现在用D3.js + react做一个带坐标轴和比例尺的柱形图。我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上。如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到。
还有数据都是自己定义的假数据,大家参考一下制作方法即可。
首先定义柱形图的数据、绘图区域的宽高、和上下左右的边距:
1 var width = 600; //SVG绘制区域的宽度
2 var height = 500; //SVG绘制区域的高度
3 //定义数据
4 var dataList = [50,43,120,87,99,167,142]
5 //定义上下左右的边距
6 var padding = {top:20,right:20,bottom:100,left:100}
然后设定SVG:
1 var svg = d3.select("#body") //选择id为body的div
2 .append("svg") //在<body>中添加<avg>
3 .attr("width",width) //设定<svg>的宽度属性
4 .attr("height",height) //设定<svg>的高度属性
定义比例尺:
1 //定义比例尺
2 //x轴宽度
3 var xAxisWidth = 300;
4 //y轴宽度
5 var yAxisWidth = 300;
6
7 //x轴比例尺(序数比例尺)
8 var xScale = d3.scale.ordinal() //构建一个序数比例尺
9 .domain(d3.range(dataList.length)) //设定定义域
10 .rangeRoundBands([0,xAxisWidth],0.2)//代替range()设定值域,并将结果取整
11 //y轴比例尺(线性比例尺)
12 var yScale = d3.scale.linear() //创建一个线性比例尺
13 .domain([0,d3.max(dataList)]) //设定定义域
14 .range([0,yAxisWidth]) //设定值域
然后添加矩形:
1 //添加矩形
2 svg.selectAll("rect")
3 .data(dataList) //绑定数据
4 .enter() //获取enter部分
5 .append("rect") //添加rect元素,使其与绑定数组的长度一致
6 .attr("fill","fuchsia") //设置颜色
7 .attr("x",function(d,i){ //设置矩形的x坐标
8 return padding.left+xScale(i)
9 })
10 .attr("y",function(d){ //设置矩形的y坐标
11 return height - padding.bottom-yScale(d)
12 })
13 .attr("width",xScale.rangeBand()) //设置矩形的宽度
14 .attr("height",function(d){ //设置矩形的高度
15 return yScale(d)
16 })
然后为矩形添加文字标签:
1 //为矩形添加标签文字
2 svg.selectAll("text")
3 .data(dataList) //绑定数据
4 .enter() //获取enter部分
5 .append("text") //添加text元素,使其与绑定数组的长度一致
6 .attr("fill","white") //字体颜色
7 .attr("font-size","14px") //字体大小
8 .attr("text-anchor","middle") //文本相对基点的位置
9 .attr("x",function(d,i){ //设置文字的x坐标
10 return padding.left+xScale(i)
11 })
12 .attr("y",function(d){ //设置文字的y坐标
13 return height - padding.bottom - yScale(d)
14 })
15 .attr("dx",xScale.rangeBand()/2) //相对于当前位置在x方向上平移的距离
16 .attr("dy","2em") //相对于当前位置在y方向上平移的距离
17 .text(function(d){ //文字内容
18 return d
19 })
最后定义坐标轴:
1 //定义坐标轴
2 //x轴
3 var xAxis = d3.svg.axis() //创建一个默认的新坐标轴
4 .scale(xScale) //设定坐标轴的比例尺
5 .orient("bottom") //设定坐标轴的方向
6 //重新设置y轴比例尺的值域,与原来的相反
7 yScale.range([yAxisWidth,0])
8 //y轴
9 var yAxis = d3.svg.axis() //创建一个默认的新坐标轴
10 .scale(yScale) //设定坐标轴的比例尺
11 .orient("left") //设定坐标轴的方向
12
13 //添加x轴和平移
14 svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
15 .attr("class","axis") //定义class名
16 .attr("transform","translate("+padding.left + "," + (height-padding.bottom)+")") //将x轴进行平移
17 .call(xAxis) //将自身作为参数传递给xAxis函数
18 //添加y轴和平移
19 svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
20 .attr("class","axis") //定义class名
21 .attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth)+")") //将y轴进行平移
22 .call(yAxis) //将自身作为参数传递给yAxis函数
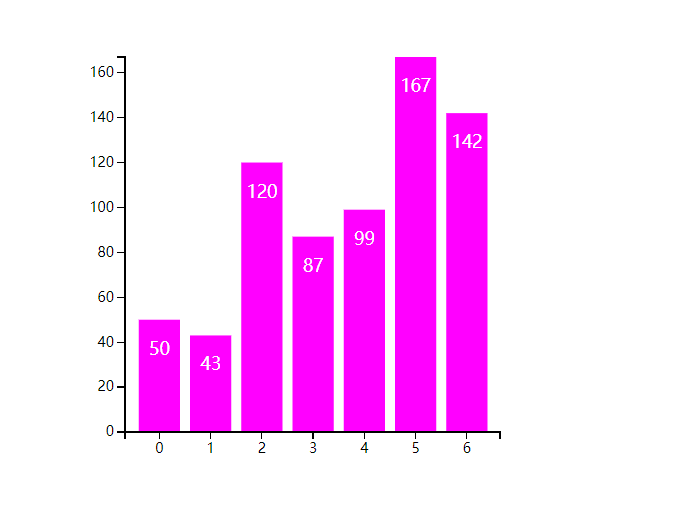
大家看一下效果图:

完整代码:
1 import React, { Component } from 'react';
2 import * as d3 from 'd3'; //引入d3
3
4 class Bar extends Component {
5 constructor(props) {
6 super(props);
7 this.state = {}
8 }
9
10
11 componentDidMount(){ //将方法在componentDidMount生命周期钩子函数中面调用
12 this.oneMethod()
13 }
14
15 oneMethod(){
16 var width = 600; //SVG绘制区域的宽度
17 var height = 500; //SVG绘制区域的高度
18 //定义数据
19 var dataList = [50,43,120,87,99,167,142]
20 //定义上下左右的边距
21 var padding = {top:20,right:20,bottom:100,left:100}
22
23 var svg = d3.select("#body") //选择id为body的div
24 .append("svg") //在<body>中添加<avg>
25 .attr("width",width) //设定<svg>的宽度属性
26 .attr("height",height) //设定<svg>的高度属性
27
28 //定义比例尺
29 //x轴宽度
30 var xAxisWidth = 300;
31 //y轴宽度
32 var yAxisWidth = 300;
33
34 //x轴比例尺(序数比例尺)
35 var xScale = d3.scale.ordinal() //构建一个序数比例尺
36 .domain(d3.range(dataList.length)) //设定定义域
37 .rangeRoundBands([0,xAxisWidth],0.2)//代替range()设定值域,并将结果取整
38 //y轴比例尺(线性比例尺)
39 var yScale = d3.scale.linear() //创建一个线性比例尺
40 .domain([0,d3.max(dataList)]) //设定定义域
41 .range([0,yAxisWidth]) //设定值域
42
43 //添加矩形
44 svg.selectAll("rect")
45 .data(dataList) //绑定数据
46 .enter() //获取enter部分
47 .append("rect") //添加rect元素,使其与绑定数组的长度一致
48 .attr("fill","fuchsia") //设置颜色
49 .attr("x",function(d,i){ //设置矩形的x坐标
50 return padding.left+xScale(i)
51 })
52 .attr("y",function(d){ //设置矩形的y坐标
53 return height - padding.bottom-yScale(d)
54 })
55 .attr("width",xScale.rangeBand()) //设置矩形的宽度
56 .attr("height",function(d){ //设置矩形的高度
57 return yScale(d)
58 })
59
60 //为矩形添加标签文字
61 svg.selectAll("text")
62 .data(dataList) //绑定数据
63 .enter() //获取enter部分
64 .append("text") //添加text元素,使其与绑定数组的长度一致
65 .attr("fill","white") //字体颜色
66 .attr("font-size","14px") //字体大小
67 .attr("text-anchor","middle") //文本相对基点的位置
68 .attr("x",function(d,i){ //设置文字的x坐标
69 return padding.left+xScale(i)
70 })
71 .attr("y",function(d){ //设置文字的y坐标
72 return height - padding.bottom - yScale(d)
73 })
74 .attr("dx",xScale.rangeBand()/2) //相对于当前位置在x方向上平移的距离
75 .attr("dy","2em") //相对于当前位置在y方向上平移的距离
76 .text(function(d){ //文字内容
77 return d
78 })
79
80 //定义坐标轴
81 //x轴
82 var xAxis = d3.svg.axis() //创建一个默认的新坐标轴
83 .scale(xScale) //设定坐标轴的比例尺
84 .orient("bottom") //设定坐标轴的方向
85 //重新设置y轴比例尺的值域,与原来的相反
86 yScale.range([yAxisWidth,0])
87 //y轴
88 var yAxis = d3.svg.axis() //创建一个默认的新坐标轴
89 .scale(yScale) //设定坐标轴的比例尺
90 .orient("left") //设定坐标轴的方向
91
92 //添加x轴和平移
93 svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
94 .attr("class","axis") //定义class名
95 .attr("transform","translate("+padding.left + "," + (height-padding.bottom)+")") //将x轴进行平移
96 .call(xAxis) //将自身作为参数传递给xAxis函数
97 //添加y轴和平移
98 svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
99 .attr("class","axis") //定义class名
100 .attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth)+")") //将y轴进行平移
101 .call(yAxis) //将自身作为参数传递给yAxis函数
102
103 }
104
105
106
107 render() {
108 return (
109 <div id="body" >
110
111 </div>
112 );
113 }
114 }
115
116 export default Bar;
这样,只带坐标轴和比例尺的柱形图就做完了。后续可以再添加过渡动画效果。
下一章给大家介绍带坐标轴和比例尺的散点图的制作。