假设
1.你已经完成了Spring Boot的示例,在浏览其中输入http://localhost:8080/index,能够返回html页面。
2.你已经完成了Angular程序,名字为quickstart。比如一个hello angular;(已经编译运行过)
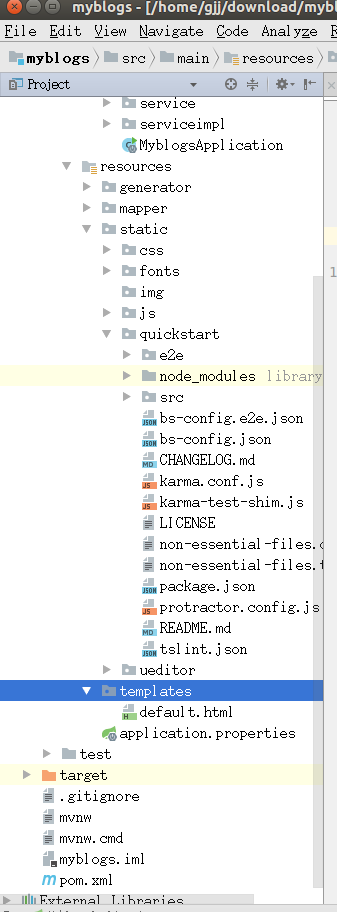
项目资源目录如下:请忽视static下的css、fonts、img、js、只看quickstart文件夹即可。

这里需要注意的是,复制项目时,不要在idea中复制,因为这样你会发现最少一个小时复制不完,我们可以在文件系统中打开相关目录然后复制进去。之后需要点击Build-->Rebuild Project,不然的话,你会发现Spring boot无法访问这些静态资源。
将angular程序的index.html复制到templates下,(我这里改了名称为default,请无视),修改内容如下:
<!DOCTYPE html> <html> <head> <title>Angular QuickStart</title> <base href="/static/quickstart/src/app"/> <meta charset="UTF-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <link rel="stylesheet" href="styles.css"/> <!-- Polyfill(s) for older browsers --> <script src="http://localhost:8080/static/quickstart/node_modules/core-js/client/shim.min.js"></script> <script src="http://localhost:8080/static/quickstart/node_modules/zone.js/dist/zone.js"></script> <script src="http://localhost:8080/static/quickstart/node_modules/systemjs/dist/system.src.js"></script> <!--<script src="https://unpkg.com/core-js/client/shim.min.js"></script>--> <!--<script src="https://unpkg.com/zone.js@0.8.4?main=browser"></script>--> <!--<script src="https://unpkg.com/systemjs@0.19.39/dist/system.src.js"></script>--> <!--This SystemJS configuration loads umd packages from the web --> <script src="systemjs.config.server.js"></script> <script> System.import('main.js').catch(function(err){ console.error(err); }); </script> </head> <body> <my-app>Loading AppComponent hahahahahahahahah content here ...</my-app> </body> </html>
说明:1.所有的标签都要有闭合标签,不然会报错;
2.<base >标签的路径需要更改至app下,注意这里最后没有/,
3.引入的文件有两种方式,一种是本地,一种是从网络获取,第二种太慢,已被注释。注意这里的写法,我写的是绝对路径,你们可以试试相对路径。
4.原来的systemjs.config.js替换为systemjs.config.server.js文件,其实第二个文件和第一个文件没啥大区别,就一行不一样,复制一下或者使用原来的都行(都需要修改这一行):
1 System.config({
2 paths: {
3 // paths serve as alias
4 'npm:': 'http://localhost:8080/static/quickstart/node_modules/'
5 // 'npm:': 'https://unpkg.com/'
6 },
这里,你如果上面使用的是从网络获取,那么你就用第5行的路径,如果你用的是本地的,那么你就用第4行的路径。
这样的话应该就行了。这是最简单的方式,但是没有优化,所以打开页面会比较慢,有空再写。