我们已经为eclipse配好了Tomcat服务器,创建了Web工程,现在是时候该创建一个Servlet向世界问好了!
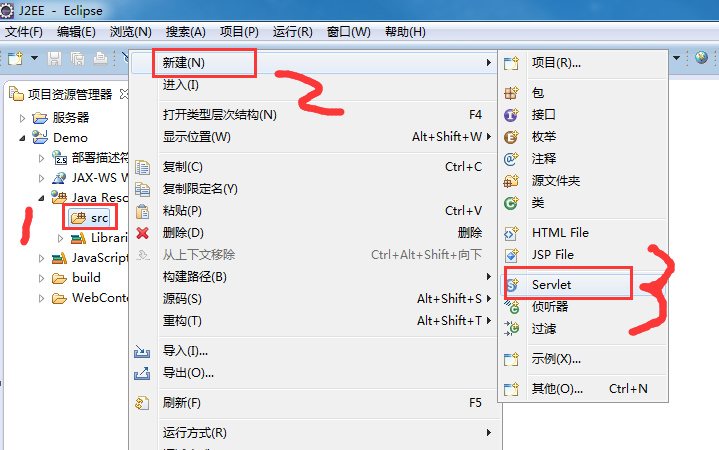
第一步:创建一个Web工程,选中”src“文件夹 -->单击右键,鼠标移到”新建“ -->在扩展菜单单击”Servlet“。

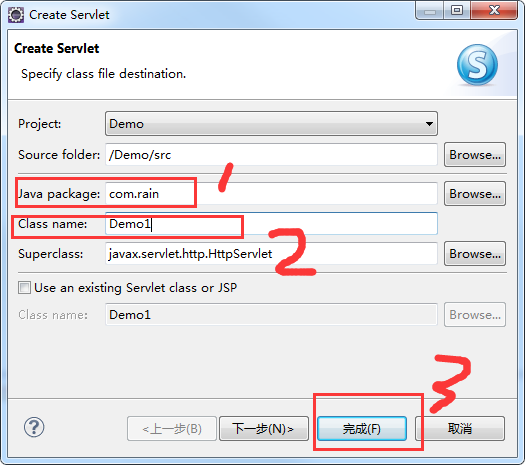
第二步:在弹出的窗口中,输入”Java package“(包名)和”Class name“(类名) -->单击”完成“。

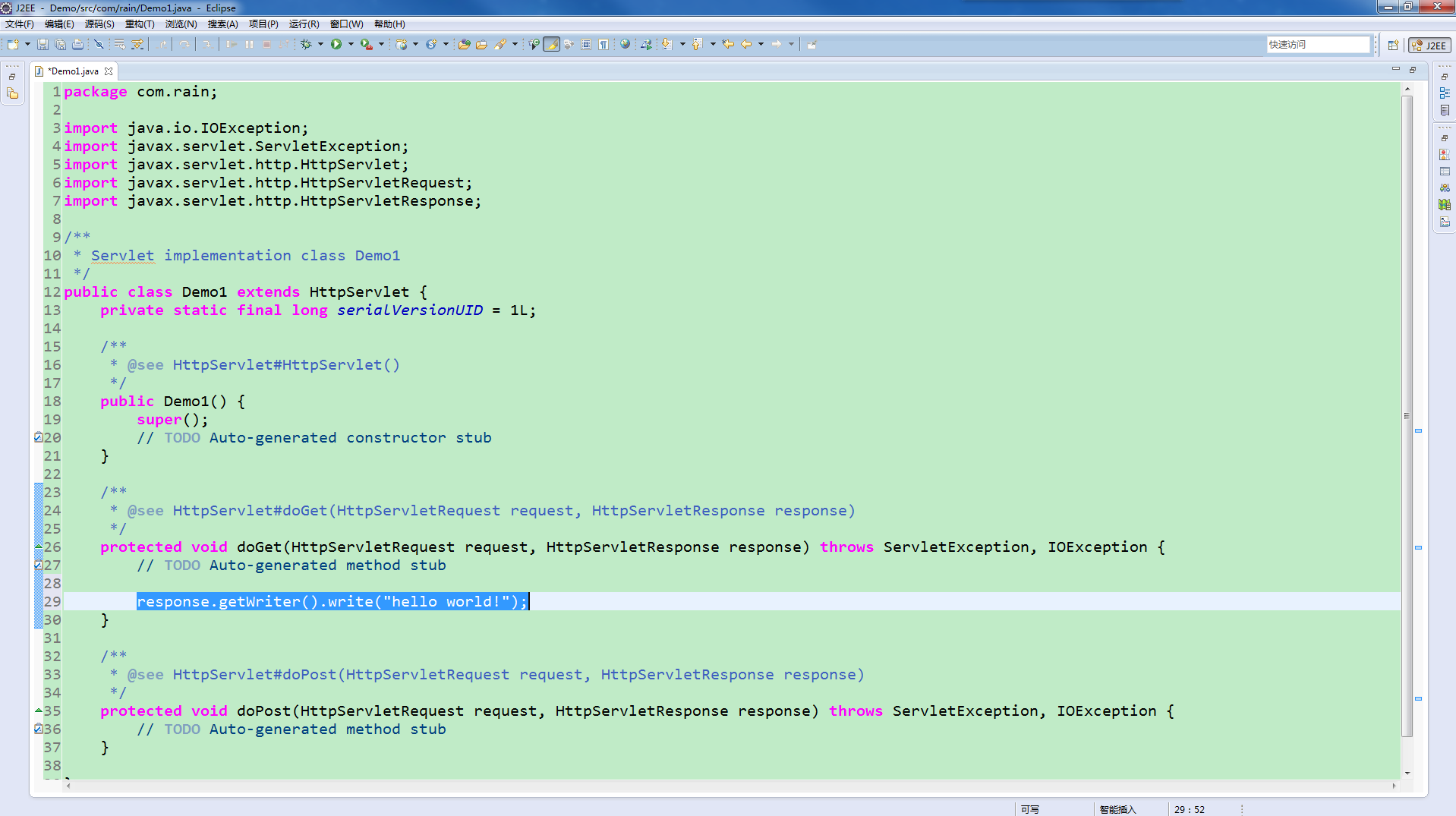
第三步:在新建的Servlet的doGet()方法中输入”response.getWriter().write("hello world!");“,然后保存。

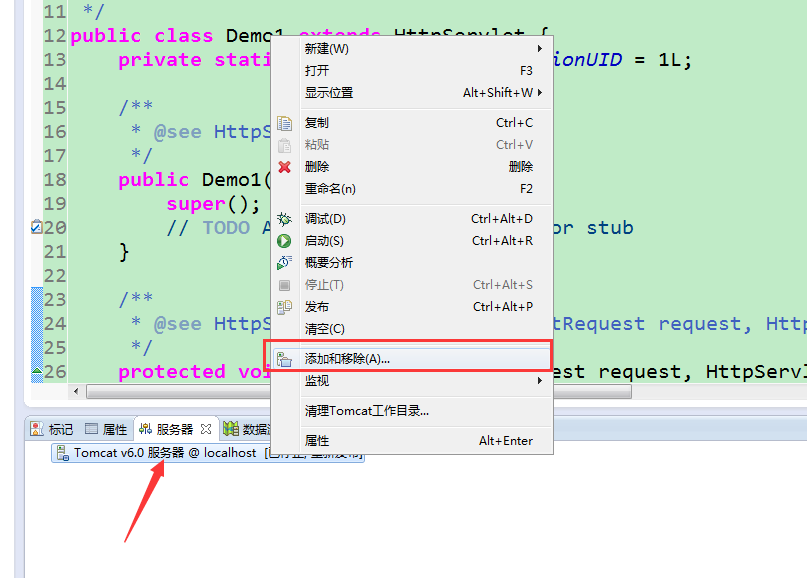
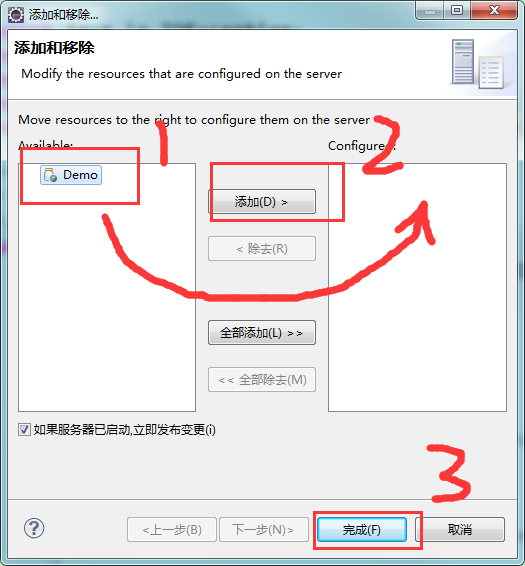
第四步:发布web应用。右键部署的Tomcat服务器,单击”添加和移除“.在弹出的窗口中,点击之前创建的Web工程,单击”添加“,这时应用会到右边,再点击”完成“。


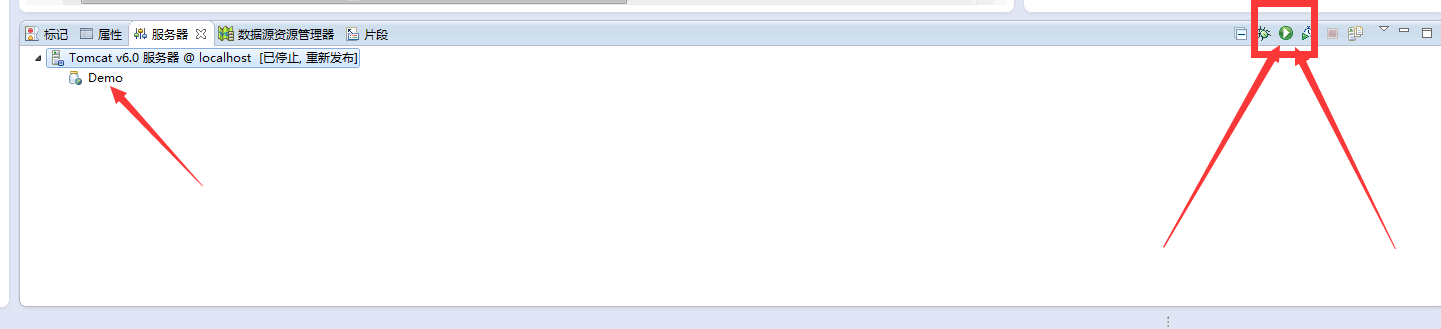
第五步:启动Tomcat服务器,这时,我们就可以访问这个Servlet了。

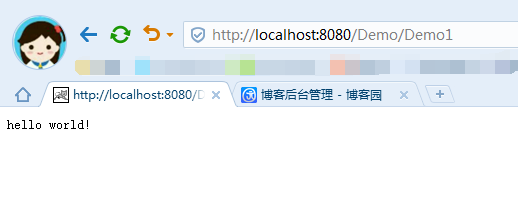
在浏览器键入正确的url,即可访问,如下图:

OK,Javaweb的大门已推开,尽情去享受新世界的奥妙吧。。。
最后,再说一下Servlet模板的创建。
eclipse自带的模板有很多的冗余,不利于我们书写和浏览代码。一点点删除又浪费时间。因此我们需要自己设计一个Servlet模板,提高开发效率。
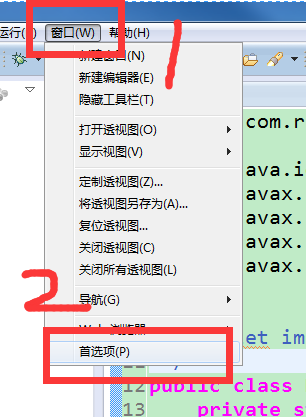
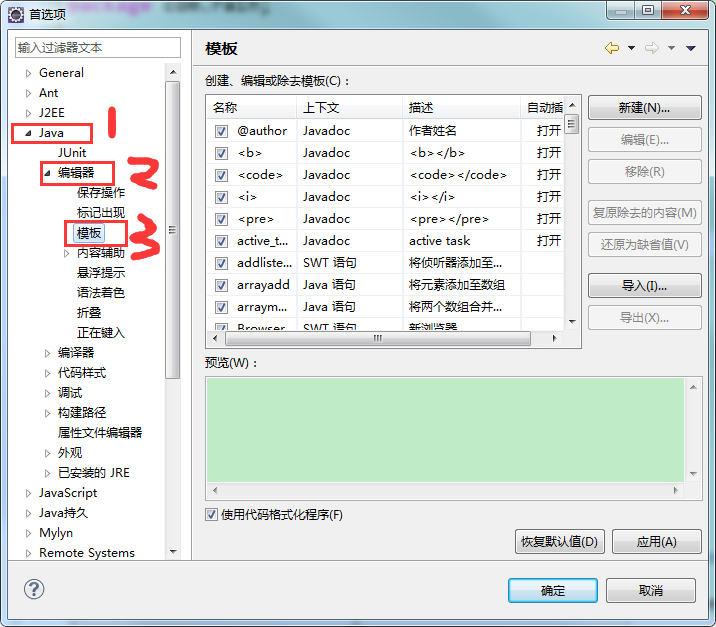
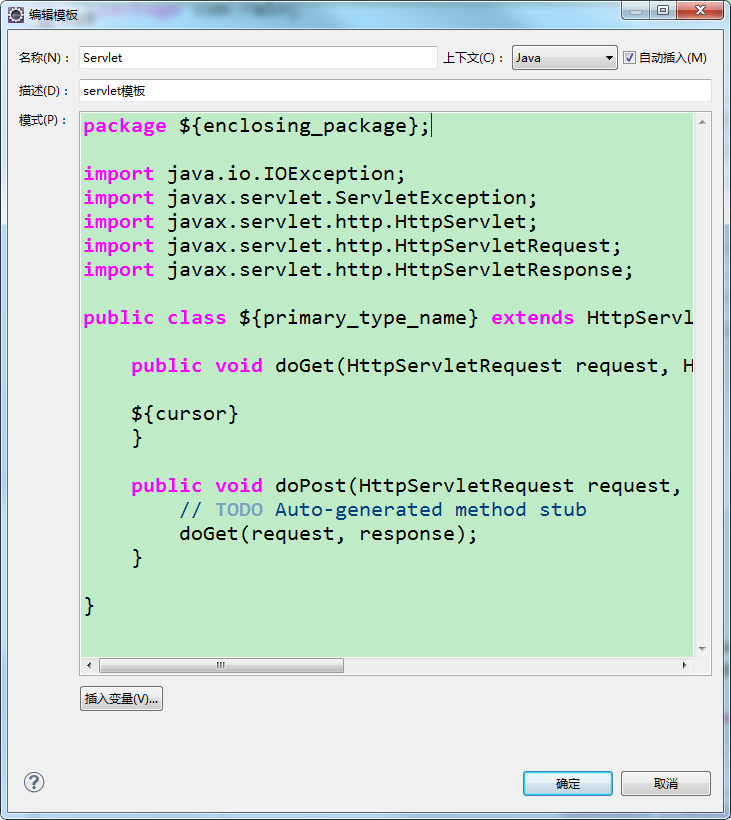
单击”窗口“ -->单击”首选项“。在弹出的窗口中找到”Java“-”编辑器“-”模板“。单击”新建“,在弹出的窗口中输入名称、描述、模式。上下文选择”Java“。编辑完成后一路点击”确定“。文章最后面会附上我的模板源码。



以后再新建Servlet时,创建完毕后,代码内容仍然会是默认的恶心模板,然后,ctrl+A组合键全选代码,然后直接输入 之前自己创建模板的名称的前两个字母(我设置的的名称是Servlet,所以我就输入se就可以了),
然后,alt+/ 组合键就能将自己编辑的模板直接输出了。是不是感觉世界又美好了许多。
那么就有人问,能不能创建的时候就让它直接显示我自己编辑的模板呢?这个问题问得好。作为提出好问题的奖励,我就留给你来解决了。别忘了告诉我解决办法哟。(偷偷告诉你,其实我也不会弄。嘘、、、)
package ${enclosing_package};
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ${primary_type_name} extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
${cursor}
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}