一、浏览器和服务器的交互简单原理
1.静态语言和动态语言
静态语言:在服务器端,不会被执行,直接作为 字符串 发回给浏览器,由浏览器运行的语言(HTML+CSS+JS)。
动态语言:在服务端,会被服务器端的某种语言的虚拟机执行的语言(.Net,Php,Java)。
2.数据报文
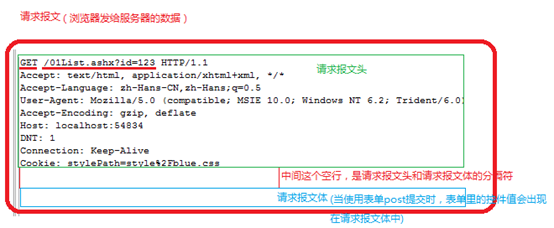
2.1请求报文
浏览器向服务器发送的数据。

2.2响应报文
服务器向浏览器返回的数据

3.Asp.net网站程序集
asp.net会把网站编译成程序集,每个动态页面(ashx,aspx)都编译成页面类。
当浏览器地址栏写入一个请求页面路径并回车后,浏览器会向服务器发送一个请求报文,服务器接收到后,会告诉Framework去处理这次请求,FW就会被请求页面类,并创建这个页面类的对象,调用里面的ProcessRequest方法。
4.向浏览器输出数据
context.Response,用来从服务器向浏览器发送数据的!
4.1输出字符串:Response.Write("字符串");
/// <summary> /// 每次被浏览器请求的时候,都会调用这个方法 /// </summary> /// <param name="context">HTTP上下文对象</param> public void ProcessRequest(HttpContext context) { //向浏览器输出字符串! context.Response.Write("<br/>哇哈哈哈哈~~~~~~~~~!"); }
5.浏览器向服务器传递参数
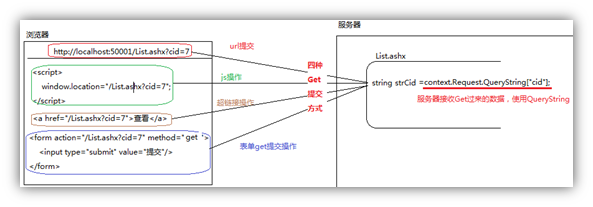
5.1浏览器Get传参(url传参)
5.1.1几种情况:(本质都是使用get请求报文提交)
a.在地址栏输入url并确定 List.ashx?cid=2
b.通过js的window.location跳转 window.location="List.ashx?cid=2";
c.通过表单的get提交 <form action="List.ashx?cid=2" method="get"></form>
d.超链接跳转
e.使用异步get提交数据(以后讲)
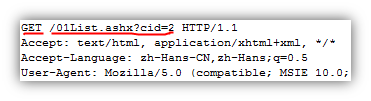
5.1.2对应的请求报文:

5.1.3服务器接收:
string cid = context.Request.QueryString["cid"]; string cid = context.Request.Param["cid"]; 补充,获取上下文的另一种方式: //http上下文可以通过 静态属性 Current获取 bool issame = HttpContext.Current == context;//true
【图例】

5.2浏览器Post传参(请求报文体传参)
5.2.1Post提交的一种情况
使用表单,并设置表单Method=Post
<form method="post" action="02Modify.ashx"> <input type="text" id="txtName" name="txtName" value=".Net五期训练营" /> <input type="text" id="txtCount" name="txtCount" value="70" /> <input type="hidden" name="txtId" value="5" /> <input type="submit" value="确定" /> </form>
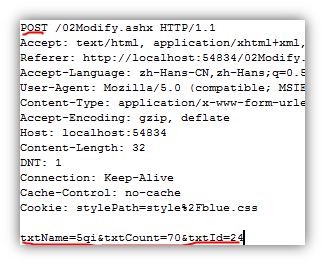
5.2.2对应的请求报文 注意:表单数据被放在 请求报文体中 传递

5.2.3服务器端接收表单post数据
string strName = HttpContext.Current.Request.Form["txtName"];
【图例】
