今天要做一个应用--判断编辑器中文字的个数。如果少如20个字就不能让其提交。没多想,正好周末的时候看了一下js中正则表达式的内容。很容易就想到了要用正则表达式来解决这个问题。虽说看了正则表达式的内容是看了,但是毕竟还是刚接接触,连基本的概念都很模糊,于是只好在网上找到如下的代码:
测试的时候发现这段代码不能过滤掉网页中空格字符(即: )。于是自己又改造了一下:
恩,我的要求达到了。
现在来稍稍解释一下所用到的三个正则表达吧(需要说明的是,因为自己也是刚刚接触,也许我的解释并不是正确的,仅供参考):
第一个:/<\/?[^>]*>/g
在js中正则表达式是以“/”开头的,后面的/g,含义是表示全局模式,意思是在将匹配的模式应用于整个字符串,而不是在第一次匹配上之后就停止匹配了。
<\/?[^>]*> 这个分开来解释,其中第二个字符“\”是一个转移字符,用来转移后面的”/”字符的。?匹配0或1个正好在它之前的那个字符。注意:这个元字符不是所有的软件都支持的。所以<\/?就是匹配html标签中的”</”格式或者“<”格式的。
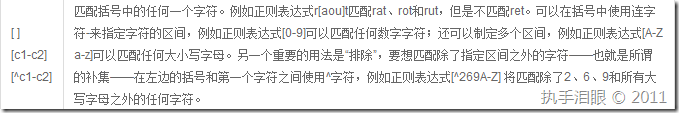
再来说[^>]*>。[]是含义是:
^的含义是:匹配一行的开始。例如正则表达式^When in能够匹配字符串"When in the course of human events"的开始,但是不能匹配"What and When in the"。意思就是匹配以“When in”开头的文字。
*的含义是:匹配0或多个正好在它之前的那个字符。例如正则表达式。*意味着能够匹配任意数量的任何字符
因此[^>]*意思是匹配>之外的字符。所以[^>]可以匹配出的模式可以像下面这样的:
- div
- 我需要的文字</div
- p
- 我需要的文字</p
*和前面的[^>]结合在一起就可以匹配下面这些字符了:
- div>我需要的文字</div
- p>我需要的文字</p
- br /
再加上后面的>就可以匹配下面的字符了:
- div>我需要的文字</div>
- p>我需要的文字</p>
- br />
这样就完成了一对HTML标签的匹配了。(多句话,总觉得这个匹配有点啰嗦,但是不知道到底在哪个地方啰嗦)
第二个:/[ | ]*\n/g:我也没有看懂
第三个:/ /ig:就是直接查找 字符,后面的/ig的含义是在全局模式下进行不区分大小写的查找。g代表全局,i表示不区分大小写。