一、模拟登陆

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Document</title></head><body><!--步骤1.设置提交地址2.设置提交方式3.设置name属性--><formaction="login.php"method="post"><inputtype="text"name="username"id="name"placeholder="请输入用户名"><inputtype="password"name="password"id="pass"placeholder="请输入密码"><inputtype="submit"value="提交"></form></body></html>
<?php// 步骤// 1.准备一个假设从数据库中拿来的数据$users=array('laoduan'=>'pink','congcong'=>'saofeng');// 2.接受用户从前端提交过来的数据$username=$_POST['username'];$password=$_POST['password'];// 3.判断用户名是否正确if(array_key_exists($username,$users)){// 测试代码// echo '欢迎回来';if($users[$username]==$password){echo '欢迎回来,主人:'.$username;}else{echo '密码或用户名错误';}}else{// 测试代码echo '去注册吧';}// 4.判断密码是否对应用户名// 5.返回结果?>
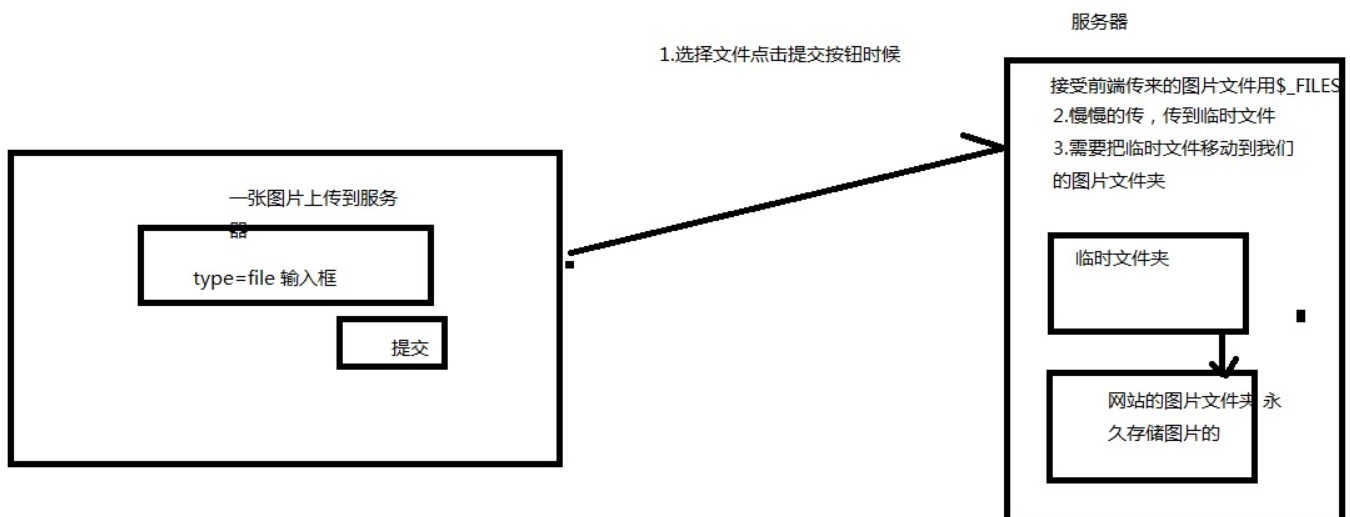
二、上传文件的案例

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title></title></head><body><formaction="file1.php"method="post"enctype="multipart/form-data">//必要enctype="multipart/form-data"<inputtype="file"name="file"id="file"><inputtype="submit"value="点我上传"></form></body></html>
<?phpecho ($_FILES['file']['name']);move_uploaded_file($_FILES['file']['tmp_name'],"../../image/".($_FILES['file']['name'])."");?>
三、网络传输协议
指服务器和客户端间进行通信时的约束和规范,客户端与服务端的数据交互并不是杂乱无章的,需要遵照(基于)一定的规范进行。
1.常见协议
1、HTTP、HTTPS 超文本传输协议
2、FTP 文件传输协议
3、SMTP 简单邮件传输协议
2.HTTP协议
即超文本传输协议,网站是基于HTTP协议的,例如网站的图片、CSS、JS等都是基于HTTP协议进行传输的。
HTTP协议是由从客户机到服务器的请求(Request)和从服务器到客户机的响应(Response)进行了约束和规范。
即HTTP协议主要由请求和响应构成。

常用请求方法 POST、GET、PUT、DELETE
2.1 请求/请求报文
请求行:提交方式 提交地址 协议版本POST http://www.study.com/day02-HTTP&Ajax/4-code/04-http/login.php HTTP/1.1请求头//主机名:域名 服务器名称 代表我们将要请求那个服务器(一个或者一组)Host: www.study.com//链接 代表:服务器和浏览器建立了链接Connection: keep-alive//内容长度: username=wanlum&password=123456 请求正文的内容长度Content-Length: 31//缓存控制Cache-Control: max-age=0//页面的源头Origin: http://www.study.com//安全Upgrade-Insecure-Requests: 1//重点:浏览器的信息User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36//内容类型(MIME类型) 告诉了服务器如何解析我的请求Content-Type: application/x-www-form-urlencoded//浏览器可接受的数据类型Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8//请求来自于那个页面Referer: http://www.study.com/day02-HTTP&Ajax/4-code/04-http/login.html//浏览器可接受的压缩格式Accept-Encoding: gzip, deflate//浏览器可接受的语言Accept-Language: zh-CN,zh;q=0.8请求正文//格式key=value&key1=value1;username=wanlum&password=123456响应行 http协议及其版本 200:请求成功并完成响应 状态码 OK 状态码的描述HTTP/1.1 200 OK响应头//日期Date: Wed, 09 Nov 2016 06:43:25 GMT//使用哪种服务器 并且后台语言写成Server: Apache/2.2.21 (Win32) PHP/5.3.10//哪种语言的后台程序X-Powered-By: PHP/5.3.10//响应正文的内容长度Content-Length: 34//持续链接 超时5s之后断开连接 max=100 超时后,接着去尝试连接,如果超过100就断开不再链接Keep-Alive: timeout=5, max=100//链接 长连接Connection: Keep-Alive//文档类型Content-Type: text/html;响应体 服务器返回的信息你好


常见的有200代表成功、304文档未修改、403没有权限、404未找到、500服务器错误
2.2 调试工具
利用HTTP抓包工具在开发中可以帮我们进行调试,常用抓包工具HttpWatch、Fiddler、Charles、FireBug等
浏览器插件
Firebug、HttpWatch、chrome dev tools
代理软件
Charles、Fiddler
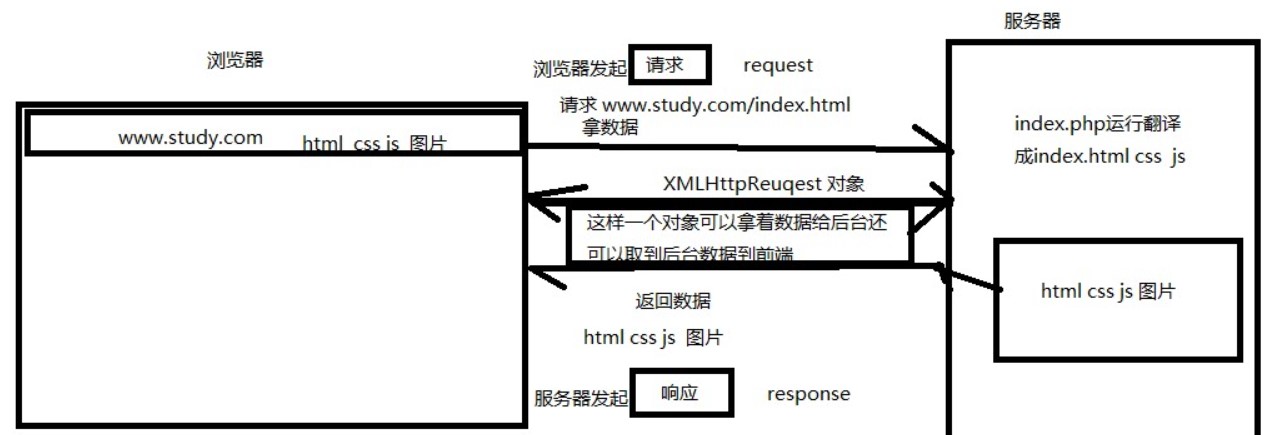
四、AJAX编程
即 Asynchronous Javascript And XML,AJAX 不是一门的新的语言,而是对现有持术的综合利用。
本质是在HTTP协议的基础上以异步的方式与服务器进行通信。
5. XMLHttpRequest
浏览器内建对象,用于在后台与服务器通信(交换数据) ,由此我们便可实现对网页的部分更新,而不是刷新整个页面。
下面是一个简单的例子

由于XMLHttpRequest本质基于HTTP协议实现通信,所以结合HTTP协议和上面的例子我们分析得出如下结果:
5.1 请求
HTTP请求3个组成部分与XMLHttpRequest方法的对应关系
1、请求行

2、请求头

get请求可以不设置
3、请求主体

注意书写顺序
5.2 响应
HTTP响应是由服务端发出的,作为客户端更应关心的是响应的结果。
HTTP响应3个组成部分与XMLHttpRequest方法或属性的对应关系。
由于服务器做出响应需要时间(比如网速慢等原因),所以我们需要监听服务器响应的状态,然后才能进行处理。

onreadystatechange是Javascript的事件的一种,其意义在于监听XMLHttpRequest的状态
1、获取状态行(包括状态码&状态信息)

2、获取响应头

3、响应主体

我们需要检测并判断响应头的MIME类型后确定使用request.responseText或者request.responseXML
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Document</title></head><body><p></p>//把一个数据提交到后台name=itcast&age=10<script>//请求// var date=new Date();//创建对象的过程var xhr=newXMLHttpRequest();// 请求行 请求方式 请求地址 xhr.open(请求方式,请求地址)xhr.open("post",'01.php');// console.log(xhr);// 请求头 在post提交方式下必须写,get则不写xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');// 请求正文xhr.send('name=itcast&age=10');// 监听状态变化xhr.onreadystatechange=function(){//如果接受到4,就代表完成了if(xhr.readyState==4){// console.log(xhr.responseText);document.querySelector('p').innerText=xhr.responseText;}}</script></body></html>
<?php// var_dump($_POST);echo $_POST['name'];echo $_POST['age'];// array_key_exists('name',$_POST)?>
5.3API详解
xhr.open() 发起请求,可以是get、post方式
xhr.setRequestHeader() 设置请求头
xhr.send() 发送请求主体get方式使用xhr.send(null)
xhr.onreadystatechange = function () {} 监听响应状态
xhr.readyState = 0时,UNSENT open尚未调用
xhr.readyState = 1时,OPENED open已调用
xhr.readyState = 2时,HEADERS_RECEIVED 接收到头信息
xhr.readyState = 3时,LOADING 接收到响应主体
xhr.readyState = 4时,DONE 响应完成
不用记忆状态,只需要了解有状态变化这个概念
xhr.status表示响应码,如200
xhr.statusText表示响应信息,如OK
xhr.getAllResponseHeaders() 获取全部响应头信息
xhr.getResponseHeader('key') 获取指定头信息
xhr.responseText、xhr.responseXML都表示响应主体
注:GET和POST请求方式的差异(面试题)
1、GET没有请求主体,使用xhr.send(null)
2、GET可以通过在请求URL上添加请求参数
3、POST可以通过xhr.send('name=itcast&age=10')
4、POST需要设置
![]()
5、GET效率更好(应用多)
6、GET大小限制约4K,POST则没有限制
