第一种实现可以利用模板缓冲。
第二种实现可以使用边缘检测。边缘检测的原理就是利用一些边缘检测算子对图像进行卷积操作。
卷积指的就是用一个卷积核kernel对一张图像中的每个像素进行一系列操作。卷积核通常是一个四方形网格结构,该区域内每个方格都有一个权重值,当对图像中的某个像素进行卷积时,我们会把卷积核的中心放在该像素上,翻转核之后再一次计算核中每个元素和其覆盖的图像像素值的乘积并求和,得到的结果就是该位置的新像素值。例如,如果要对图像进行均值模糊,可以使用一个3x3的卷积核,核内每个元素的值均为1/9.
Shader如下:
Shader "Unlit/EdgeDetection" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {} _EdgeOnly("Edge Only",Float) = 1.0 _EdgeColor("Edge Color",Color) = (0,0,0,1) _BackgroundColor("BackgroundColor",Color) = (1,1,1,1) } SubShader { ZTest Always Cull off ZWrite Off Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; half4 _MainTex_TexelSize; fixed _EdgeOnly; fixed4 _EdgeColor; fixed4 _BackgroundColor; struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float4 vertex : SV_POSITION; half2 uv[9] : TEXCOORD0; }; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); //该像素周围的九个像素的uv坐标 o.uv[0] = v.uv + _MainTex_TexelSize.xy * half2(-1, -1); o.uv[1] = v.uv + _MainTex_TexelSize.xy * half2(0, -1); o.uv[2] = v.uv + _MainTex_TexelSize.xy * half2(1, -1); o.uv[3] = v.uv + _MainTex_TexelSize.xy * half2(-1, 0); o.uv[4] = v.uv + _MainTex_TexelSize.xy * half2(0, 0); o.uv[5] = v.uv + _MainTex_TexelSize.xy * half2(1, 0); o.uv[6] = v.uv + _MainTex_TexelSize.xy * half2(-1, 1); o.uv[7] = v.uv + _MainTex_TexelSize.xy * half2(0, 1); o.uv[8] = v.uv + _MainTex_TexelSize.xy * half2(1, 1); return o; } //计算亮度值 fixed luminace(fixed4 color) { return 0.2125 * color.r + 0.7154 * color.g + 0.0721 * color.b; } half Sobel(v2f i) { const half Gx[9] = {-1,-2,-1, 0,0,0, 1,2,1}; const half Gy[9] = { -1,0,1, -2,0,2, -1,0,1 }; half texColor; half edgeX = 0; half edgeY = 0; for (int it = 0; it < 9; it++) { texColor = luminace(tex2D(_MainTex, i.uv[it])); edgeX += texColor * Gx[it]; edgeY += texColor * Gy[it]; } half edge = 1 - abs(edgeX) - abs(edgeY); return edge; } fixed4 frag (v2f i) : SV_Target { half edge = Sobel(i); fixed4 result = lerp(_EdgeColor, tex2D(_MainTex, i.uv[4]), edge); return result; } ENDCG } } }
测试效果:
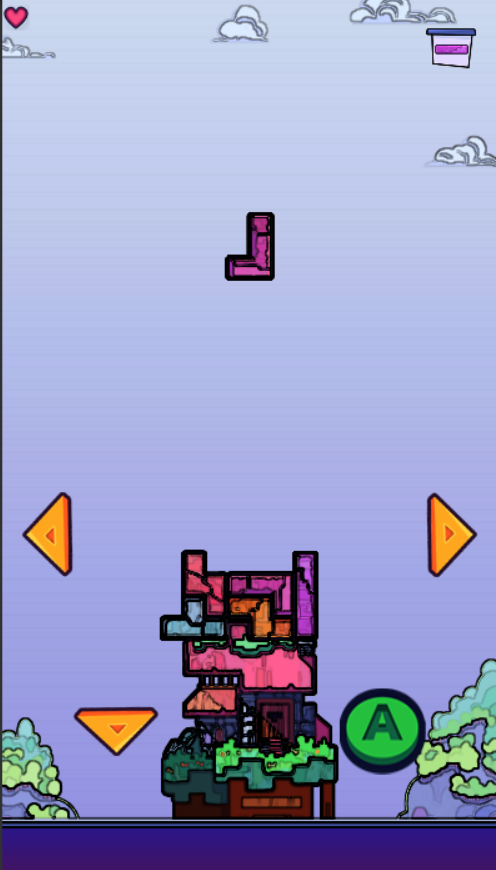
应用shader后

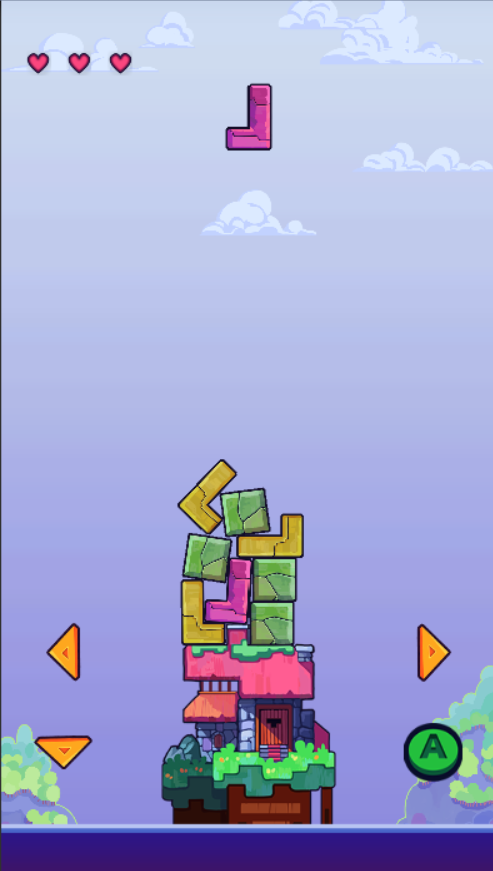
应用shader前