封装一个简化的echart组件,
没有把很多echart功能和样式做的很活,
只是一个简单的动态数据更新图表的组件化小例子,
首先创建个小文件

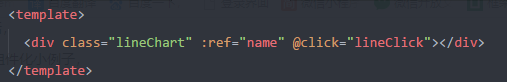
写入一行小代码
(这里犯了个错误,直接给div写点击事件的话,操作的是 Canvas(DOM元素),而非图表上的节点,导致点了半天只弹出一堆鼠标xy坐标的信息,而不是我要的折线图表里横纵坐标上的数据)


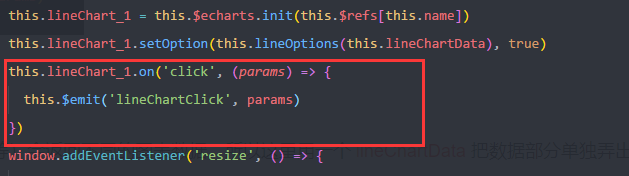
把 name 发出去,可以通过 this .$refs 找到你当前的 图表
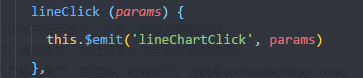
如果图表有点击事件的话,用 $emit发出事件
(所以这里就得用echart内部的点击事件来发出事件 -- 才能正确返回我要的 图表内部节点的数据)


因为后面调接口(选择不同时间段等)会返回不同的图表数据,所以这里用一个 lineChartData 把数据部分单独弄出来
至于样式,写死就好了

注意要在 mputed 中渲染图表
window.addEventListener('resize', () => {
this.lineChart_1.resize()
})
(窗口改变时echart图表大小更新)


这样就把数据单独拿出来了,因为截图屏幕太小,省略了一些样式。
——————————————————————————————————————
在 父组件中 :



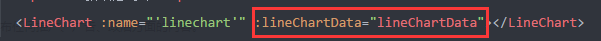
在 data() 中 也定义个 变量 lineChartData(叫啥名都行,注意前面必须用 lineChartData 来绑定) 来接收数据
然后只需要调接口 改变你 定义的这个 lineChartData 变量的 值就好了,
注意 组件中写死了 时间是 【data.time 】折线图数据是【data.lineData】;
这里发现还有一点,数据变了图表没更新 ,而 setOption(this.lineOptions(val), true) 中也加了 true
那不行我们就在组件中监听一下数据的变化:

这样数据改变时,他就会重新绘制了。
——————————————————————————————————————————————
这里是完整代码:
<template>
<div class="lineChart" :ref="name"></div>
</template>
<script>
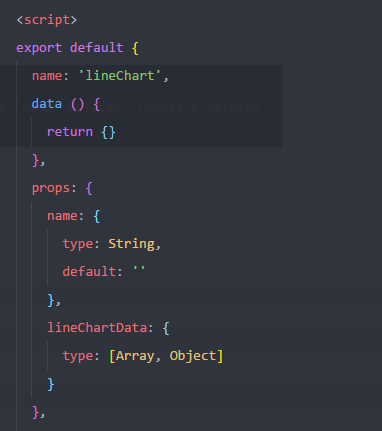
export default {
name: 'lineChart',
data () {
return {}
},
props: {
name: {
type: String,
default: ''
},
lineChartData: {
type: [Array, Object]
}
},
watch: {
lineChartData: {
handler (val) {
this.lineChart_1.setOption(this.lineOptions(val), true)
},
deep: true
}
},
mounted () {
this.init()
},
methods: {
init () {
this.lineChart_1 = this.$echarts.init(this.$refs[this.name])
this.lineChart_1.setOption(this.lineOptions(this.lineChartData), true)
this.lineChart_1.on('click', (params) => {
this.$emit('lineChartClick', params)
})
window.addEventListener('resize', () => {
this.lineChart_1.resize()
})
},
lineOptions (data) {
return {
text: '新增总订单',
textStyle: {
color: '#fff',
fontWeight: 'normal',
fontSize: 14
},
tooltip: {
trigger: 'axis',
formatter: '月份:{b} <br/>当月新增订单数 : {c}',
axisPointer: {
type: 'none'
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: data.xData
},
yAxis: {
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed',
color: 'rgba(255,255,255,0.2)'
}
}
},
series: [{
data: data.yData,
type: 'line',
lineStyle: {
color: '#93A64E',
2
}, // 线条的样式
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 折线图颜色渐变
offset: 0,
color: 'rgba(147, 166, 78,1)'
}, {
offset: 1,
color: 'rgba(121, 142, 79,0.1)'
}])
}
}
}]
}
}
}
}
</script>
<style lang="scss" scoped>
.lineChart {
100%;
height: 400px;
}
</style>