随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
#------------------------------------------------我是可耻的分割线-------------------------------------------
生成HTML测试报告
# !/usr/bin/env python # -*- coding: UTF-8 –*- __author__ = 'Mr.Li' from selenium import webdriver import unittest from HTMLTestRunner import HTMLTestRunner class Baidu(unittest.TestCase): def setUp(self): self.driver = webdriver.Chrome() self.driver.maximize_window() self.driver.implicitly_wait(10) self.base_url = 'http://www.baidu.com' def test_baidu_search(self): driver = self.driver driver.get(self.base_url + "/") driver.find_element_by_id('kw').clear() driver.find_element_by_id('kw').send_keys('HTMLTestRunner') driver.find_element_by_id('su').click() title = driver.title self.assertEqual(title,"百度一下,你就知道") def tearDown(self): self.driver.quit() if __name__ == '__main__': testunit = unittest.TestSuite() testunit.addTest(Baidu('test_baidu_search')) #定义报告的存放路径 fp = open('./result.html','wb') #定义测试报告 runner = HTMLTestRunner(stream=fp, title='百度搜索测试报告', description='用例执行情况:') runner.run(testunit)#运行测试用例 fp.close()#关闭报告文件
代码分析
首先,将HTMLTestRunner模块用import导入进来。
其次,通过open()方法以二进制写模式打开当前目录下的result.html,如果没有,则自动创建该文件。
接着,调用HTMLTestRunner模块下的HTMLTestRunner类。stream指定测试报告文件,title用于定义测试报告的标题,description用于定义测试报告的副标题。
最后,通过HTMLTestRunner的run()方法来运行测试套件中所组装的测试用例。最后通过close()关闭测试报告文件。
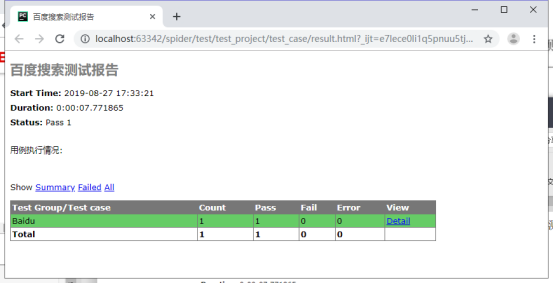
用例运行完成,打开当前目录下的“result.html”文件查看生成的测试报告,如下图: