https://www.jianshu.com/p/dc5057e7ad0d (最全入坑教程)
http://doc.liangxinghua.com/vue-family/1.4.html(vue+vue-cli+vue-router+vuex+axios全套解决方案)





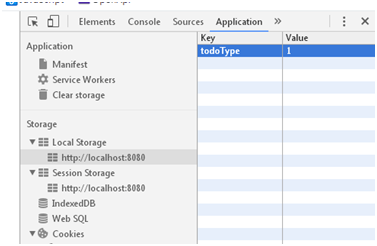
TodoList - 把数据存储到 浏览器中,这样不管怎么刷新,数据都不会丢失了
深度复制。深度监视 deep: true;
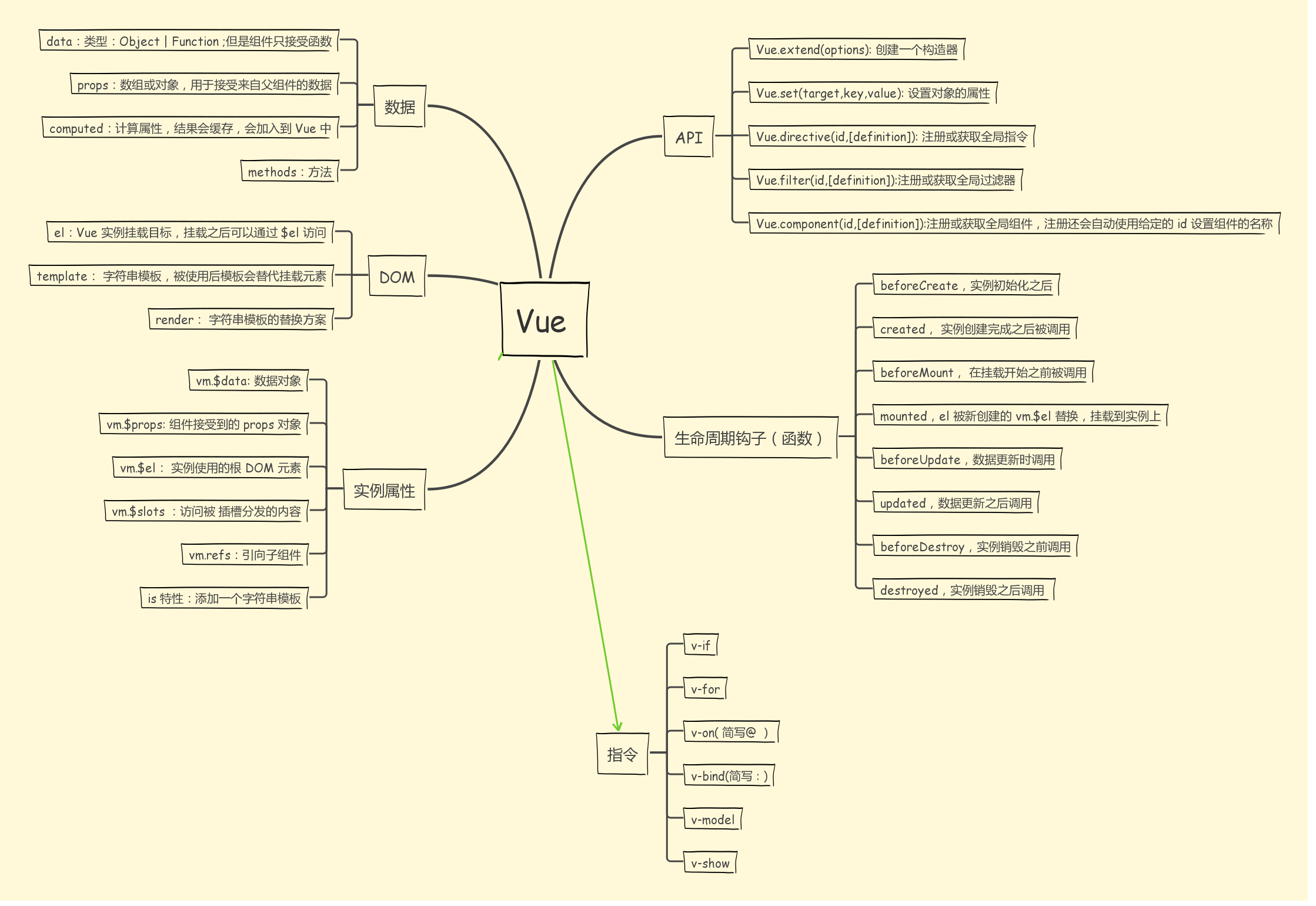
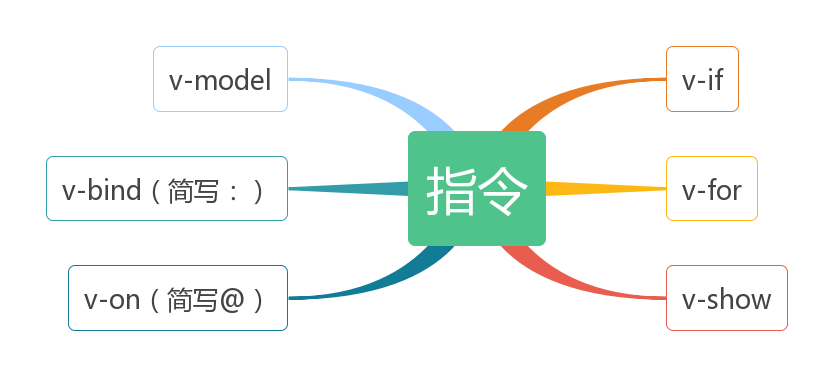
vue 指令

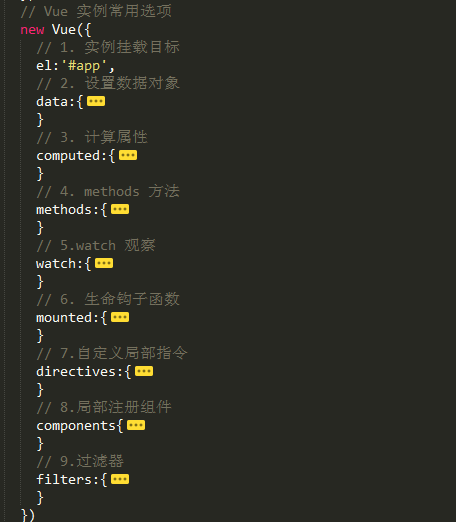
vue常用

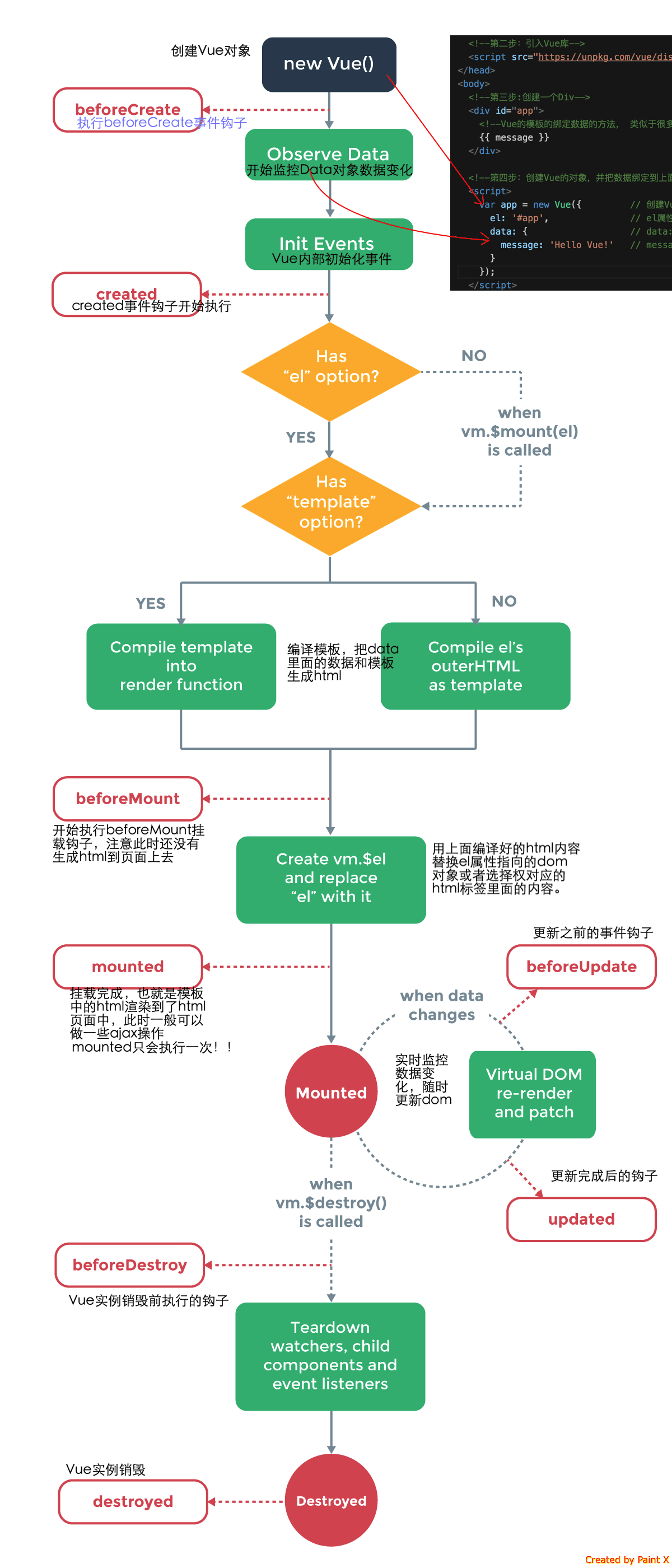
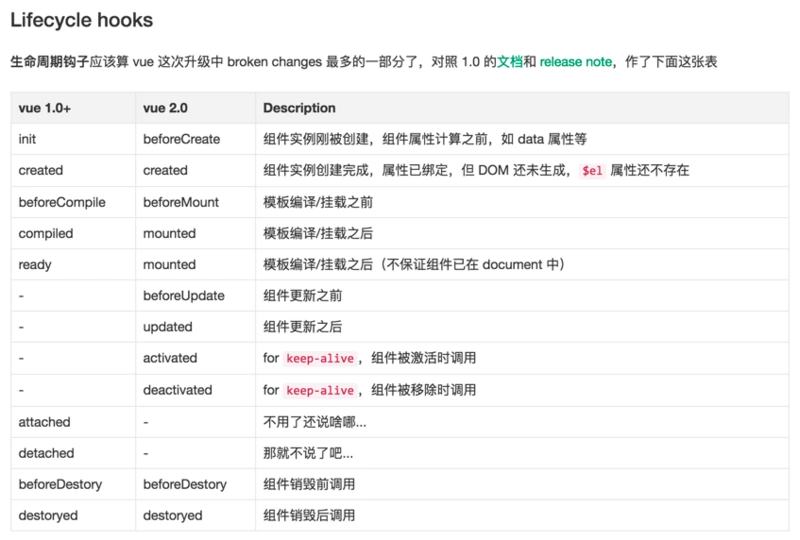
vue 生命周期


<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
生命周期总结
beforecreate: 举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
vue1.0记录:
事件对象:
@click="show($event)"
事件冒泡:
阻止冒泡:
a). ev.cancelBubble=true; b). @click.stop 推荐
默认行为(默认事件):
阻止默认行为:
a). ev.preventDefault(); b). @contextmenu.prevent 推荐
键盘:
@keydown $event ev.keyCode
@keyup
常用键:
回车
a). @keyup.13
b). @keyup.enter
上、下、左、右
@keyup/keydown.left
@keyup/keydown.right
@keyup/keydown.up
@keyup/keydown.down
.....
-----------------------------------------
事件绑定:
<img src="{{url}}" alt=""> 效果能出来,但是会报一个404错误
<img v-bind:src="url" alt=""> 效果可以出来,不会发404请求
-----------------------------------------
模板:
{{msg}} 数据更新模板变化
{{*msg}} 数据只绑定一次
{{{msg}}} HTML转意输出
-----------------------------------------
过滤器:-> 过滤模板数据
系统提供一些过滤器:
{{msg| filterA}}
{{msg| filterA | filterB}}
uppercase eg: {{'welcome'| uppercase}}
lowercase
capitalize
currency 钱
{{msg| filterA 参数}}
...
----------------------------------
用户会看到花括号标记:
v-cloak 防止闪烁, 比较大段落
----------------------------------
<span>{{msg}}</span> -> v-text
{{{msg}}} -> v-html
----------------------------------
计算属性的使用:
computed:{
b:function(){ //默认调用get
return 值
}
}
--------------------------
computed:{
b:{
get:
set:
}
}
* computed里面可以放置一些业务逻辑代码,一定记得return
---------------------------------
vue实例简单方法:
vm.$el -> 就是元素
vm.$data -> 就是data
vm.$mount -> 手动挂载vue程序
vm.$options -> 获取自定义属性
vm.$destroy -> 销毁对象
vm.$log(); -> 查看现在数据的状态
---------------------------------
循环:
v-for="value in data" 会有重复数据?
track-by='索引' 提高循环性能
track-by='$index/uid'
无track-by情况:数据修改时,无论值是否被修改,dom都被重新渲染(控制台可以看到)
加入track-by属性:数据修改时,不变数据所在的dom不被重新渲染,已改变的数据所在dom才被重新渲染
vue2.0变化 ==》
https://www.cnblogs.com/listen9436/p/10025749.html
vue生命周期部分内容转自:https://segmentfault.com/a/1190000008010666?utm_source=tag-newest