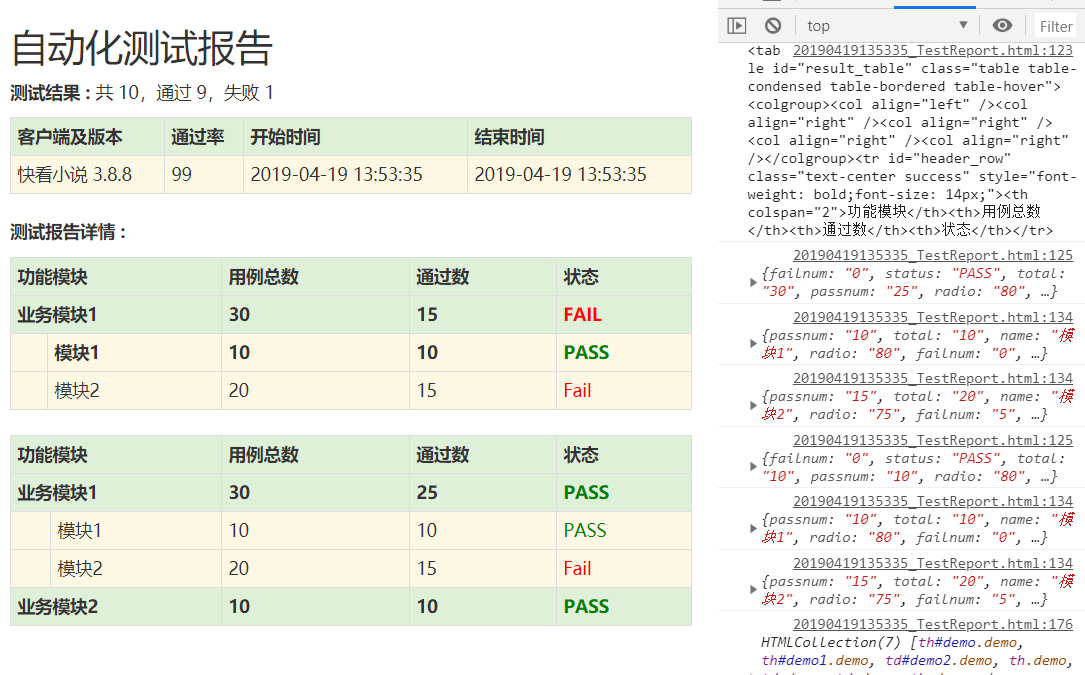
html 报告页面 v1.2 批量数据生成表格

上代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>自动化测试报告</title> 6 <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> 7 <h2 style="font-family: Microsoft YaHei">自动化测试报告</h2> 8 9 <p class='attribute'><strong>测试结果 : </strong> 共 10,通过 9,失败 1</p> 10 <style type="text/css" media="screen"> 11 body { font-family: Microsoft YaHei,Tahoma,arial,helvetica,sans-serif;padding: 20px;} 12 13 </style> 14 </head> 15 <body> 16 <table id='total_table' class="table table-condensed table-bordered table-hover"> 17 <colgroup> 18 <col align='left' /> 19 <col align='right' /> 20 <col align='right' /> 21 <col align='right' /> 22 </colgroup> 23 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 24 <th>客户端及版本</th> 25 <th>通过率</th> 26 <th>开始时间</th> 27 <th>结束时间</th> 28 </tr> 29 30 <tr class='failClass warning'> 31 <td>快看小说 3.8.8</td> 32 <td>99</td> 33 <td>2019-04-19 13:53:35</td> 34 <td>2019-04-19 13:53:35</td> 35 </tr> 36 37 </table> 38 <!-- 执行模块 --> 39 <p class='attribute'><strong>测试报告详情 : </strong> </p> 40 <table id="result_table" class="table table-condensed table-bordered table-hover"> 41 <colgroup> 42 <col align='left' /> 43 <col align='right' /> 44 <col align='right' /> 45 <col align='right' /> 46 <col align='right' /> 47 </colgroup> 48 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 49 <th colspan="2">功能模块</th> 50 <th>用例总数</th> 51 <th>通过数</th> 52 <th>状态</th> 53 </tr> 54 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 55 <th colspan="2">业务模块1</th> 56 <th>30</th> 57 <th>15</th> 58 <th class='demo' id="demo">FAIL</th> 59 </tr> 60 61 <tr class='failClass warning'> 62 <th></th> 63 <th>模块1</th> 64 <th>10</th> 65 <th>10</th> 66 <th class='demo' id="demo1">PASS</th> 67 </tr> 68 69 <tr class='failClass warning'> 70 <td></td> 71 <td>模块2</td> 72 <td>20</td> 73 <td>15</td> 74 <td class='demo' id="demo2">Fail</td> 75 </tr> 76 77 78 </table> 79 <!-- 执行模块 --> 80 <!-- 取组数据 --> 81 <div id='module'></div> 82 <div id='case'></div> 83 84 85 <script type="text/javascript"> 86 //showdata 87 //展示数据 88 89 var str = "";//定义用于拼接的字符串 90 //var data=[1,2] 91 //console.log("data"+data[0].name) 92 var data=[{'passnum': '10', 'total': '10', 'name': '模块1', 'radio': '80', 'failnum': '0','status': 'PASS'}, {'passnum': '15', 'total': '20', 'name': '模块2', 'radio': '75', 'failnum': '5', 'status': 'Fail'}]; 93 94 console.log(data.length) 95 console.log(data[0].total) 96 rows=[] 97 98 //表头1 99 var str1='<table id="result_table" class="table table-condensed table-bordered table-hover">'+'<colgroup>'+ 100 '<col align="left" />'+ 101 '<col align="right" />'+ 102 '<col align="right" />'+ 103 '<col align="right" />'+ 104 '<col align="right" />'+ 105 '</colgroup>' 106 console.log(str1) 107 //表头2 108 var str2='<tr id="header_row" class="text-center success" style="font-weight: bold;font-size: 14px;">'+ 109 '<th colspan="2">功能模块</th>'+ 110 '<th>用例总数</th>'+ 111 '<th>通过数</th>'+ 112 '<th>状态</th></tr>' 113 console.log(str2) 114 var str=str1+str2 115 116 117 //模块数据显示 118 var modulelist=[{'failnum': '0', 'status': 'PASS', 'total': '30', 'passnum': '25', 'radio': '80', 'name': '业务模块1'}, {'failnum': '0', 'status': 'PASS', 'total': '10', 'passnum': '10', 'radio': '80', 'name': '业务模块2'}]; 119 120 //var str = "<table class='table table-condensed table-bordered table-hover'>"; 121 //var str =''; 122 console.log(str) 123 for (var j= 0; j < modulelist.length; j++) { 124 console.log(modulelist[j]) 125 str+='<tr class="text-center success" style="font-weight: bold;font-size: 14px;"><th colspan="2">'+modulelist[j].name+"</th><th>"+modulelist[j].total+"</th><th>"+modulelist[j].passnum+"</th><th class='demo'>"+modulelist[j].status+"</th></tr>"; 126 127 var x=document.getElementById("module") 128 x.innerHTML = str; 129 130 //case数据显示 131 //var str = "<table class='table table-condensed table-bordered table-hover'>"; 132 for (var i = 0; i < data.length; i++) { 133 console.log(data[i]) 134 str+="<tr class='failClass warning'><td></td><td>"+data[i].name+"</td><td>"+data[i].total+"</td><td>"+data[i].passnum+"</td><td class='demo'>"+data[i].status+"</td></tr>"; 135 }; 136 //var x=document.getElementById("case") 137 //x.innerHTML = str; 138 139 }; 140 //console.log(str) 141 //var x=document.getElementById("module1") 142 //x.innerHTML = str; 143 144 //str +="</table>"; 145 146 // //模块数据显示 147 // var modulelist=[{'failnum': '0', 'status': 'PASS', 'total': '30', 'passnum': '25', 'radio': '80', 'name': '业务模块1'}, {'failnum': '0', 'status': 'PASS', 'total': '10', 'passnum': '10', 'radio': '80', 'name': '业务模块2'}]; 148 149 // //var str = "<table class='table table-condensed table-bordered table-hover'>"; 150 // //var str =''; 151 // for (var i = 0; i < modulelist.length; i++) { 152 // console.log(modulelist[i]) 153 // str+='<tr class="text-center success" style="font-weight: bold;font-size: 14px;"><th colspan="2">'+modulelist[i].name+"</th><th>"+modulelist[i].total+"</th><th>"+modulelist[i].passnum+"</th><th class='demo'>"+modulelist[i].status+"</th></tr>"; 154 // }; 155 // //str +="</table>"; 156 // //console.log(str); 157 // var x=document.getElementById("module1") 158 // x.innerHTML = str; 159 160 // //case数据显示 161 // //var str = "<table class='table table-condensed table-bordered table-hover'>"; 162 // for (var i = 0; i < data.length; i++) { 163 // console.log(data[i]) 164 // str+="<tr class='failClass warning'><td></td><td>"+data[i].name+"</td><td>"+data[i].total+"</td><td>"+data[i].passnum+"</td><td class='demo'>"+data[i].status+"</td></tr>"; 165 // }; 166 // str +="</table>"; 167 // //console.log(str); 168 // var x=document.getElementById("module1") 169 // x.innerHTML = str; 170 171 //-------------------------------------------------------------------- 172 //change color 173 //取都用demo的多组 174 var eles = document.getElementsByClassName('demo'); 175 console.log(eles); 176 //var x=document.getElementById("demo").innerText; 177 //console.log("the value is :"+x); 178 //每组都应用样式 179 for(var i = 0; i < eles.length; i++){ 180 if(eles[i].innerText == 'PASS'){ 181 eles[i].style.color = 'green'; 182 }else{ 183 eles[i].style.color = 'red'; 184 } 185 } 186 187 188 </script> 189 190 </body> 191 </html>
