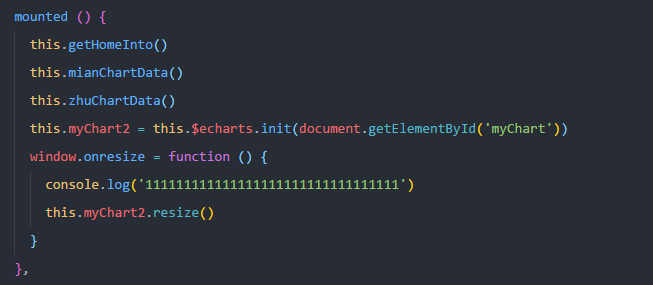
写在前面, window.resize 需要事件监听。

报错如下:

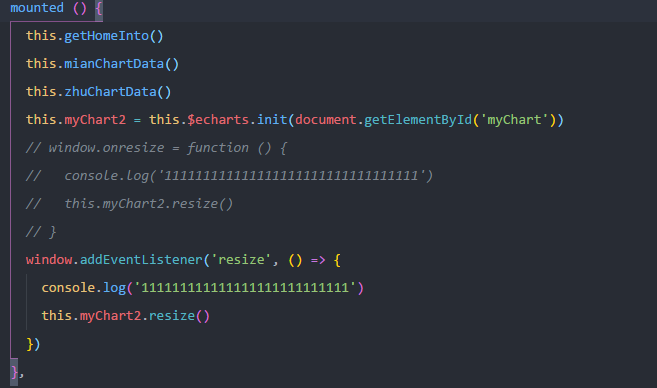
需要再 watch 中监听事件,或者直接绑定事件写法:

以下为网上找的 watch 监听写法:
----------------------------------------------------------------------------------------------------------------
Vuejs 本身就是一个 MVVM 的框架。
但是在监听 window 上的 事件 时,往往会显得 力不从心。
比如 这次是 window.resize
恩,我做之前也是百度了一下。看到大家伙都为这个问题而发愁。
问题: 今天我也 遇到了这样一个问题, 是关于canvas 自适应。 根据窗口的变化去变化 canvas 的宽度
备注: 重要的问题说三遍 解决 框架内的bug 先说 框架 版本 版本 版本 (这里用的 Vue 2.x 、ES6)
解决方案:
第一步: 先在 data 中去 定义 一个记录宽度是 属性
data: { screenWidth: document.body.clientWidth // 这里是给到了一个默认值 (这个很重要) }
第二步: 我们需要 讲 reisze 事件在 vue mounted 的时候 去挂载一下它的方法
mounted () { const that = this window.onresize = () => { return (() => { window.screenWidth = document.body.clientWidth that.screenWidth = window.screenWidth })() } }
第三步: watch 去监听这个 属性值的变化,如果发生变化则讲这个val 传递给 this.screenWidth
watch: { screenWidth (val) { this.screenWidth = val } }
第四步:优化 因为 频繁 触发 resize 函数,导致页面很卡的 问题
watch: { screenWidth (val) { if (!this.timer) { this.screenWidth = val this.timer = true let that = this setTimeout(function () { // that.screenWidth = that.$store.state.canvasWidth console.log(that.screenWidth) that.init() that.timer = false }, 400) } } }
最后一步: 去看看你想要的结果吧~ 
---------------------
作者:ailongyang
原文:https://blog.csdn.net/ailongyang/article/details/54755073