后来经过自己的测试,发现将字符转换为十六进制的方法不完善。
原始的代码:
//将文字转换为16进制
function textToSix(str) {
return escape(str).replace(/%/g, function () {
return "\\";
}).toLowerCase();
}
改进后的:
//将文字转换为16进制
function textToHex(str) {
//escape对0-255以外的unicode值进行编码时输出%u****格式,例如:%u6267%u624b%u6cea%u773c
//将其中的%替换成\就是十六进制的
if (typeof str == "string") {
return escape(str).replace(/%/g, function () {
return "\\";
}).toLowerCase();
} else {
return null;
}
}
主要是增加了一个验证是否为字符串的验证。
在完善了这个方法之后,我又觉得是不是要改进下面这个方法:
//将16进制表示为文字
function sixToText(str) {
return unescape(str);
}
本意是将"\unnn"之类的字符转换回文字。其实,只需看看unescape这个方法的原理(工作原理:通过找到形式为 %xx 和 %uxxxx 的字符序列(x 表示十六进制的数字),用 Unicode 字符 \u00xx 和 \uxxxx 替换这样的字符序列进行解码。来自百度百科的解释)。
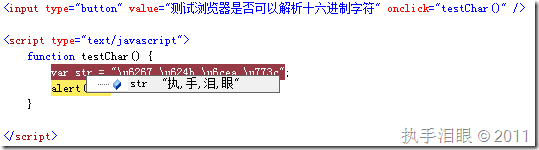
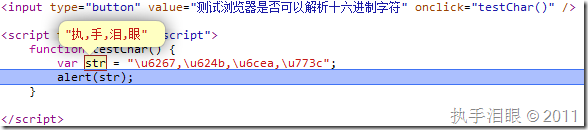
就会知道我完全是多此一举。因为浏览器是可以解析十六进制的字符的。例如:
在IE9中:
在Chrome中:
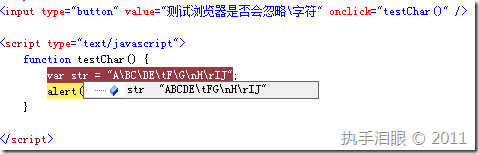
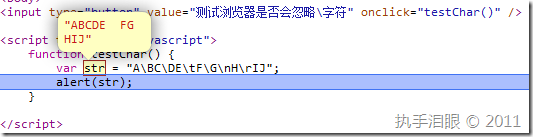
再补充另外一点收获吧。其实在做这个解析被我替换后的字符时,我最初的想法是将"\"这个字符在替换回"%",然后再用unescape这个解码函数来解析字符。然而,当我在我想将"\"替换为"%"却发现了下面的一个比较有意思的现象:像“\”这个字符如果后面没有碰到“t”,"n"之类可以和t结合在一起组成转意字符的话,是会被浏览器忽略的。用实验来验证我的结论吧:
在IE9中调试:
在Chrome下调试:
在这里定义了一个变量,变量中含有一些平时可能很少出现的字符"\",调试的时候,看看上面的提示了吗,浏览器很智能的忽略掉了特殊位置的字符。因此在将一些看似很平常的字符(例如文件路径等)放在js的变量中,可能输出来的结果并不是预期的。