坐标轴(Axis)
坐标轴(Axis)在很多图表中都可见到,例如柱形图、折线图、散点图等。坐标轴由一组线段和文字组成,坐标轴上的点由一个坐标值确定。但是,如果使用SVG的直线和文字一笔一画的绘制坐标轴,工作量将会极其的大。D3提供了坐标轴的制作方法,需要之前所给大家讲的比例尺一起使用。开发者仅仅需要几行代码,就能够生成各式各样的坐标轴。
与坐标轴相关的方法有:
d3.svg.axis() :
创建一个默认的新坐标轴。
axis(selection) :
将此坐标轴应用到指定的选择集上,该选择集需要包含有<svg>或<g>元素。
axis.scale([scale]) :
设定或获取坐标轴的比例尺。
axis.orient([orientation]) :
设定或获取坐标轴的方向,有四个值:top、bottom、left、right。top表示水平坐标轴的刻度在直线下方。bottom表示水平坐标轴的刻度在直线上方。left表示垂直坐标轴的刻度在直线右方。right表示垂直坐标轴的刻度在直线左方。
axis.ticks([argument...]) :
设定或获取坐标轴的分隔数,默认为10.例如设定为5,则坐标轴上的刻度数量为6,分段数为5.这个函数会调用比例尺的ticks()
axis.tickValues([values]) :
设定或获取坐标轴的指定刻度。例如,参数为[1,2,3,6,7,8],则在这几个值上会有刻度。
axis.tickSize([inner,outer]):
设定或获取坐标轴的内外刻度的长度。默认都为6
axis.innerTickSize([size]) :
设定或获取坐标轴的内刻度的长度。内刻度指不是两端的刻度。
axis.outerTickSize([size]) :
设定或获取坐标轴的外刻度的长度。外刻度指两端的刻度。
asix.tickFormat([format]) :
设定或获取刻度的格式。
坐标轴的绘制方法:
在之前给大家介绍过,在SVG中有<path>、<line>、<text>元素,D3所绘制的坐标轴就是由这三中元素组成的。其中,坐标轴的主直线是由<path>绘制的。刻度是由<line>绘制的。刻度文字是由<text>所绘制的。举个例子:
1 var width = 600;
2 var height = 600;
3 var svg = d3.select("#body")
4 .append("svg")
5 .attr("width",width)
6 .attr("height",height)
7
8 // 用于坐标轴的线性比例尺
9 var xScale = d3.scale.linear()
10 .domain([0,10])
11 .range([0,300])
12
13
14 // 定义坐标轴
15 var axisBottom = d3.svg.axis()
16 .scale(xScale) //使用上面定义的比例尺
17 .orient("bottom") //刻度方向向下
18
19
20 //在svg中添加一个包含坐标轴各元素的g元素
21 var gAxis = svg.append("g")
22 .attr("transform","translate(80,80)") //平移到(80,80)
23 .attr("class","axis") 24
25 //在gAxis中绘制坐标轴
26 axisBottom(gAxis)
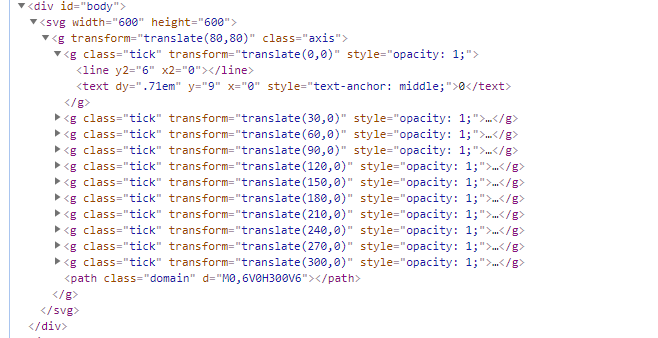
坐标轴的所有图形元素需放入<svg>或<g>里,建议新建一个g元素来控制,而不要直接放在<svg>里,因为<svg>中通常还包含有其他的图形元素。上面代码中,先在<body>中添加了<svg>,然后再在<svg>中添加了<g>,坐标轴就绘制在这个<g>中。绘制之后body中的元素结构如图所示:

class为tick的<g>元素就是刻度,每一个刻度里都包含有<line>和<text>。坐标轴的主直线是最下方的<path>,其class是demain。
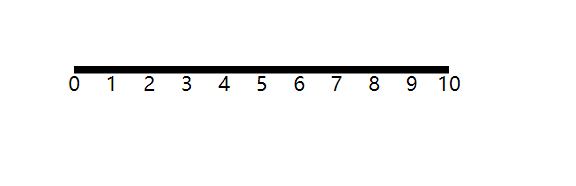
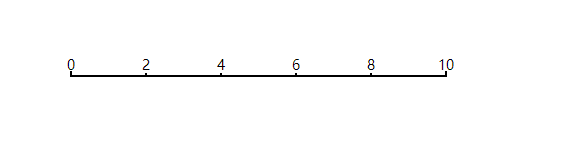
xScale是一个线性比例尺,其定义域为[0,10],这是坐标轴刻度值的范围。值域为[0,300],这是坐标轴实际的像素长度。定义坐标轴时。使用scale(sScale)指定比例尺。代码的最后一行,axis(gAxis)表示的是在gAxis选择集中绘制坐标轴,gAxis是在<svg>中新添加的分组元素。结果如图:

看到图后是不是觉得这坐标轴太丑了 ~ ~ 而且刻度直线都没有显示出来。这是因为还没有为坐标轴定制样式,首先定义class类名,上面代码第23行处。然后写css代码:
1 .axis path{
2 fill:none;
3 stroke : black;
4 shape-rendering:crispEdges;
5 }
6 .axis line{
7 fill:none;
8 stroke : black;
9 shape-rendering:crispEdges;
10 }
11 .axis text{
12 font-family: sans-serif;
13 font-size: 11px;
14 }
现在再看一下效果图:

现在比之前要美观多了。上面使用了axis(gAxis)的方式来指定绘制的位置。除此之外,还有一种常用的方式。就是之前讲过的call()。gAxis.call(axis)。这种方式的调用以后会很常用的。
坐标轴 刻度
说到坐标轴的属性,基本上是在说刻度,例如刻度的方向、间隔、长度、文字格式等。上次给大家讲的坐标轴,设置了刻度的方向orientation("bottom"),因此刻度在直线的下方。如果要设置在什么值上标出刻度,使用ticks()和tickValues()。举个例子:
1 var width = 600;
2 var height = 600;
3 var svg = d3.select("#body")
4 .append("svg")
5 .attr("width",width)
6 .attr("height",height)
7 //用于坐标轴的线性比例尺
8
9 var xScale = d3.scale.linear()
10 .domain([0,10])
11 .range([0,300])
12
13
14 //定义坐标轴
15 var axisLeft = d3.svg.axis()
16 .scale(xScale)
17 .orient("left") //刻度方向向左
18 .ticks(5)
19
20
21 //在svg中添加一个包含坐标轴各元素的g元素
22 var gAxis = svg.append("g")
23 .attr("transform","translate(80,80)") //平移到(80,80)
24 .attr("class","axis")
25 //在gAxis中绘制坐标轴
26 axisLeft(gAxis)
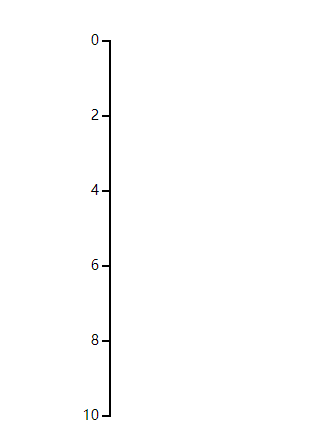
效果图:

再举个例子:
1 var width = 600;
2 var height = 600;
3 var svg = d3.select("#body")
4 .append("svg")
5 .attr("width",width)
6 .attr("height",height)
7 //用于坐标轴的线性比例尺
8
9 var xScale = d3.scale.linear()
10 .domain([0,10])
11 .range([0,300])
12
13
14 //定义坐标轴
15 var axisRight = d3.svg.axis()
16 .scale(xScale)
17 .orient("right") //刻度方向向右
18 .tickValues([3,4,5,6,7])
19
20
21
22 //在svg中添加一个包含坐标轴各元素的g元素
23 var gAxis = svg.append("g")
24 .attr("transform","translate(80,80)") //平移到(80,80)
25 .attr("class","axis")
26 //在gAxis中绘制坐标轴
27 axisRight(gAxis)
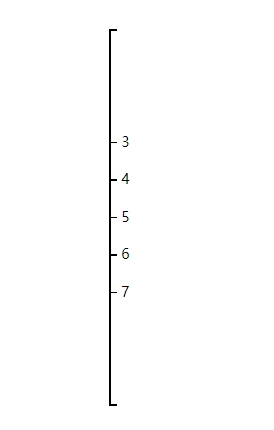
效果图:

比例尺scale的定义域为[0,10]。上面两个例子定义了两个坐标轴,刻度分别位于左边和右边,刻度值分别用ticks()和tickValues()来指定。注意刻度的区别。
上面绘制的坐标轴,刻度的直线都是相同长度的:有时候也需要不同的长度的,最常见的是首位两个刻度的长度比内部要长。此时需要用到tickSize(),举个例子:
1 var width = 600; 2 var height = 600; 3 var svg = d3.select("#body") 4 .append("svg") 5 .attr("width",width) 6 .attr("height",height) 7 //用于坐标轴的线性比例尺 8 9 var xScale = d3.scale.linear() 10 .domain([0,10]) 11 .range([0,300]) 12 13 //定义坐标轴 14 var axiosTop = d3.svg.axis() 15 .scale(xScale) 16 .orient("top") //刻度方向向上 17 .ticks(5) 18 .tickSize(2,4) 19 .tickFormat(d3.format("$0.1f"))
20
21
22 //在svg中添加一个包含坐标轴各元素的g元素
23 var gAxis = svg.append("g")
24 .attr("transform","translate(80,80)") //平移到(80,80)
25 .attr("class","axis")
26 //在gAxis中绘制坐标轴
27 axiosTop(gAxis)
28
tickSize()的第一个参数是内部刻度的直线长度,第二个参数是首尾两个刻度的直线长度。也可以用innerTickSize()和outerTickSize()分别进行设置。如图,两端的刻度线比内部的要长。

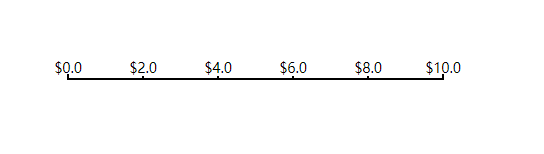
刻度文字的格式通过tickFormat()设置,此外还需要用到d3.format(),它返回的对象作为tickFormat()的参数。在d3.format()的参数里,可指定刻度文字的格式。例如在上面代码第19行处添加.tickFormat(d3.format("$0.1f")) ,然后看一下效果图:

文字格式的规则遵循迷你语言的格式规范。
各比例尺的坐标轴
坐标轴必须要设置一个比例尺,根据比例尺的不同可以得到不同的坐标轴。使用的最多的是线性比例尺。下面来看看随着比例尺的不同,坐标轴的刻度是怎样变化的。
一 、 线性比例尺的坐标轴:
代码 :
1 var width = 600;
2 var height = 600;
3 var svg = d3.select("#body")
4 .append("svg")
5 .attr("width",width)
6 .attr("height",height)
7
8 //用于坐标轴的比例尺
9
10 // 线性比例尺
11 var xScaleLine = d3.scale.linear()
12 .domain([0,1])
13 .range([0,500])
14
15 //定义坐标轴
16
17 var axisBottomLine = d3.svg.axis()
18 .scale(xScaleLine) //使用上面定义的比例尺
19 .orient("bottom") //刻度方向向下
20
21
22 //在svg中添加一个包含坐标轴各元素的g元素
23 var gAxis = svg.append("g")
24 .attr("transform","translate(80,80)") //平移到(80,80)
25 .attr("class","axis")
26
27 //在gAxis中绘制坐标轴
28 axisBottomLine(gAxis)
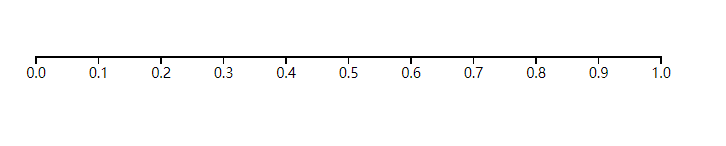
效果图:

二 、 指数比例尺的坐标轴:
代码:
1 var width = 600;
2 var height = 600;
3 var svg = d3.select("#body")
4 .append("svg")
5 .attr("width",width)
6 .attr("height",height)
7
8 //用于坐标轴的比例尺
9
10 // 指数比例尺
11 var xScalePow = d3.scale.pow()
12 .exponent(2)
13 .domain([0,1])
14 .range([0,500])
15
16
17 //定义坐标轴
18
19 var axisBottompPow = d3.svg.axis()
20 .scale(xScalePow) //使用上面定义的比例尺
21 .orient("bottom") //刻度方向向下
22
23
24 //在svg中添加一个包含坐标轴各元素的g元素
25 var gAxis = svg.append("g")
26 .attr("transform","translate(80,80)") //平移到(80,80)
27 .attr("class","axis")
28
29 //在gAxis中绘制坐标轴
30 axisBottompPow(gAxis)
效果图:

三 、 对数比例尺的坐标轴:
代码 :
1 var width = 600;
2 var height = 600;
3 var svg = d3.select("#body")
4 .append("svg")
5 .attr("width",width)
6 .attr("height",height)
7
8 //用于坐标轴的比例尺
9
10 var xScaleLog = d3.scale.log()
11 .domain([0.01,1])
12 .range([0,500])
13
14
15 //定义坐标轴
16 var axisBottomLog = d3.svg.axis()
17 .scale(xScaleLog) //使用上面定义的比例尺
18 .orient("bottom") //刻度方向向下
19
20 //在svg中添加一个包含坐标轴各元素的g元素
21 var gAxis = svg.append("g")
22 .attr("transform","translate(80,80)") //平移到(80,80)
23 .attr("class","axis")
24
25 //在gAxis中绘制坐标轴
26 axisBottomLog(gAxis)
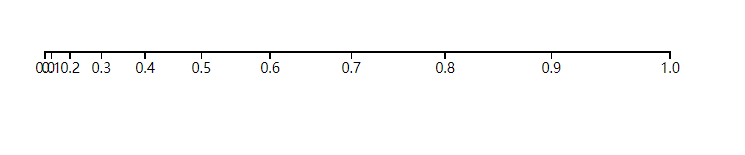
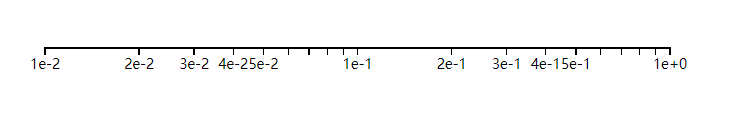
效果图:

其他比例尺下的坐标轴大家可以自己去试一下。
下一章给大家做一个带比例尺、坐标轴的柱形图。