最近做项目,用到了类似于淘宝的朋友圈的功能,然后自己抽出了一个小demo,与大家分享
介绍:用的是masony布局的cell这样的话,文本,以及图片可以自适应,不用人工再去计算高度,很方便。
注:该demo不涉及交互回复评论哦,只有展示的功能
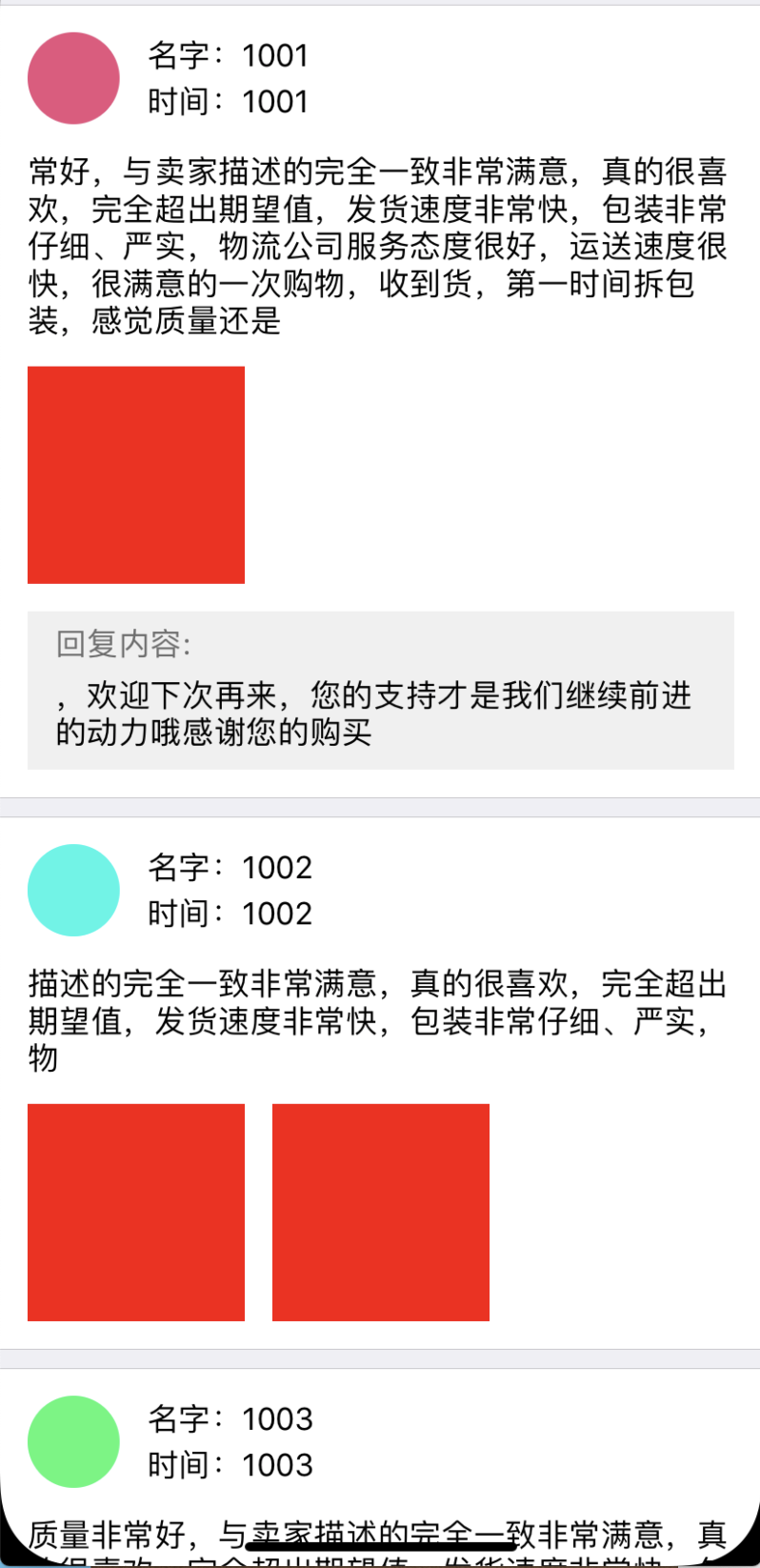
给大家看一下图片效果:

下边贴上核心代码:
#import "AC_FriendCircleCell.h" @interface AC_FriendCircleCell() @property (nonatomic,strong)UIImageView *headIMG; @property (nonatomic,strong)UILabel *nameL; @property (nonatomic,strong)UILabel *timeL; @property (nonatomic,strong)UILabel *introL; @property (nonatomic,strong)UIView *imgs; @property (nonatomic,strong)UIView *replyView; @property (nonatomic,strong)UILabel *replayL; @property (nonatomic,strong)UILabel *replyContent; //重要!!!! @property (nonatomic,strong)id bottimView;//记录最下边的一个view @property MASConstraint *midMasContraint;//记录暂存中间可能是最后一个的约束、 @end
初始化:
#pragma mark - 创建页面
- (void)createUI{
_headIMG = [[UIImageView alloc]init];
_timeL = [[UILabel alloc]init];
_nameL = [[UILabel alloc]init];
_introL = [[UILabel alloc]init];
_introL.numberOfLines = 0;
_imgs = [[UIView alloc]init];
_replyView = [[UIView alloc]init];
_replyView.backgroundColor = RGBColor(240, 240, 240);
_replyView.clipsToBounds = YES;
_replayL = [[UILabel alloc]init];
_replayL.text = @"回复内容:";
_replayL.textColor = RGBColor(110, 110, 110);
_replyContent = [[UILabel alloc]init];
_replyContent.numberOfLines = 0;
[self.contentView addSubview:_headIMG];
[self.contentView addSubview:_timeL];
[self.contentView addSubview:_nameL];
[self.contentView addSubview:_introL];
[self.contentView addSubview:_imgs];
[self.contentView addSubview:_replyView];
[_replyView addSubview:_replayL];
[_replyView addSubview:_replyContent];
//设置约束 给不需要变化的部分设置约束
[_headIMG mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_offset(15).priorityHigh();
make.left.mas_offset(15);
make.height.mas_offset(50);
make.width.mas_offset(50);
}];
_headIMG.layer.cornerRadius = 25;
_headIMG.layer.masksToBounds = YES;
[_nameL mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.headIMG.mas_right).offset(15);
make.right.mas_offset(-15);
make.height.mas_offset(50/2);
make.top.mas_equalTo(self.headIMG.mas_top).priorityHigh();
}];
[_timeL mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.nameL.mas_left);
make.right.mas_equalTo(self.nameL.mas_right);
make.height.mas_equalTo(self.nameL.mas_height);
make.top.mas_equalTo(self.nameL.mas_bottom);
}];
}
设置内容并更新masoney
//对最后一个控件进行设置约束 [self.midMasContraint uninstall]; if (self.bottimView == self.introL) { [self.introL mas_updateConstraints:^(MASConstraintMaker *make) { self.midMasContraint = make.bottom.mas_offset(-15); }]; }else if (self.bottimView == self.imgs) { [self.imgs mas_updateConstraints:^(MASConstraintMaker *make) { self.midMasContraint = make.bottom.mas_offset(-15); }]; }else if (self.bottimView == self.replyView) { [self.replyView mas_updateConstraints:^(MASConstraintMaker *make) { self.midMasContraint = make.bottom.mas_offset(-15); }]; }
对指定的view进行更新
//设置评论内容 - (void)setIntro:(UIView*)lastView andContent:(NSString*)content{ [_introL mas_remakeConstraints:^(MASConstraintMaker *make) { make.left.mas_equalTo(self.headIMG.mas_left); make.right.mas_equalTo(self.nameL.mas_right); make.top.mas_equalTo(lastView.mas_bottom).offset(15).priorityHigh(); }]; _bottimView = _introL; }
如法炮制,都加上便可以实现上述效果了。