实现思路
通过限制height后显示滚动条;将thead部分拆出单独排版即可;thead部分采用了boostrap排版,tbody部分采用了宽度百分比排版
具体实现
层级结构:
+div
++标题部分
+div
++div
++table
注意:
两层div包裹table
<style>
.list-task-plan-light{
background-color: #898989;
}
.list-task-plan-title span{
border-left: 2px solid black;
line-height: 1;
}
.list-task-plan-title span:first-child{
border-left: 0;
}
.list-task-plan-body td{
font-size: 10px;
text-align: center;
}
/* 主要样式 */
.plan-table-div{
position:relative;
}
.plan-table-table{
height:100px;
overflow:auto;
}
</style>
<div class="list-task-plan-title list-task-plan-light d-flex">
//thead部分
<div class="col-11 d-flex justify-content-around">
<span class="col-2">序号</span>
<span class="col-4">xxx</span>
<span class="col-4">xxx</span>
<span class="col-2">xxx</span>
</div>
<span class="col-1">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-pencil-square" viewBox="0 0 16 16">
<path d="M15.502 1.94a.5.5 0 0 1 0 .706L14.459 3.69l-2-2L13.502.646a.5.5 0 0 1 .707 0l1.293 1.293zm-1.75 2.456l-2-2L4.939 9.21a.5.5 0 0 0-.121.196l-.805 2.414a.25.25 0 0 0 .316.316l2.414-.805a.5.5 0 0 0 .196-.12l6.813-6.814z"/>
<path fill-rule="evenodd" d="M1 13.5A1.5 1.5 0 0 0 2.5 15h11a1.5 1.5 0 0 0 1.5-1.5v-6a.5.5 0 0 0-1 0v6a.5.5 0 0 1-.5.5h-11a.5.5 0 0 1-.5-.5v-11a.5.5 0 0 1 .5-.5H9a.5.5 0 0 0 0-1H2.5A1.5 1.5 0 0 0 1 2.5v11z"/>
</svg>
</a>
</span>
</div>
<div class="plan-table-div">
<div class="plan-table-table">
<table class="w-100">
<tbody>
<tr>
<td style=" 20%">1</td>
<td style=" 40%">113°47''23.953E</td>
<td style=" 20%">113°47''23.953E</td>
<td style=" 20%">8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
<tr>
<td>1</td>
<td>113°47''23.953E</td>
<td>113°47''23.953E</td>
<td>8.0Kn</td>
</tr>
</tbody>
</table>
</div>
</div>
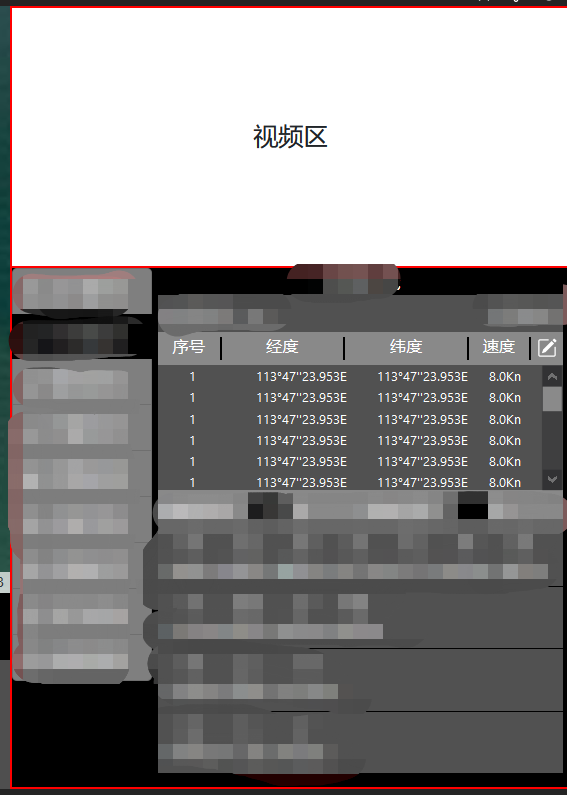
最终效果图:

参考链接:
http://jsfiddle.net/TweNm/
这个布局并没有将标题部分单独拆出,而是采用定位的方式向上移动