引用于https://www.jianshu.com/p/7ae252f27f09
感觉是突然之间,webpack4的消息就满天飞了,听说打包速度提高了很多,还有最大的噱头是实现了零配置,leader有一天就吩咐我说,有时间把我们的项目也升个级呗。好嘞。
1.x到2.x
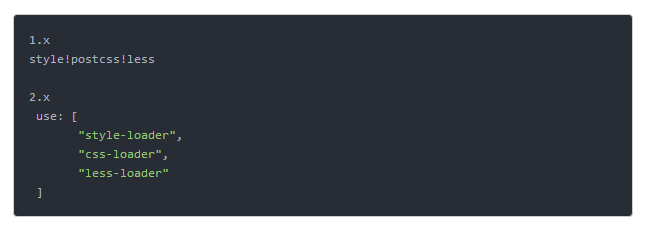
这次升级跨度比较大,我们是从webpack1.x升级到4.x,因为1.x与2.x相差挺大,所以第一件事,就是先升到2.x,比较大的改动就是loader的配置方式
作者:__橘生淮南
链接:https://www.jianshu.com/p/7ae252f27f09
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

而且loader一定要写完整,vue-loader如果只写vue会报错。loader还可以通过options进行配置。

旧版的链式调用也用数组替代。

webpack2.x默认支持es6的模块,所以在编译时候没有必要将它们先转换CommonJS模块再处理,babel-preset-es2015-webpack已经支持不转换模块中的import和export,只需要设置.babelrc

另外就是插件的升级,运行时哪个插件报错就升级哪个插件,屡试不爽。
2.x到4.x
第一步:版本升级
- 不再支持
node 4,可以直接升级到8.x版本 webpack升级

- 插件升级,同理,哪个报错就升级哪个,除了
html-webpack-plugin用下面的方法升级,原因是作者还未来得及升级

extract-text-webpack-plugin只有最新的beta版本才支持,所以npm install extract-text-webpack-plugin@next --save-dev
第二步 运行命令中添加 --mode development和--mode production
PS:虽然说webpack 4是零配置,入口默认是src/index.js,出口是dist/,但由于项目是多页面的,所以这一步并没有省略,根据实际情况来。
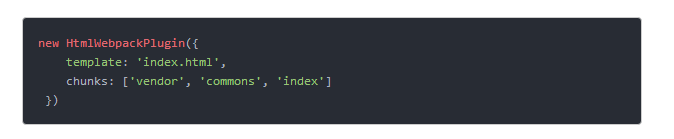
第三步 移除CommonsChunkPlugin

因为多个页面,所以结合了html-webpack-plugin

刚开始一直出错,是因为我没有复写default,也没有default:false,所以其实默认配置有将所有的模块的公共部分分离到某个文件中,但我在HtmlWebpackPlugin中的chunks中又没有添加,所以要么覆写原来的默认配置,要么就关闭默认配置。
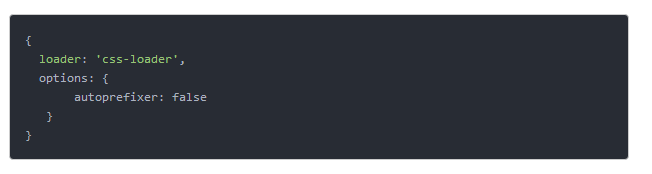
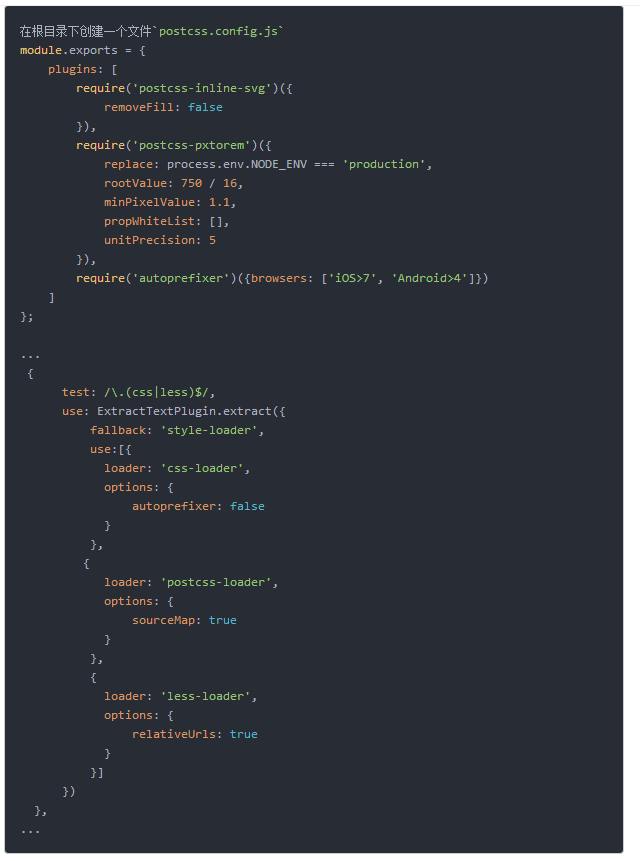
第四步:配置postcss autoprefixer

第五步:不需要UglifyJsPlugin插件
只需要设置optimization.minimize: true就行,production mode下面自动为true
以上只是在原有项目的基础上对webpack 4的升级,还有一些特性并没有用到,所以没有提及,比如sideEffects、javascript/auto javascript/esm javascript/dynamic、webassembly/experimental等等,有机会再去探索。