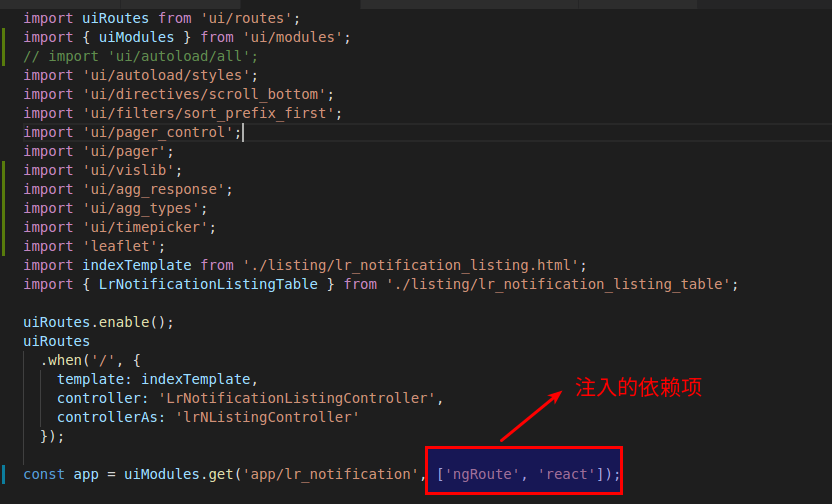
首先我的依赖注入写法如下:

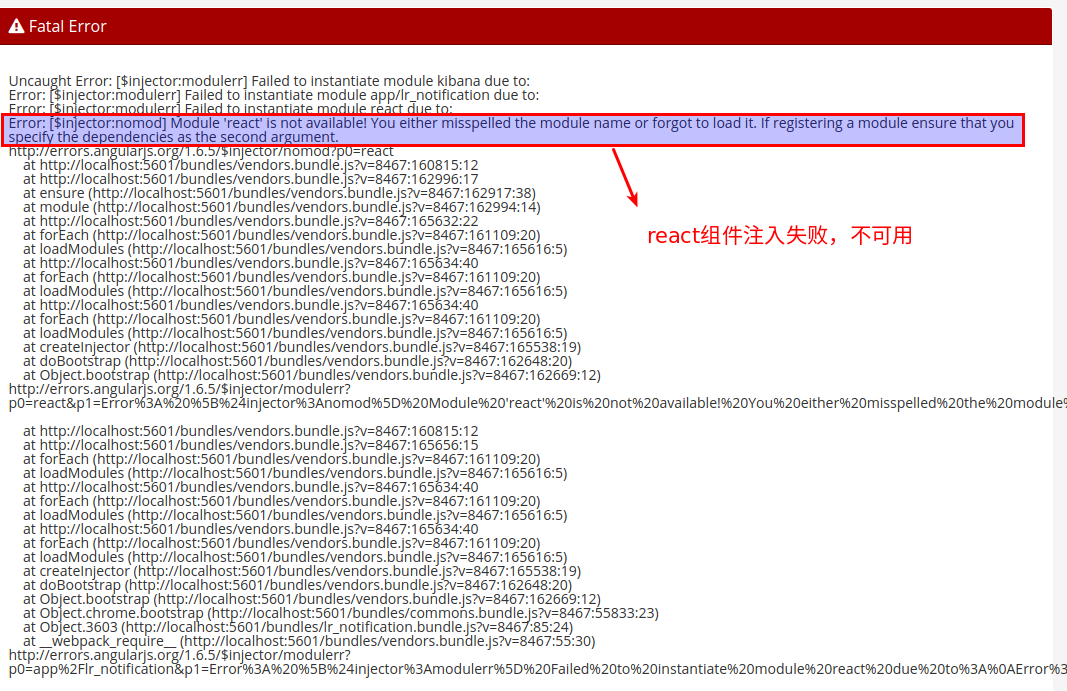
由于是新手,比对着Kinaba中已有的插件,进行摸索开发,但运行代码后,发现在注册依赖的时候报错了。如下截图所示:

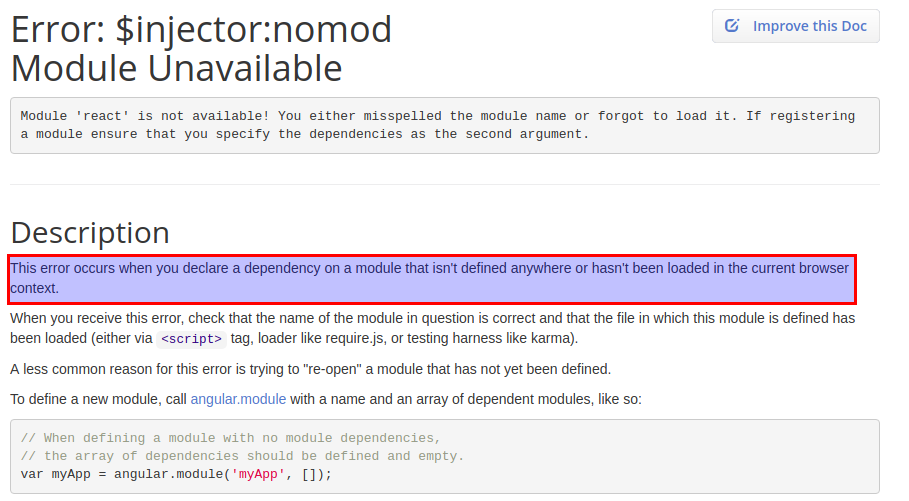
然后根据提示:http://errors.angularjs.org/1.6.5/$injector/nomod?p0=react ,查询了官方资料,官方解释如下:

注意我标注的这段解释,意思为:该注册的模块没有定义或者没有提前加载!
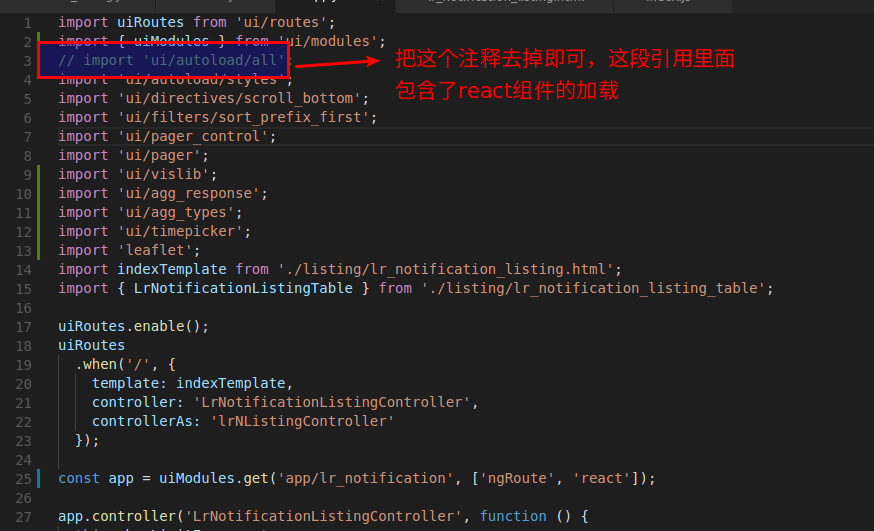
检查我的代码,原因找到,是我没有提前加载该模块就直接去注入了,所以才导致报错。
我有一段预先加载的代码没有添加,才导致react组件找不到,进而导致页面报错,修改的地方如下所示:

至此,问题解决 :)
参考:https://code.angularjs.org/1.6.5/docs/error/$injector/nomod?p0=react