一、设置IP欺骗的原因:
1、当某个IP的访问过于频繁或者访问量过大时,服务器会拒绝访问请求;
2、某些服务器配置了负载均衡,使用同一个IP不能测出系统的实际性能。Loadrunner中的IP欺骗通过不同的IP,可很大程度的模拟实际使用过程中多IP访问和测试服务器均衡处理的能力;
3、有一些网站会限制同一用户用一个IP的登录。为了更加真实地模拟实际情况,Loadrunner允许运行虚拟用户使用不同的IP访问同一网站。
使用IP欺骗之后,场景中运行的Vuser将模拟从不同的IP地址向服务器发送请求
二、设置IP欺骗的具体步骤:
1、将本机的IP设置成手动固定:如何设置本机电脑的固定IP地址?
2、生成IP地址池
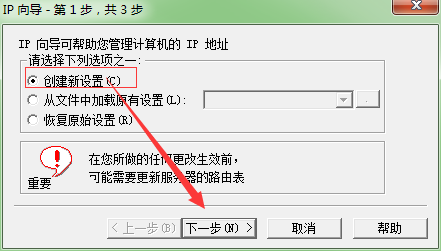
开始菜单->所有程序->HP LoadRunner->Tools->IP Wizard->创建新设置->下一步
- 创建新设置:首次使用IP欺骗时选择此项
- 从文件中加载原有设置:如果在之前设置过IP欺骗并且保存在本地就选择此项
- 恢复原始设置:测试结束后,释放IP需选择此项

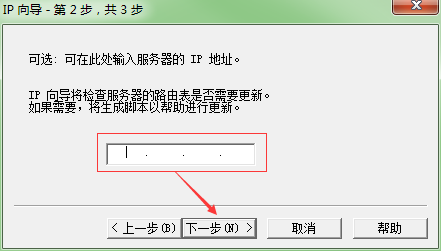
输入本机IP->下一步

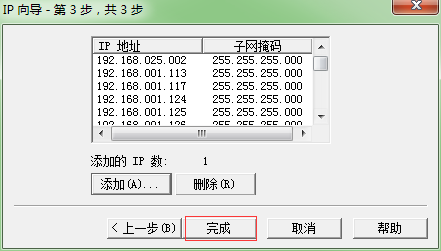
添加->选择C类地址(一般局域网均选择C类)->填写源IP(一般就改后两位就成,表示要使用的IP范围的第一个值)->要添加的数字(IP范围的值)(你想添加几个IP就写几,但是最好填写的要比你想的数多一点,因为有可能部分端口被占用)->勾选验证新IP地址未被使用->确定
C类最多只能模拟255个IP,如果需要更多需选择A类或B类

点击完成

此处:
点击完成会弹出一个IP的保存页,我们可以点击保存,将设置的IP保存成一个文件,这样的话,我们第一步就可以选第二个选项:从文件中加载原有设置。从文件中导入IP,然后点击OK,IP欺骗就可以帮我们生成IP了。
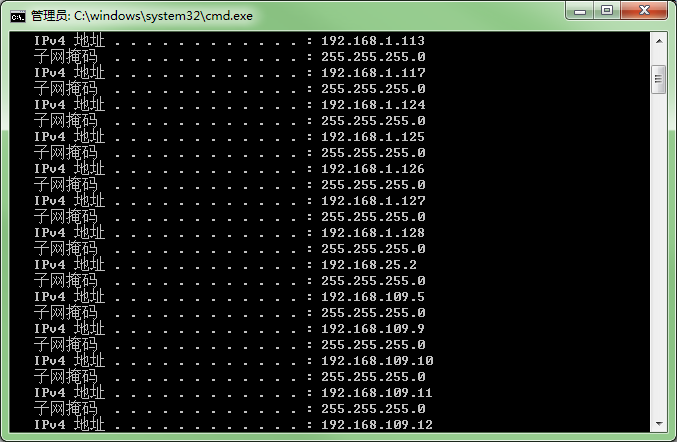
3、Windows键+R打开运行窗口。输入cmd点击确定,打开命令提示符,输入ipconfig,查看IPv4端口,验证是否生成多个IP

保险起见可以使用ping命令,确认所有生效的IP都能ping通。如在命令提示符中输入ping 192.168.1.1,查看是否ping通
4、Controller->场景->勾选启用IP欺骗器

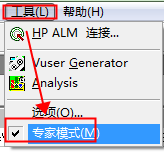
5、Controller->工具->启用专家模式

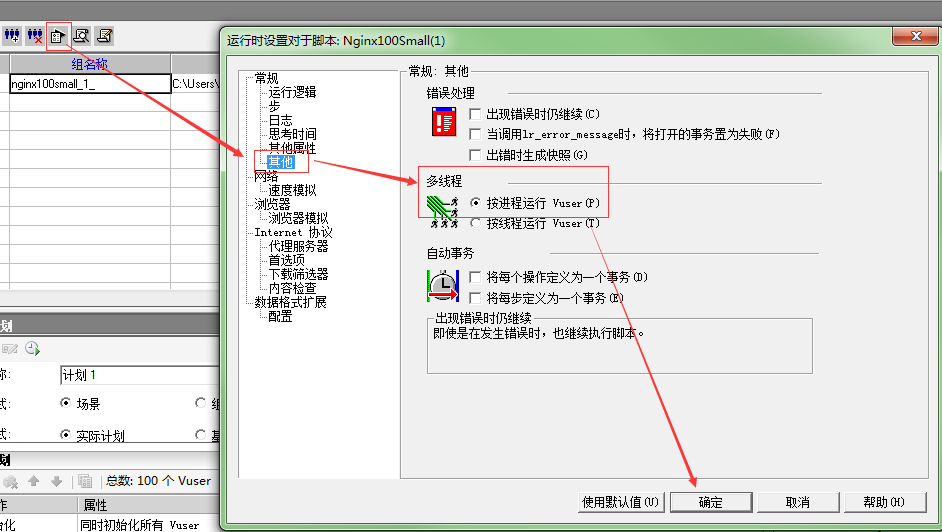
6、将Vuser设置为进程运行:
Controller->运行时设置->常规->其他->多线程->按进程运行Vuser(P)->确定

工具->选项->常规->多个IP地址模式->勾选每个进程的IP地址分配->确定

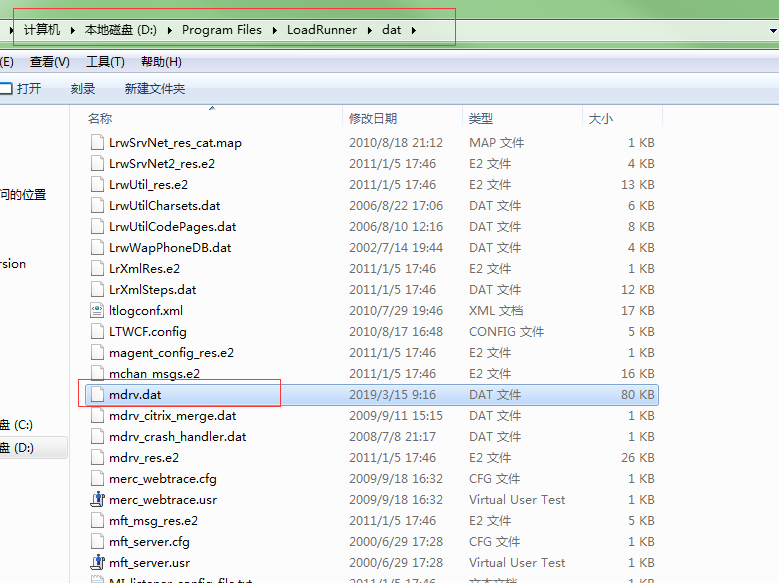
Loadrunner安装根路径下找到 mdrv.dat(路径:D:Program FilesLoadRunnerdat),右键Sublime Text打开,找到[lr_socks]行,在此行末尾添加ExtCmdLineConc=-UsingWinInet Yes,保存


7、禁用网页诊断:
Controller->诊断->配置->网页诊断->禁用->确定

8、为了方便查看日志,设置日志查看方式:
Controller->运行时设置->常规->日志->勾选始终发送消息->勾选扩展日志->勾选高级跟踪->确定

9、基本设置已完成,其他设置完毕后,开始运行场景测试
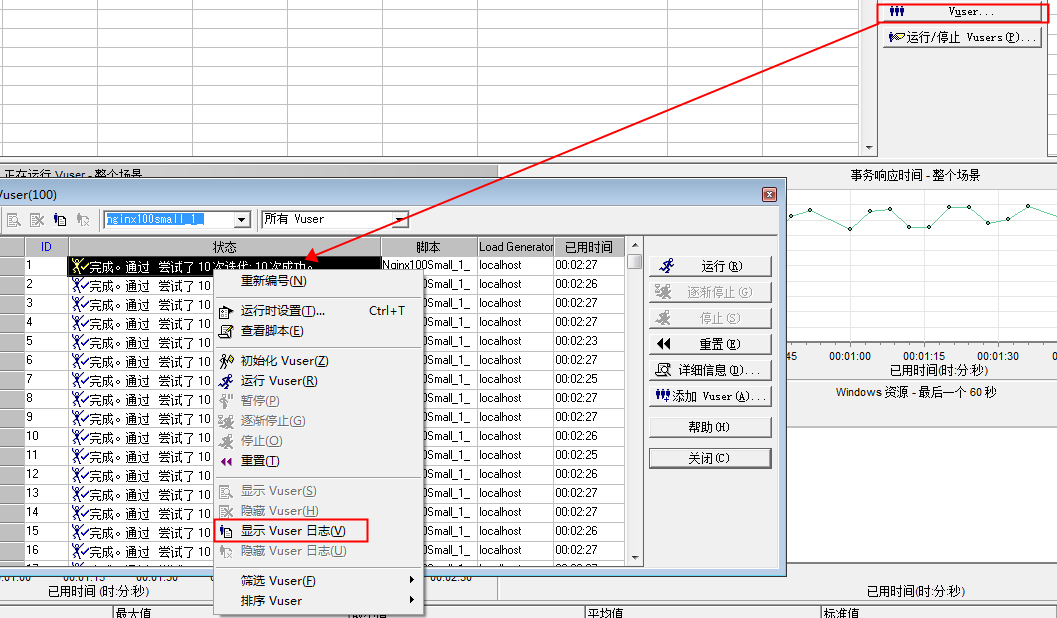
验证IP欺骗设置成功的方式:选择运行完毕的Vuser->随便选择一个用户右键->点击显示Vuser日志


就可以看到每个Vuser的IP均不一样了。这样就实现了IP欺骗!
三、注意事项:
1、运行IP欺骗程序的计算机必须要固定IP,不能使用动态获取的IP。
2、使用虚拟IP测试完成之后一定要再次打开IP欺骗设置界面,释放所有虚拟IP。然后重启计算机,这样的话别人使用时才不会显示占用中。
参考文章: https://www.cnblogs.com/zhangyating/p/7728981.html
http://www.cnblogs.com/fnng/archive/2013/03/02/2940284.html
如有不足,请多多指出;相关文章已附上链接,不妥删