基础知识:
1、Scale和Resolution
Scale:即比例尺,也就是地图上一米实际代表的距离。
Resolution:即分辨率 ,代表当前地图范围内,1像素代表多少地图单位,地图单位取决于数据本身的空间参考。例如:wgs84的切图的用的是度。可见Resolution和dpi以及地图单位都有关系。
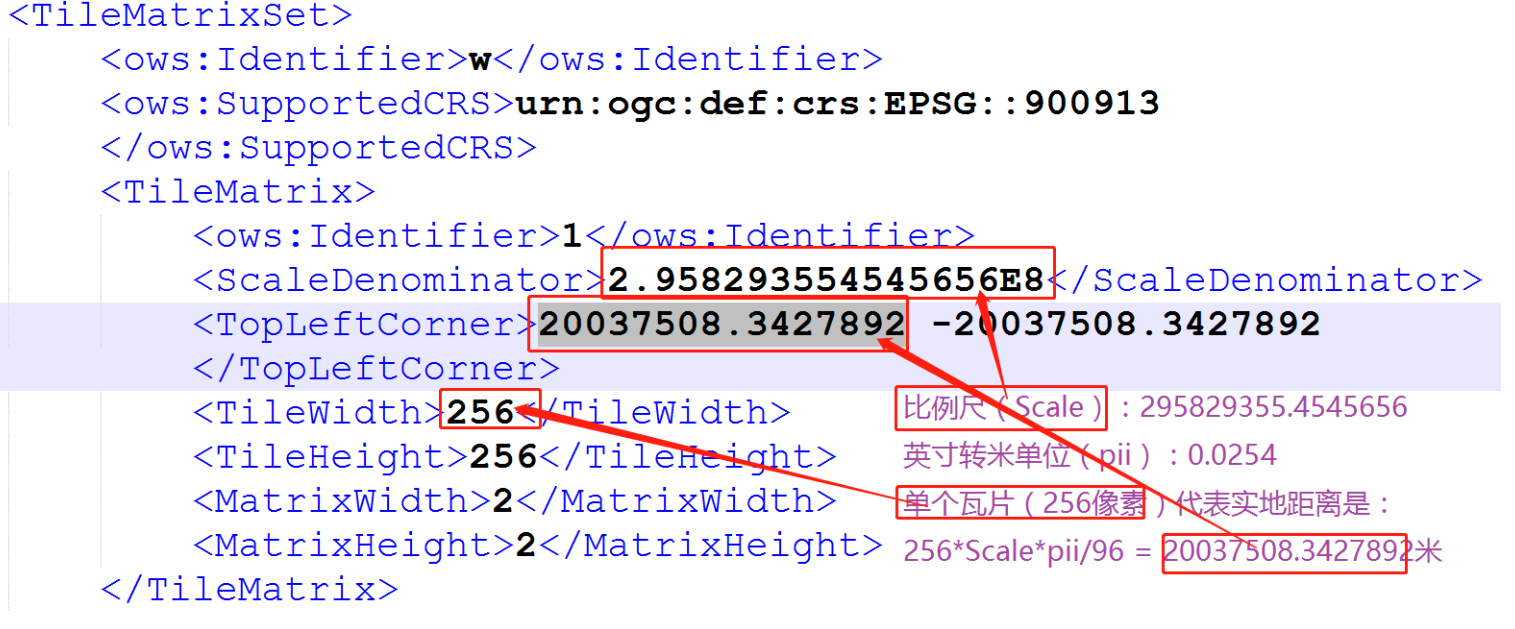
(因为在观察WMTS文档时发现他只有一个ScaleDenominator所以,想到了Scale和Resolution的转化问题使其能够使用普通瓦片方式进行加载。)
2、屏幕上1像素代表的实际距离是多少?
在计算瓦片的行列号之前,我们需要得到图上一像素代表实际距离多少米。现在假设地图的坐标单位是米,dpi为96 ; 1英寸=2.54厘米; 1英寸=96像素; 最终换算的单位是米; 如果当前地图比例尺为1:125000000,则代表图上1米等于实地125000000米; 米和像素间的换算公式: 1英寸=0.0254米=96像素 1像素=0.0254/96 米 则根据1:125000000比例尺,图上1像素代表实地距离是 125000000*0.0254/96 = 33072.9166666667米。
3、英寸转厘米所引发的问题
英寸转厘米的国际参数是:2.5399998(实测好像都是用2.54去算的),当利用天地图或者其他第三方非AGS切图的地图时,都可使用这个参数值。
但是,当用AGS所切之图时,此参数变成了:2.54000508001016。这可能是AGS自己内部定义的一个转换参数。
根据参数的不同,当我们换算经纬度坐标系下的比例尺时,要根据不同的参数来进行转换。当是AGS地图时,则为:resolution*96/2.54000508001016。
1.前言
在上一节中我们知道了屏幕上一像素等于实际中多少单位长度(米或经纬度)的换算方法,而知道这个原理后,接下来我们要怎么用它呢?它和我们前端显示地图有什么关联呢?这一节,我会尽量详细的将这两个问题一一回答。说一个题外话,这一系列的文章我都会少给代码,多画流程图或者UML图来跟大家交流,一来便于没有很多GIS和编程基础的人读懂,二来使大家不局限于某种代码的实现而更关注于原理。
2.影像金字塔简介
我们之前反复提到了影像金字塔这个概念,但是没有对其做一个大概的介绍,这里我将这个概念补充一下。
2.1 为什么要出现影像金字塔这个概念
现在,我假设我们的服务器上有一个1G的影像,需要将其在前端进行显示。我们传统的做法就是首先将服务器中的1G影像下载到前端,然后浏览器加载渲染出图。但是大家想想,首先客户端下载1G的影像需要的时间一定是个漫长的过程,其次浏览器加载这么大的文件也多半会导致其崩溃。而最重要的一个问题是,我们的需求仅仅是浏览全图中的某一个区域下的某几个级别,现在却将全图下载完毕了,而这同样还导致了数据的不安全性(下载到本地),同时我们的每一次放大和缩小以及拖拽都将会使浏览器花上足够长的时间去渲染。
可见,传统的方式是不符合实际需求的。到后来,又有了新的解决方法,比如arcgis的IMS版本中提出了动态出图的概念。也就是当前端发出的请求里包含了需要显示的范围、显示窗口的大小等参数后,后台动态的在原始数据中切出一个符合需求的瓦片,然后将这个数据返回给前台,并且在服务器中对这个瓦片做缓存。
但是,这个方法前端出图依旧很慢,并且使地图服务器的压力过大。终于,我们的影像金字塔解决方案出现了。
2.2原理
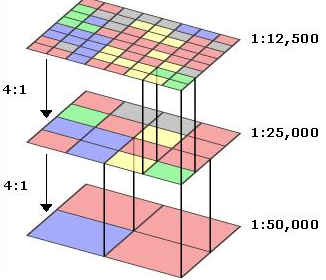
影像金字塔就是,我们首先将原始影像按照用户的需求,比如用户需要显示多少种比例尺下的数据,需要显示的是原始影像中的哪个区域的数据,将原始影像按照这些需求进行划分和提取。

最低层就是我们提取和划分出的比例尺最小的一级的瓦片,而最上层的则是比例尺最大的一级的瓦片。我们仔细观察可以发现这样的一个规律:比例尺越小的级别瓦片数据越少,反之则越大。而这个规律导致的结果就是:比例尺越小的级别切图的速度越快,同时,同样大小的瓦片所包含的影像范围越多。
当我们建立好了影像金子塔后,前端再请求地图时,则将只是在切好的瓦片缓存中,找到对应级别里对应的瓦片即可。然后在前端将这些请求到的瓦片拼接出来,便可以得到用户需要的级别下的可视范围内的瓦片了。
3.瓦片行列号的换算原理
3.1 为什么要换算瓦片行列号
上一节中我给出了影像图切成离散型图后文件的组织形式,其中给大家展示了在这种切图下,文件的组织其实是按照瓦片的级别、行、列号来组织的。事实上,紧凑型瓦片(Bundle)的组织样式也是如此,只是它在得到了行列号后还要进行一系列换算,比如读取索引文件找到文件中的偏移量等,这个换算方式我在以后的章节跟大家来讨论。并且,标准的WMS请求中也涉及到行列号的换算,WMS请求中有一个Bbox的参数,而这个参数也与行列号的换算有关系。而标准的WMTS请求中,TILEMATRIX、TILEROW、TILECOL这三个参数代表的就是瓦片的级别、行、列号。
由此可见,不管是针对哪种离线或在线的地图的瓦片请求中,得到瓦片的level、col、row是请求能够实现的核心。
3.2瓦片行列号换算原理
下面,我们先给出瓦片行列号换算的公式。
假设,地图切图的原点是(x0,y0),地图的瓦片大小是tileSize,地图屏幕上1像素代表的实际距离是resolution。计算坐标点(x,y)所在的瓦片的行列号的公式是:
col = floor((x0 - x)/( tileSize*resolution))
row = floor((y0 - y)/( tileSize*resolution))
这个公式应该不难理解,简单点说就是,首先算出一个瓦片所包含的实际长度是多少LtileSize,然后再算出此时屏幕上的地理坐标点离瓦片切图的起始点间的实际距离LrealSize,然后用实际距离除以一个瓦片的实际长度,即可得此时的瓦片行列号:LrealSize/LtileSize。
3.3 resolution的换算原理
如我在上一节《地图比例尺换算原理》中描述的,当系统是经纬度系统时,此resolution可以直接使用切图文档中的resolution。如果系统是平面坐标系统时,此resolution的算法是:
‘resolution=scale*inch2centimeter/dpi’。其中scale是地图比例尺,inch2centimeter为英寸转厘米的参数,dpi为1英寸所包含的像素。
4. 实际系统中的运用情况
现在我把实际的运用中的需求总结如下:
(1)得到画布的高度和宽度以及此时需要显示的地图的几何范围
(2)得到画布的高度和宽度以及此时需要显示的地图的几何范围,同时也得到了需要显示的地图的级别
最后,我们需要得到在这两种需求下的瓦片行列号范围。
5.换算流程
5.1 流程图
针对在第3节中提到的两种需求,我们进行了不同的换算过程,这里我首先给出流程图:

5.2 详细讲解
以下步骤中涉及到一些公共变量,为了便于描述,我这里用英文代表一些参数。
originX,originY:地图切图时的切图原点坐标。
tileSize:瓦片的屏幕像素大小。
Level:地图级别。
resolution:某地图级别下屏幕一像素代表的实际单位大小。
canvasWidth、canvasHeight:屏幕的长宽
geoMaxX、geoMinX:地理范围中的最大即最小X坐标。
5.2.1第一步,获得请求地理范围中的中心点(centerGeoPoint)
这个换算比较简单,但是为什么我们要首先换算这个中心点呢。原因是我们最后需要的真实地理范围,并不一定是屏幕范围所对应的那个地理范围,它极有可能是大于这个屏幕地理范围的。而事实上是,它一定是大于的,在后面我们讲解瓦片图层类的设计时,会提到一个地理范围缓冲宽度,那时候大家就更能明白为什么是要首先获取地理范围中的中心点了。
5.2.2 第二步,判断请求中是否包含了需要显示的地图级别,分别处理
5.2.2.1 包含了Level
如果请求中已经指定了使用的Level,则我们接下来可以直接使用此Level来进行地图实际请求范围的换算。
5.2.2.2 没有包含Level
而当请求中无Level时,我们的换算将会比较复杂一些,这个换算的目的就是求出此时的地图应该以什么Level显示是最合适的,即nearestLevel。它的过程是,首先根据请求中的地理范围和屏幕大小范围,求得此时我们本需要的瓦片实际大小,即:(geoMaxX-geoMinX)/( canvasWidth/tileSize),也就是用实际地理长度除以此时的瓦片个数,从而得到了我们请求中本需求的瓦片实际大小。
但是,目前我们不能保证我们所切的图中是一定有这个需求里的比例尺的。于是我们还需要做一个遍历,遍历我们的地图中所有的比例尺,找出一个与此需求比例尺下的瓦片实际大小最贴近的真实瓦片实际大小,而这个瓦片实际大小所对应的此时的地图比例尺,即是我们求得到的最合适的比例尺,它所代表的地图级别就是最贴近需求的地图级别,nearestLevel。
5.2.3 第三步,算出屏幕范围所对应的地理范围 (minX、minY、maxX、maxY)
在第一步中得到了centerGeoPoint,第二步得到了Level的条件下,这一步就很简单了。
首先得到Level下的一像素代表的实际大小,即resolution。然后用centerGeoPoint加上或减去半个屏幕长度(canvasBounds)乘以resolution后得到的范围便是需求中的屏幕范围在获得的Level下应该对应的实际地理范围。
以屏幕左上角X所对应的实际地理坐标为例:
minX =centerGeoPoint - (resolution* canvasWidth)/2;这里顺便提一下,算出的这个屏幕范围所对应的地理范围,它的作用是非常大的,在以后的屏幕坐标转换成地理坐标,以及地理坐标转换成屏幕坐标,还有偏移补偿量的换算上是至关重要的一个参数。
5.2.4 第四步,计算其他参数,比如瓦片行列的起始号以及瓦片个数
这一步为收尾工作,根据之前算出来的一系列参数来进行最后的换算。
5.2.4.1 瓦片起始行列号(fixedTileLeftTopNumX、fixedTileLeftTopNumY)
在知道了请求的地理范围后,此起始行列号的换算便是水到渠成了。不过这里还是要稍微做个补充,我们算出来的地理范围并不能保证真实的瓦片的起始瓦片所对应的地理坐标与地理范围的左上角地理范围重合,为此我们应该允许地理范围的一个扩张,这个扩张多少是一个很值得推敲的地方。这里我们默认为扩张至请求到的第一张瓦片左上角所对应的地理坐标。
公式为:
fixedTileLeftTopNumX = Math.floor((Math.abs(originX - minX))/resolution*tileSize);
fixedTileLeftTopNumY = Math.floor((Math.abs(originY - maxY))/resolution*tileSize);
###5.2.4.2 实际地理范围(realMinX、realMaxY) 我们之前只是求得了屏幕范围所对应的地理范围,而当我们换算出这个范围所需要的瓦片后,这些算得的瓦片其所对应的地理范围并不一定是屏幕范围所对应的那个地理范围,此时我们需要重新算出实际地理范围。
realMinX = fixedTileLeftTopNumX * curLevelClipLength + originX;
realMaxY= originY - fixedTileLeftTopNumY * curLevelClipLength;
5.2.4.3 左上角偏移像素(offSetX、offSetY)
由于地理范围中的第一张瓦片,即左上角的第一张瓦片,并不一定是完全包含在屏幕地理范围内的,于是这里又涉及到另外一对参数,左上角偏移像素。
为什么要求这个参数呢,原因是,当我们把瓦片都请求回来后还要做一个换算,即换算出每一张瓦片的左上角坐标应该对应在图层(TIleCanvas)上的哪一个屏幕坐标。这个偏移像素便是为了这个换算而做的准备。
offSetX = ((realMinX- minX )/resolution);
offSetY = ((maxY - realMaxY )/resolution);
再次补充,其中resolution表示的是此Level下的一像素所代表的实际单位大小。
5.2.4.4 X、Y轴上的瓦片个数(mapXClipNum、mapYClipNum)
这里我先给出一个屏幕地理范围与实际请求出的瓦片地理范围间关系的示意图:

在前面我已经诉说了,我们求得的屏幕地理范围内的瓦片所代表的瓦片个数基本上是会比屏幕范围本身是要大的。其实这个原因不难理解,因为瓦片是地图表示的最小单位了,其不可能再划分,所以在我们请求瓦片的起始行列号时,用到了Math.floor这个函数,即求得离屏幕范围的左上角坐标最近的瓦片行列号。但是,在求得X、Y轴上的瓦片个数时,我们得用到Math.ceil这个函数,这是为了能求得离屏幕范围的右下角坐标最近的瓦片行列号数。
具体公式是:
6.总结
根据上面步骤,我们最后可以求出瓦片的行列号,以及需要的在X、Y轴的个数。同时我们还求得了将瓦片画在画布上时所需要的参数,左上角偏移像素。
这一节相信大家都会看的很累,因为这一节流程太多,公式太多,但是也正因为如此,这一节是我们介绍前端显示地图的系列中最重要的一节了,希望大家能和我一起将这个原理好好的揣摩与推敲。下一节里我将写的类容相对比较轻松了,主要介绍的会是我们算出了行列号后,如何使用它。我将对几种常见在线地图和离线地图的请求方式做一个介绍和总结。欢迎大家持续关注。