在使用scroll-view的时候,发现滚动到顶部或者底部的时候,即使有设置bindscrolltoupper=”scrollUpper” 和bindscrolltolower=”scrollLower”两个属性,在.js里面写的scrollUpper和bindscrolltolower总是调用不到。
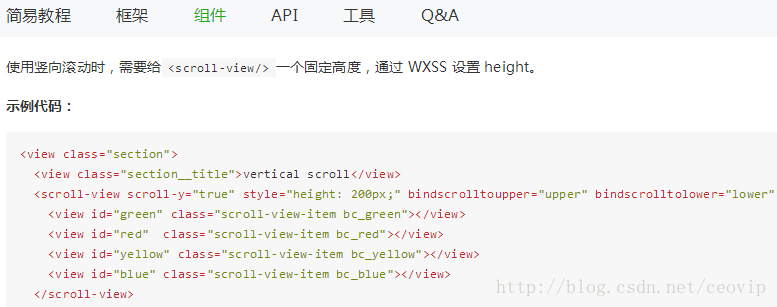
于是把scroll-view里面的几个主要的属性全部都设置上,这两个函数终于响应到了。发现必须要设置一个高度,例如style=”height: 600px;”,这样就可以了。关于这一点,官方文档里面也没有很明确的指出来,不过按照官方的例子,也是可以响应滚动事件的。