1. 语法
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
2. 详解
前两个值和inset很好理解,就是x,y轴的平移距离 和是否是内阴影,
我们先跳过第三个值 先看看第四个值spread
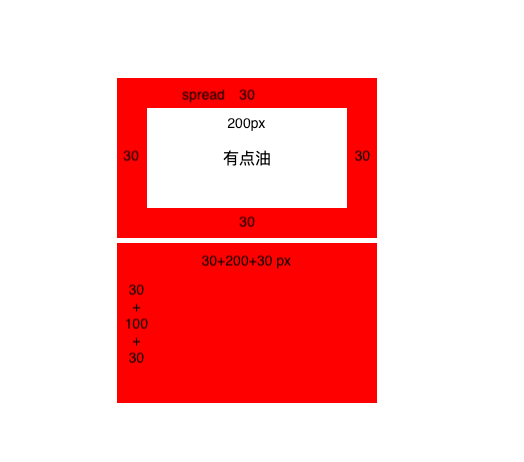
.box1 { width: 200px; height: 100px; box-shadow: 0px 0px 0px 30px red; }

以上 我们可以看出 spread 值 可以当作 将原来的box width 左右和height 上下 都加上了一个spread;放在box的底下
box的实际位置 取决于前两个值;
现在我们来看看第三个值 blur

从上图 我们可以看出blur 值 又在原来阴影的基础上 上下左右各加上了blur的值
同时阴影也模糊了少许,随之blur的值不断增大,阴影也就越来越模糊,
我这里的理解就是: 举个列子
假如我们用红色的颜料刷墙,但是刷了spread面积的时候用完了,剩下的blur部分,我们趁着spread油漆没干
用没干的油漆刷blur的部分,这样就造成spread会越来越模糊。
我是这么理解的 欢迎大佬批评指教
具体blur spread 之间的变化函数,我也不知道