1、文件的区别
generate
1-1:使用generate打包后每个对应的页面都会生成一个html,你在打包的时候不能关闭后台,他会请求后台数据生成首屏的数据
1-2:这样打包有一个弊端,当你首屏的数据发生更改的时候,对不起,他还是显示的是之前的数据,要想改变的话,需要重新打包发布才行。
1-3:所以,如果你的首屏是动态的就不建议使用这种打包方式了。
1-4:有人看到每个页面都生成了HTML页面,以为不再请求后台(我最开始就是这样认为的),实际上不是的,他的首屏数据之前渲染好了,但是其它数据还是从后台获取,比如翻页,第二页数据是从新请求后台的,你再次返回第一页也是再次请求的。
build
1-1:build打包生成的是动态页面,当然是同样具有SEO功能。
2、发布的区别
generate
使用generate打包和之前使用vue打包一样,生成一个dist文件夹,然后各种发布操作和vue一样的
build
1、需要在服务器安装node
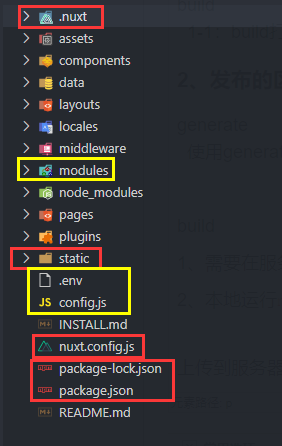
2、本地运行npm run build打包,然后把以下 红圈文件 单独拎出:上传到服务器。
黄色是因为自己项目需要故也取出。

上传好后,运行 npm install 安装依赖
最后运行 npm run start 启动项目
如果在打包过程中报错,看清报错信息,很有可能是node和npm版本问题,升级最新稳定版本就好。
全文:https://www.jianshu.com/p/2b1510e92a46