一 : GitHub
将项目部署到 GitHub 上,先在GitHub 上创建一个项目,只填写名字。
在项目路径下运行 git init ,因为在vscode中默认已经对项目进行了该操作已存在 .git
文件,所以省略此操作。
然后使用 git add . 将修改的文件放入暂存区,
使用 git commit -m "修改" 对文件的修改进行说明
再将项目添加到远程端:git remote add origin https://github.com/Fiy02/manscaped_demo.git 后面的路径为 github 创建项目时自动生成的
最后将项目推送到远程端:git push -u origin master
安装python3 :
进入目录 cd /usr
下载 Python3.7 wget https://www.python.org/ftp/python/3.7.1/Python-3.7.1.tgz
解压 tar -xvzf Python-3.7.1.tgz
进入解压目录 cd Python-3.7.1/
建立安装的目录 sudo mkdir -p /usr/local/python3
编译安装:
./configure --prefix=/usr/local/python3 --enable-optimizations
make
sudo make install
安装python3-venv用来创建虚拟环境:
sudo apt-get update
sudo apt-get install python3-venv -y
python3 -m venv my_venv(虚拟环境名称)
启动虚拟环境:source /my_venv/bin/activate
退出:deactivate
部署服务器方面:
第一种 :直接到github或者gitee上复制项目的地址,将项目拉到服务器中,比如在 /mnt 路径下运行以下命令:
git clone https://gitee.com/***/*******.git
第二种:可先在本地使用 scp 将项目传到服务器 /mnt 目录下,例如以下命令为上传某个文件到服务器的 /down_file 目录下
scp -r 本地路径/rnd_demo root@47...:/mnt/ scp -r D:文件名.txt root@47...:/mnt/uploads/upload-static/static/down_file/
后端配置 uwsgi 文件
在/mnt/uwsgi目录下新建文件名,如:my_project.ini
配置该文件内容: vim my_project.ini
1 [uwsgi] 2 # 开启主进程管理其它进程,关闭相当于关闭所有进程; 3 master=true 4 5 # 该通信需与nginx中的配置地址一致; 6 socket=127.0.0.1:5001; 7 8 # 使用http通信,绕过nginx配置; 9 #http= :5000 10 module=app 11 12 # 项目启动文件所在目录,kjcrm_backend是自己的项目目录 13 chdir=/mnt/kjcrm_backend 14 15 # 启动文件 16 wsgi-file=/mnt/kjcrm_backend/app.py 17 18 # 个人启动文件中定义的 Flask 实例名称;app = Flask(__name__) 19 callable=app 20 21 # 进程跟线程 22 processes=4 23 threads=2 24 pidfile=/mnt/uwsgi/pid/kjcrm.pid 25 daemonize=/mnt/uwsgi/log/kjcrm.log 26 enable-threads=true 27 # uwsgi包解析的内部缓存区大小,防止数据报头过大引发错误,默认4k; 28 buffer-size=65536 29 30 # 服务停止时自动移除unix Socket 和 Pid 文件; 31 vacuum = true 32 # 请求超时时间; 33 harakiri=600 34 # 设置缓冲 35 post-buffering=4096 36 # 为每个工作进程设置请求数的上限 37 max-requests =1000 38 log-maxsize=10240 39 http-timeout=6000
在uwsgi目录下启动文件,后面的文件对应创建的文件名
启动: uwsgi --ini uwsgi.ini
重启: uwsgi --reload uwsgi.pid
停止: uwsgi --stop uwsgi.pid
如:启动: uwsgi --ini my_project.ini 重启 uwsgi --reload /mnt/uwsgi/pid/my_project.pid
显示 [uWSGI] getting INI configuration from uwsgi.ini 表明uwsgi运行成功。(mailbox_system.ini为自己定义的文件名)

杀掉全部 uwsgi ini 进程: pkill -f uwsgi -9
查看绑定的端口: netstat -lnp|grep 3342 (uwsgi 端口号)
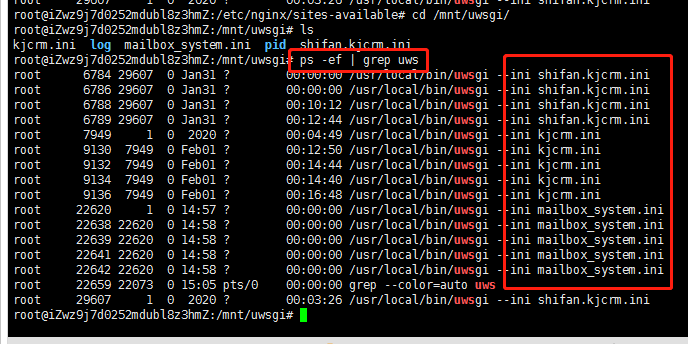
可以运行查看 uwsgi 有关的进程 : ps -ef |grep uwsgi ,在右侧可以看到自己创建的 my_project.ini 文件名。没有的说明该文件没运行成功。

更新服务器上的项目
在项目所在的文件夹中,拉取项目更新: git fetch origin
重置: git reset HEAD --hard
合并: git merge origin/master
后端更新完重启后端配置的uwsgi文件id: uwsgi --reload /mnt/uwsgi/pid/my_project.pid
用来查看服务器是否有代码运行上的报错: tail -n 100 /mnt/uwsgi/log/crossy.log
后端配置配置 nginx 文件
(必做!运行文件)对 /etc/nginx/sites-available/ 下的nginx配置文件 kjcrm.conf (该文件配置nginx的信息)生成软链接在 /etc/nginx/sites-enabled下,文件同名。
ln -s /etc/nginx/sites-available/kjcrm.conf /etc/nginx/sites-enabled
在 /etc/nginx/sites-available 下对文件配置 nginx 内容。配置仅作参考,域名与IP需换成自己的。
1 sites-available/kjcrm.conf 2 3 upstream kjcrm_backend{ 4 server 127.0.0.1:5001; 5 } 6 7 upstream shifan_kjcrm_backend{ 8 server 127.0.0.1:5002; 9 } 10 server { 11 # the port your site will be served on 12 keepalive_requests 1000; 13 server_name shifan.kjcrm.cn; 14 15 charset utf-8; 16 client_max_body_size 1024M; 17 18 location / { 19 proxy_pass http://localhost:3001; 20 proxy_http_version 1.1; 21 proxy_set_header Upgrade $http_upgrade; 22 proxy_set_header Connection 'upgrade'; 23 proxy_set_header Host $host; 24 proxy_cache_bypass $http_upgrade; 25 } 26 location /upload/ { 27 alias /mnt/uploads/upload-static/; 28 add_header 'Access-Control-Allow-Credentials' 'true'; 29 add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; 30 add_header 'Access-Control-Allow-Origin' '*'; 31 } 32 location /api/ { 33 uwsgi_pass shifan_crossy_backend; 34 include /etc/nginx/uwsgi_params; 35 } 36 listen 80; # managed by Certbot 37 38 } 39 40 41 server { 42 server_name api.kjcrm.cn; 43 keepalive_requests 1000; 44 charset utf-8; 45 client_max_body_size 1024M; 46 location /api/ { 47 uwsgi_pass crossy_backend; 48 include /etc/nginx/uwsgi_params; 49 } 50 51 listen 80; 52 } 53 54 server { 55 # the port your site will be served on 56 keepalive_requests 1000; 57 server_name www.kjcrm.cn kjcrm.cn; 58 59 charset utf-8; 60 client_max_body_size 1024M; 61 root /mnt/zhmj-admin-vue/dist; 62 #index index.html index.htm; 63 location / { 64 # root /mnt/saijue-admin-vue/production; 65 try_files $uri /index.html; 66 index index.html index.htm; 67 } 68 69 location /api/ { 70 uwsgi_pass crossy_backend; 71 include /etc/nginx/uwsgi_params; 72 } 73 location /upload/ { 74 alias /mnt/uploads/upload-static/; 75 add_header 'Access-Control-Allow-Credentials' 'true'; 76 add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; 77 add_header 'Access-Control-Allow-Origin' '*'; 78 } 79 listen 80; 80 81 }
配置后测试是否正常:
nginx -t
重启服务:
service nginx reload
然后配置 ssl 问题,每个 sever 区块后的 listen 监听端口需为 80。
运行以下命令生成证书,解决ssl问题:
certbot --nginx
选择要更新的域名,可以选择多个自己配置的域名,用逗号隔开。后续选第二个生成新的证书。同名的可以选择多个放在一个区块。
成功后会将 listen 端口变为 443。
如果不是第一次配置 ssl ,那么每个sever区块最后的listen 443 端口需改为80,后面的内容全删掉。最后面带有以下内容也删除,第一次配置时不会有以下内容,端口也不会是443。
1 server {
2 if ($host = kjcrm.cn) {
3 return 301 https://$host$
4 ....
参考链接:https://certbot.eff.org/lets-encrypt/ubuntubionic-nginx
cerbot 报错时的处理:
先删除:
sudo apt-get remove certbot
重新安装:
sudo snap install --classic certbot sudo ln -s /snap/bin/certbot /usr/bin/certbot
重新安装证书:
sudo certbot --nginx
最后再重新生成证书:
certbot --nginx
生成后的配置文件:
1 sites-available/kjcrm.conf 2 3 upstream kjcrm_backend{ 4 server 127.0.0.1:5001; 5 } 6 7 upstream shifan_kjcrm_backend{ 8 server 127.0.0.1:5002; 9 } 10 server { 11 # the port your site will be served on 12 keepalive_requests 1000; 13 server_name shifan.kjcrm.cn; 14 15 charset utf-8; 16 client_max_body_size 1024M; 17 18 location / { 19 proxy_pass http://localhost:3001; 20 proxy_http_version 1.1; 21 proxy_set_header Upgrade $http_upgrade; 22 proxy_set_header Connection 'upgrade'; 23 proxy_set_header Host $host; 24 proxy_cache_bypass $http_upgrade; 25 } 26 location /upload/ { 27 alias /mnt/uploads/upload-static/; 28 add_header 'Access-Control-Allow-Credentials' 'true'; 29 add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; 30 add_header 'Access-Control-Allow-Origin' '*'; 31 } 32 location /api/ { 33 uwsgi_pass shifan_crossy_backend; 34 include /etc/nginx/uwsgi_params; 35 } 36 listen 80; # managed by Certbot 37 38 } 39 40 41 server { 42 server_name api.kjcrm.cn; 43 keepalive_requests 1000; 44 charset utf-8; 45 client_max_body_size 1024M; 46 location /api/ { 47 uwsgi_pass crossy_backend; 48 include /etc/nginx/uwsgi_params; 49 } 50 51 listen 443 ssl; # managed by Certbot 52 ssl_certificate /etc/letsencrypt/live/api.crossy.cn/fullchain.pem; # managed by Certbot 53 ssl_certificate_key /etc/letsencrypt/live/api.crossy.cn/privkey.pem; # managed by Certbot 54 include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot 55 ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot 56 57 } 58 59 server { 60 # the port your site will be served on 61 keepalive_requests 1000; 62 server_name www.kjcrm.cn kjcrm.cn; 63 64 charset utf-8; 65 client_max_body_size 1024M; 66 root /mnt/zhmj-admin-vue/dist; 67 #index index.html index.htm; 68 location / { 69 # root /mnt/saijue-admin-vue/production; 70 try_files $uri /index.html; 71 index index.html index.htm; 72 } 73 74 location /api/ { 75 uwsgi_pass crossy_backend; 76 include /etc/nginx/uwsgi_params; 77 } 78 location /upload/ { 79 alias /mnt/uploads/upload-static/; 80 add_header 'Access-Control-Allow-Credentials' 'true'; 81 add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; 82 add_header 'Access-Control-Allow-Origin' '*'; 83 } 84 listen 443 ssl; # managed by Certbot 85 ssl_certificate /etc/letsencrypt/live/www.kjcrm.cn/fullchain.pem; # managed by Certbot 86 ssl_certificate_key /etc/letsencrypt/live/www.kjcrm.cn/privkey.pem; # managed by Certbot 87 include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot 88 ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot 89 90 91 } 92 93 94 server { 95 if ($host = kjcrm.cn) { 96 return 301 https://$host$request_uri; 97 } # managed by Certbot 98 99 100 if ($host = www.kjcrm.cn) { 101 return 301 https://$host$request_uri; 102 } # managed by Certbot 103 104 105 server_name www.kjcrm.cn kjcrm.cn; 106 107 listen 80; 108 return 404; # managed by Certbot 109 110 111 }
前端页面的部署:
对 vue 前端页面的部署关联,nginx中的文件配置,需要 root 指定文件 以及 location / ...的内容:
1 server {
2 # the port your site will be served on
3 keepalive_requests 1000;
4 server_name app.kjcrm.cn;
5
6 charset utf-8;
7 client_max_body_size 1024M;
8 root /mnt/zhmj-admin-vue/dist;
9 #index index.html index.htm;
10 location / {
11 # root /mnt/saijue-admin-vue/production;
12 try_files $uri /index.html;
13 index index.html index.htm;
14 }
15
16 location /api/ {
17 uwsgi_pass kjcrm_backend;
18 include /etc/nginx/uwsgi_params;
19 }
20 }