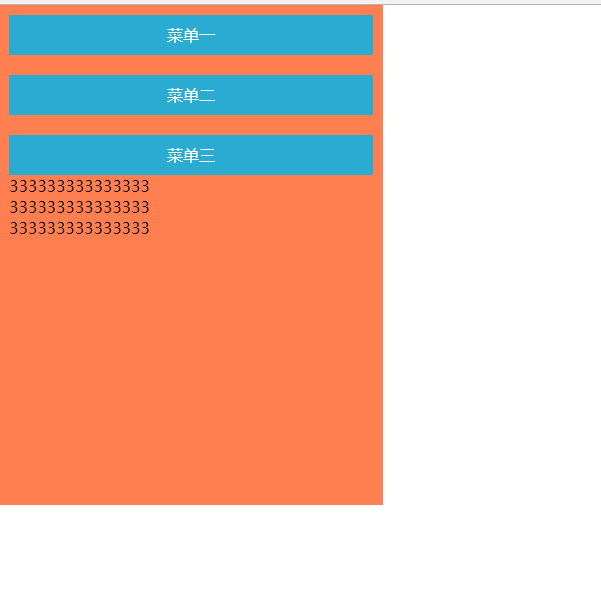
左侧菜单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单</title> <style> *{ margin: 0px; padding: 0px; } .left{ width: 20%; height: 500px; float: left; background-color: coral; } .title{ text-align: center; line-height: 40px; background-color: #2aabd2; color: white; } .item{ padding: 10px; } .hide{ display: none; } </style> </head> <body> <div class="left"> <div class="item"> <div class="title">菜单一</div> <ul class="con"> <li>111111111111111</li> <li>111111111111111</li> <li>111111111111111</li> </ul> </div> <div class="item"> <div class="title">菜单二</div> <ul class="con hide"> <li>22222222222222</li> <li>22222222222222</li> <li>22222222222222</li> </ul> </div> <div class="item"> <div class="title">菜单三</div> <ul class="con hide"> <li>333333333333333</li> <li>333333333333333</li> <li>333333333333333</li> </ul> </div> </div> <script> var eles_title=document.getElementsByClassName("title"); for (var i=0;i<eles_title.length;i++){ eles_title[i].onclick=function(){ this.nextElementSibling.classList.remove("hide"); for(var j=0;j<eles_title.length;j++){ if (eles_title[j]!=this){ eles_title[j].nextElementSibling.classList.add("hide") } } } } var eles_title = document.getElementsByClassName('title') for (var i=0;i<eles_title.length;i++){ eles_title[i].onclick=function () { this.nextElementSibling.classList.remove('hide') for (var j=0;j<eles_title.length;j++){ if(eles_title[j] != this){ eles_title[j].nextElementSibling.classList.add(('hide')) /* nextSibling属性返回元素节点之后的兄弟节点(包括文本节点、注释节点即回车、换行、空格、文本等等); nextElementSibling属性只返回元素节点之后的兄弟元素节点(不包括文本节点、注释节点); */ } } } } </script> </body> </html>