今天想模拟一下请求的超时时间,然后各种度娘,但是并没有卵用。然后发现有一个可以查看fiddler请求时间的class类试了一下,OVER。
一、fiddler 工具添加查看请求响应时间
方法是:
1.选择rules-->customize rules,

2.然后在class Handlers{ 类里面添加
function BeginRequestTime(oS: Session) { if (oS.Timers != null) { return oS.Timers.ClientBeginRequest.ToString(); } return String.Empty; } public static BindUIColumn("TimeTaken/ms" ,120) function TimeTaken(oS: Session): String{ var sResult = "0"; var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond; var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute; var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second; var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms ; var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond; var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute; var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second; var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms ; if(t1 >= t2){ var t3 = t1 - t2; sResult = t3.toString(); } return sResult; } function CalcTimingCol(oS: Session){ var sResult = String.Empty; if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest)) { sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString(); } return sResult; }

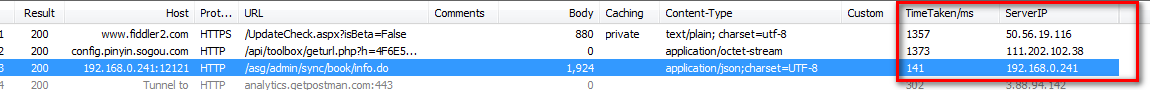
3.重启下fiddler,查看下

大功告成!!!
二、fiddler 工具添加显示IP地址
1、点击菜单栏rules——customize rules…
2、ctrl+f搜索“static function main”
3、在main函数里加入下面一行代码,调用fiddlerUI函数,显示ip地址列
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"X-HostIP");
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"X-HostIP");
4.保存后,重启fiddler

非常感谢原文作者:https://blog.csdn.net/kangi/article/details/85247065