是一个子组件 from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router:router,
components: { "child":这是一个子组件 },
template: `<div @click="testClick()" style="background:pink;">
我是根组件
<child :message="sendData" style="background:orange;"></child>
</div>`,
data:{
text:"我是根组件",
sendData:"嘻嘻嘻嘻"
},
methods:{
testClick:function(){
alert("我是根组件")
}
}
})
```
{{info}}


上面已经证明了,App.vue是根实例下的一个子组件。
因为main.js是入口文件不适合写逻辑,所以下面分支出一个子组件(App.vue),我们使用的时候就把这个子组件(App.vue)当做我们的顶级组件!
<br>
<br>

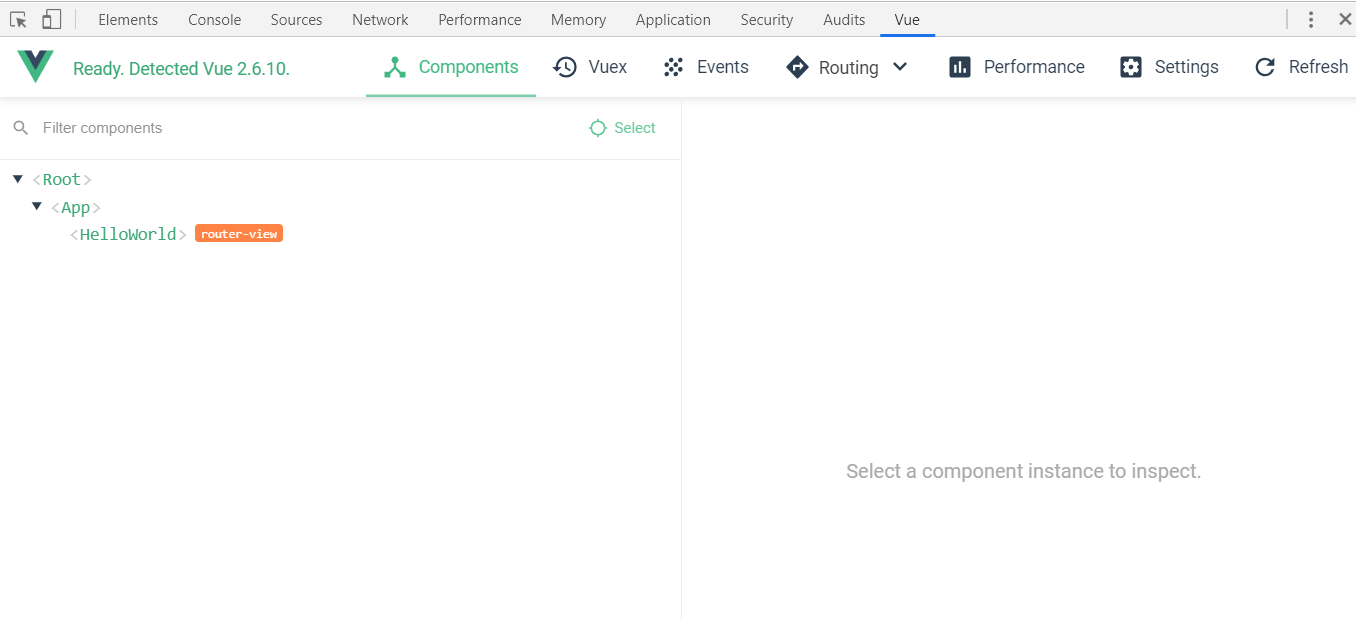
看上面这个vue-devTools,Root 是我们的根实例,他在main.js这个入口文件里面。
Root >> App >> HelloWorld