区域生成器(Area Generator)
区域生成器(Area Generator)用于生成一块区域,使用方法与线段生成器类似。线段生成器地址:数据访问器有x()、x0()、x1()、y()、y0()、y1()六个,数量很多,但不许要全部使用。举个例子:
1 var width = 600; //SVG绘制区域的宽度
2 var height = 500; //SVG绘制区域的高度
3
4 //定义画图区域svg
5 var svg = d3.select("#body")
6 .append("svg")
7 .attr("width",width)
8 .attr("height",height)
9
10 //定义数据
11 var dataList = [80,120,130,70,60,90]
12 //创建一个区域生成器
13 var areaPath = d3.svg.area()
14 .x(function(d,i){return 50 + i * 80})
15 .y0(function(d,i){return height/2})
16 .y1(function(d,i){return height/2 - d})
17
18
19
20 //添加路径
21 svg.append("path")
22 .attr("d",areaPath(dataList)) //使用了区域生成器
23 .attr("stroke","black") //线段的颜色
24 .attr("stroke-width","3px") //线段的宽度
25 .attr("fill","yellow") //填充的颜色
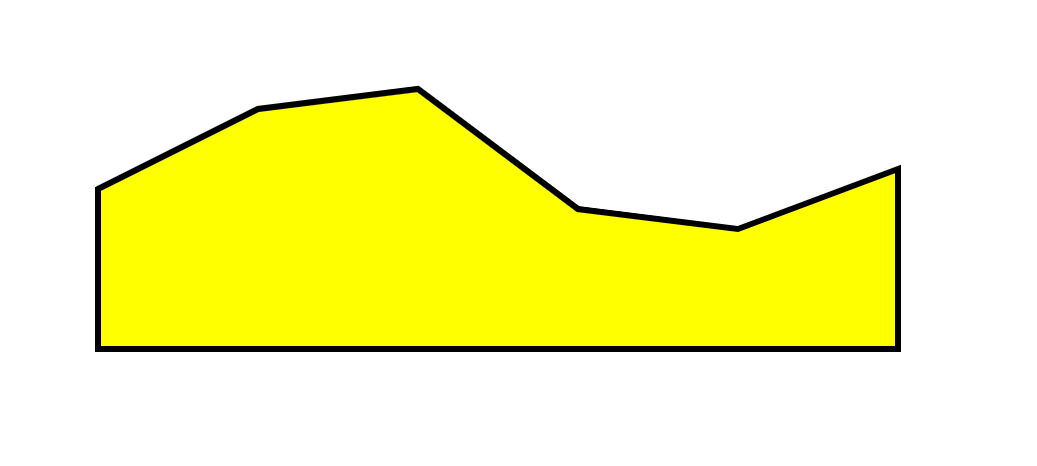
上面代码定义了一个数组dataList和一个区域生成器areaPath。此区域生成器定制了三个访问器:x()、y0()、y1()。将areaPath当中函数使用,areaPath(dataList)返回的字符串直接作为<path>元素的d的值使用。结果如图:

上图中,上边界的折现是数组dataList中各值得反映。根据访问器的设定,可得到以下数值(height的值是500)
当d = 80,i = 0 时,x等于50, y0等于250, y1等于170。
当d = 120,i = 1 时,x等于50 + 1 * 80, y0等于250, y1等于130。
以此类推。
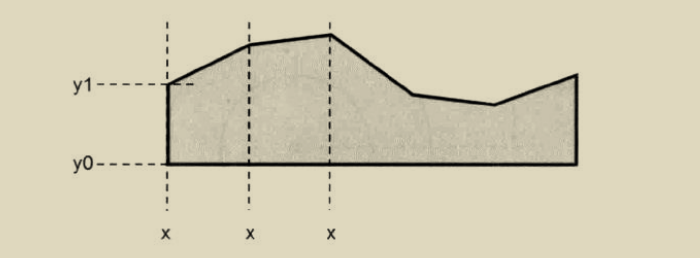
下图展示了各访问器的意义,x是各段的x坐标,y0是区域的下限坐标,y1是区域的上限坐标。如果不定制访问器,默认是:
x为d[0],y0为0,y1为d[1]。此外还有x0()、x1()、y()三个访问器,意义类似,如果需要制作上图的横向图需要用到。

与线段生成器类似,区域生成器也有interpolate()、tension()、defined()这些方法,意义相同。通过设定interpolate,两点之间的插值会发生相应变化,规则与线段生成器一样。但是,某些模式是区域生成器里没有的,如linear-closed。因为区域本身就是闭合的,所以不需要了。接下来给大家展示一下step和basis两种插值模式:
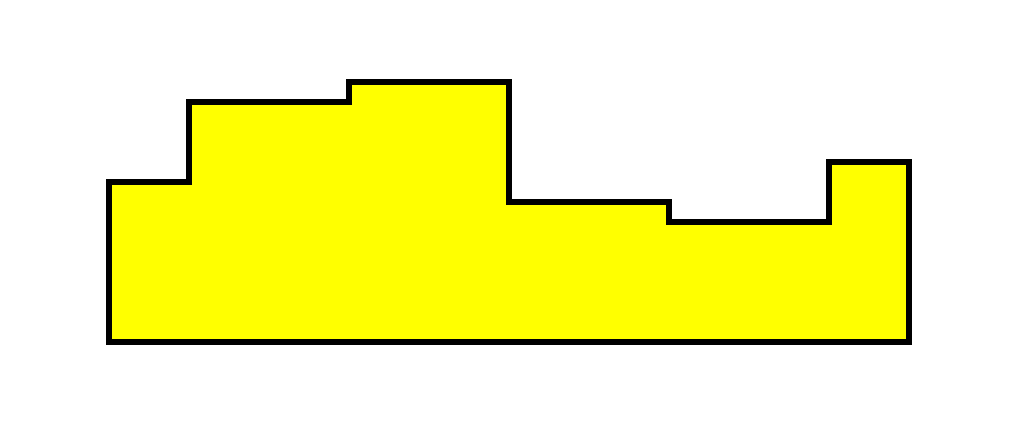
step插值模式 :
1 var width = 600; //SVG绘制区域的宽度 2 var height = 500; //SVG绘制区域的高度 3 4 //定义画图区域svg 5 var svg = d3.select("#body") 6 .append("svg") 7 .attr("width",width) 8 .attr("height",height) 9 10 //定义数据 11 var dataList = [80,120,130,70,60,90] 12 13 //step插值模式 14 var areaPath = d3.svg.area() 15 .interpolate("step") 16 .x(function(d,i){return 50 + i * 80}) 17 .y0(function(d,i){return height/2}) 18 .y1(function(d,i){return height/2-d}) 19 20 21 //添加路径 22 svg.append("path") 23 .attr("d",areaPath(dataList)) //使用了区域生成器 24 .attr("stroke","black") //线段的颜色 25 .attr("stroke-width","3px") //线段的宽度 26 .attr("fill","yellow") //填充的颜色
效果图 :

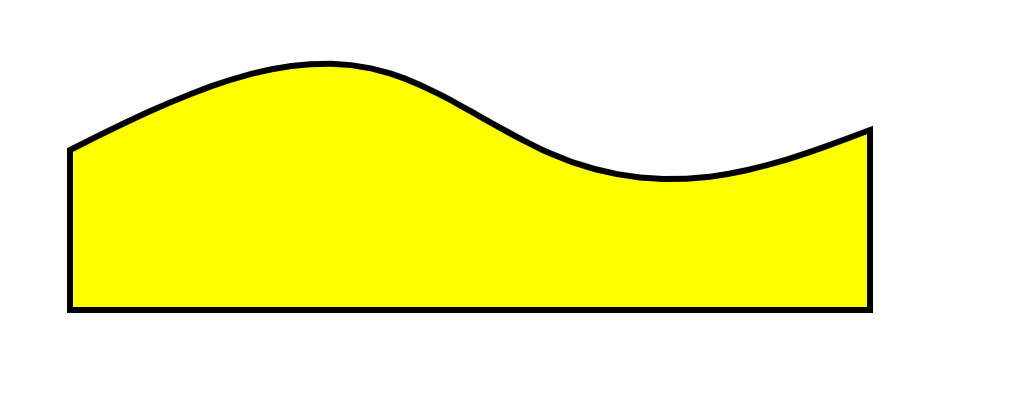
basis插值模式 :
1 var width = 600; //SVG绘制区域的宽度
2 var height = 500; //SVG绘制区域的高度
3
4 //定义画图区域svg
5 var svg = d3.select("#body")
6 .append("svg")
7 .attr("width",width)
8 .attr("height",height)
9
10 //定义数据
11 var dataList = [80,120,130,70,60,90]
12
13 //basis插值模式
14 var areaPath = d3.svg.area()
15 .interpolate("basis")
16 .x(function(d,i){return 50 + i * 80})
17 .y0(function(d,i){return height/2})
18 .y1(function(d,i){return height/2 - d})
19
20 //添加路径
21 svg.append("path")
22 .attr("d",areaPath(dataList)) //使用了区域生成器
23 .attr("stroke","black") //线段的颜色
24 .attr("stroke-width","3px") //线段的宽度
25 .attr("fill","yellow") //填充的颜色
效果图 :

在需要生成折现或曲线下方的面积的时候,可以考虑使用区域生成器。