3 D
(3.1)rotateY
围绕着Y轴进行旋转
(1)正数是(站在右边推),负数是(站在左边推)
(2.1)定义元素背过去是否可见
-
backface-visibility: visible|hidden;
说明:visible表示可见,hidden表示不可见
测试贝塞尔曲线的网址:http://xuanfengge.com/easeing/ceaser/
(1)translateZ
就是在Z轴上来回移动,但是如果没有透视的情况下,完全看不出效果,所以,一般transform:translateZ()都是配合透视一起使用
小经验:translateZ和rotate结合会产生不一样的3D效果,不同的顺序的效果截然不同,如果先rotate 在translateZ 元素是在空间里面发生旋转 而如果是translateZ在rotate 元素是在直线上发生旋转。
正值是凸出,负值相反。
(2)透视 (景深)
-
perspective:值
说明:透视值越小,透视效果越强,值越大,透视效果越弱,透视添加在父级身上
(3)灭点(透视点,消失点)
-
perspective-origin:值
说明:值可以是像素,也可以是百分比,还可以是方位名词,默认值是50%,50%(中心点)
(4)transform-style
作用:规定被嵌套元素如何在3D空间中显示
-
tranform-style:值 preserve-3D
值说明:flat是默认值,让子元素不保留其3D位置, preserve-3d 让子元素保留其3D位置 ,加在父亲身上
小总结:透视 灭点 transform-style都是添加在父级身上
关键: 当元素发生3D翻转的时候,整个坐标系也跟着发生了翻转!!
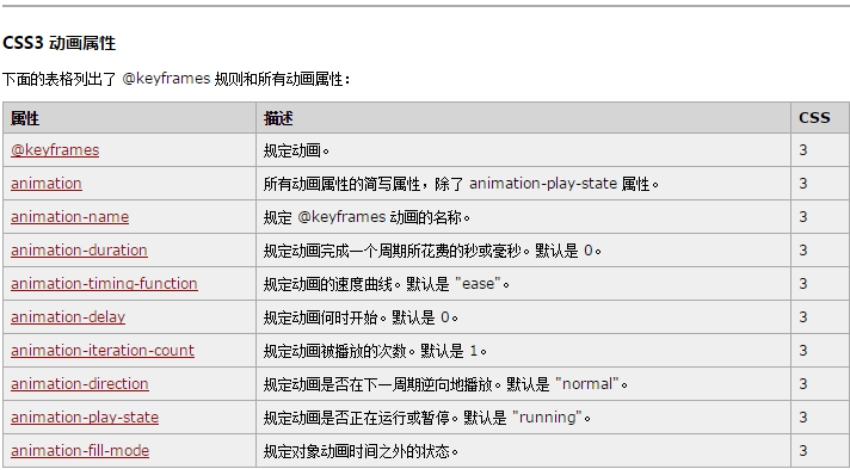
(5)css3的动画
-
animation:值

值说明:
(1)自定义动画名
(2)动画的持续时间 单位是s或者ms
(3)动画的曲线
(4)动画从何时开始
(5)控制动画执行的次数 没有单位, 一直执行:infinite
(6)控制动画是否逆序播放 默认值normal 逆序:alternate
(7)控制动画的播放和暂停 默认值是播放:running 暂停:paused
(8)动画最后的停留位置 forwards 让动画停留在最后一帧
动画一定要先写animation 然后搭配@keyframes去写自定义的动画
@浏览器前缀keyframes 自定义的动画名{
0%{
//css语句
}
...
100%{
//css语句
}
}
例:
-
1 @keyframes laowang{ 2 0%{ 3 100px; 4 height:100px; 5 left:0; 6 transform:rotate(0deg); 7 } 8 50%{ 9 800px; 10 height:800px; 11 transform:rotate(720deg); 12 } 13 100%{ 14 500px; 15 height:500px; 16 left:800px; 17 transform:rotate(-720deg); 18 } 19 }
(4)帧动画
steps(帧数)
其实就是让动画分成多少步去执行,steps()里面的数值是总画面数 - 1 ,在制作精灵图的时候每个画面的宽度尽量一致,并且建议在一行里面摆放
(5)animate.css库的使用
官网:https://daneden.github.io/animate.css/
作用:将一切常见的动画直接封装,开发者不需要考虑实现过程,只需要添加对应的类就能实现动画效果
使用步骤:
(1)将下载下来的animate.css 引入到你的项目中
(2)去官网获取想要的效果 给对应的元素添加上animated 类 (必填)和你想要的效果的类