javascript中的 Object.defineProperty()和defineProperties
清空数组的三种方式

移除元素的事件
$('#btn').unbind();
括号内加事件则移动单个事件
$('#btn').unbind("click");
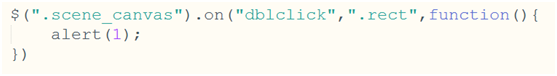
动态创建出的元素用on()来事件绑定才能使事件生效,创建后样式 用 .css设置,如果把绝对定位写在css文件内,则按钮事件失效(可能会找不到)


JQ - target() 方法 --- target 属性规定哪个 DOM 元素触发了该事件。
$("p, button, h1, h2").click(function(){
$("div").html("点击事件由一个 " + event.target.nodeName + " 元素触发");
});
jQuery 事件 - trigger() 方法
trigger() 方法触发被选元素的指定事件类型。
触发 input 元素的 select 事件:
触发 input 元素的 select 事件:
$("button").click(function(){
$("input").trigger("select");
});
jQuery 文档操作 - clone() 方法 - 克隆
clone() 方法生成被选元素的副本,包含子节点、文本和属性。
克隆并追加一个 p 元素:
$("button").click(function(){ $("body").append($("p").clone()); });

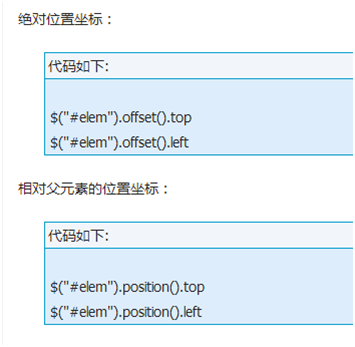
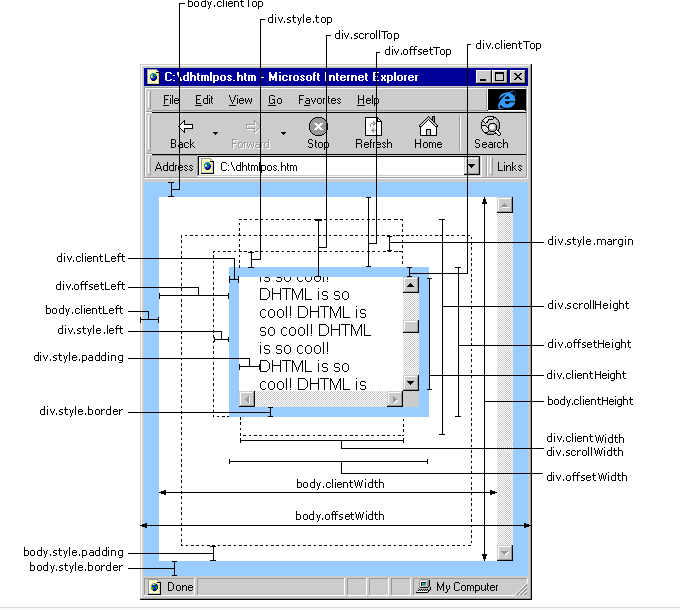
各种宽高

关于同源策略
举个大栗子:你和你对象是一家 ,隔壁是老王一家,你每天可以回家和你对象做一些有趣的事情(你们懂得),要是老王也可以回你家和你对象做一些有趣的事情,那你能同意吗?
肯定不能啊,对吧(要是你就喜欢做一道绿光,那在下佩服)
整个栗子里,你家就相当于一个域名,而你和你对象就相当于域名里面的资源,而老王家也相当于一个域名,老王和老王对象相当于老王家这个域名下的资源,
正常情况下是肯定不能互相访问的,这就是同源策略所做的事情,让不同域名间不能乱访问互相的资源
但是我们能不能绕过同源策略访问到呢,当然可以啊,要是不可以的话,偷情这个词岂不是失去了意义,那现在我们来讲一种跨域的方法:jsonp