2019-10-26一、window下新建安装(参考书籍:《python编程:从入门到实践》)
安装 virtualenv:pip install virtualenv
安装 virtualenvwrapper : pip install virtualenvwrapper-win
创建虚拟环境:mkvirtualenv [虚拟环境名称]
切换到某个虚拟环境下:workon [虚拟环境名称]
退出:deactivate
删除:rmvirtualenv [虚拟环境名称]
列出所有:isvirtualenv
进入虚拟环境所在目录:cdvirtualenv
创建时指定python版本:mkvirtualenv --python==C:Python36python.exe(python所在路径) [虚拟环境名称]
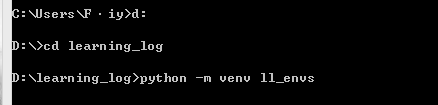
新建一个文件夹 learning_log ,在终端中切换到该目录下,并创建一个虚拟工作环境,运行模块 venv 创建名为 ll_env 的虚拟环境(虚拟环境:系统的一个位置,可在其中安装包,与其他python包隔离。)python 3下的命令。

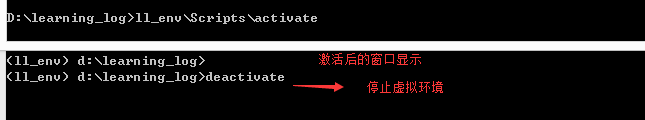
激活虚拟环境,运行脚本 activate ,处于活动状态下可安装包并使用已安装的包。(Linux下激活: source ll_env/bin/activate )

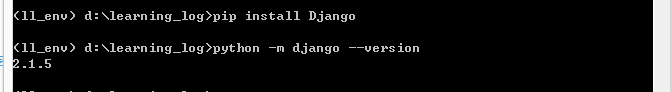
安装Django,我的版本为2.1.5 (与书中的1.11版不同,很多命令有所改动,借鉴了很多人的思路,希望对后续有该问题的人有所帮助。)

二、创建项目
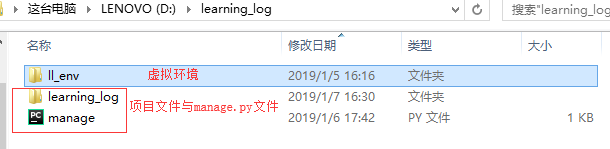
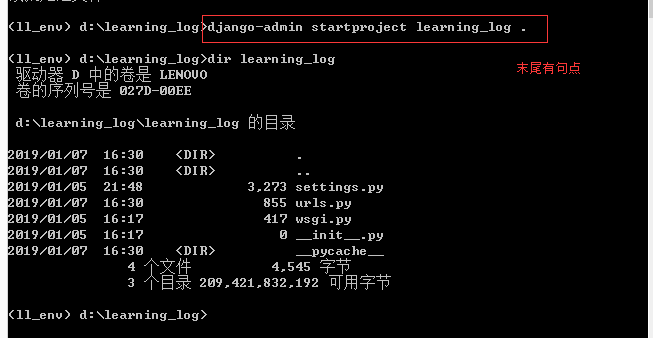
创建项目 learning_log ,末尾句点让新项目使用合适的目录结构,与该项目一起创建的还有一个 manage.py 文件。


- learning_log项目下的文件:
- settings.py:指定Django与系统的交互与如何管理项目;
- urls.py:创建网页来响应浏览器请求;
- wsgi.py:帮助Django提供它创建的文件Web server gateway interface (Web服务器网关接口)
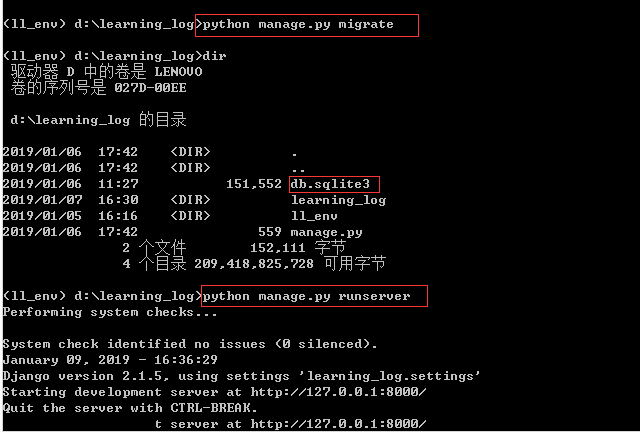
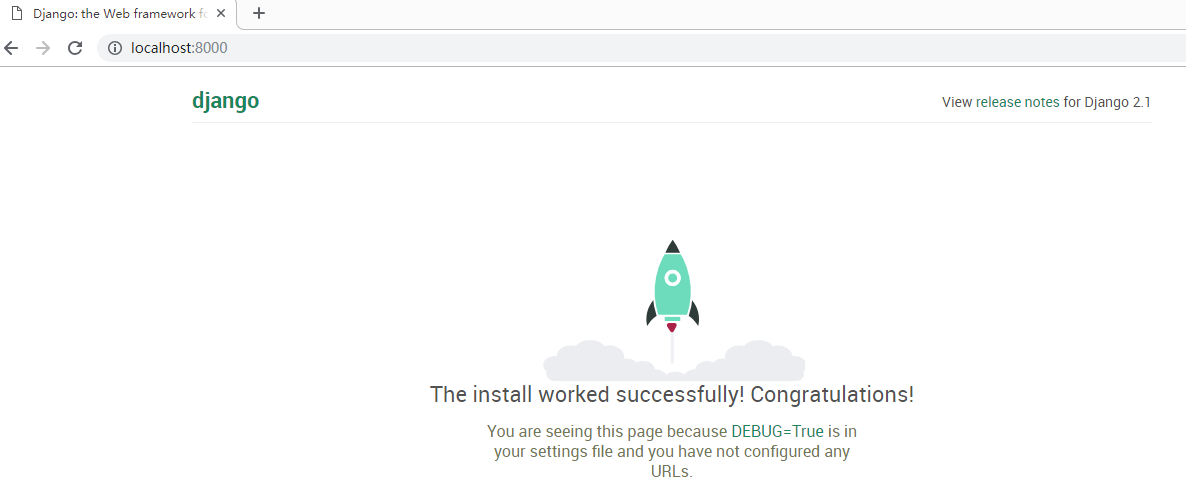
创建数据库 db.sqlite3 ,来存储与项目相关的信息;执行 runserver 核实是否创建成功:版本号与当前使用设置文件的名称;项目的URL:http://127.0.0.1:8000/ (可网页登录验证,出错时可换端口尝试)


三、创建应用程序
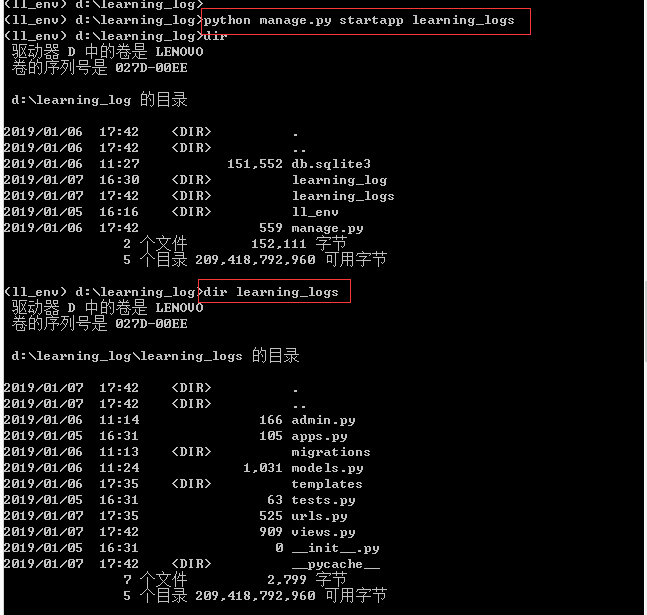
不关闭上面运行的终端,另开一个终端并进入激活的虚拟环境下,执行命令 startapp ( startapp appname 让Django建立创建应用程序所需的基础设施)

- learning_logs目录下的文件:
- models.py:定义要在应用程序中管理的数据,网页显示的内容由这里的代码定义;
- admin.py:
- views.py:
- 定义模型:在文件 models.py 下定义,相当于代码的类,包含属性和方法
 View Code
View Code1 from django.db import models 2 3 # Create your models here. 4 class Topic(models.Model): #继承了Model 5 '''用户学习的主题''' 6 #text主题名为一个charfield(由字符或文本组成的数据,存储少量文本,定义该属性须告知在数据库中预留多少空间) 7 text = models.CharField(max_length=200) 8 date_added = models.DateTimeField(auto_now_add=True) #记录时间和日期的数据,实参为自动设置为当前时间 9 10 def __str__(self): 11 '''返回模型的字符串表示''' 12 return self.text
- 激活模型:打开 learning_log 目录下的 settings.py 文件,找到包含项目应用程序的 INSTALLED_APPS =(...) 元组,添加应用程序:
 View Code
View Code1 --snip-- 2 INSTALLED_APPS = [ 3 'django.contrib.admin', 4 'django.contrib.auth', 5 'django.contrib.contenttypes', 6 'django.contrib.sessions', 7 'django.contrib.messages', 8 'django.contrib.staticfiles', 9 #我的应用程序 10 'learning_logs', 11 ] 12 --snip--
修改数据库使其能存储与新模型相关联的数据,输出一个迁移文件 0001__initial.py ,在数据库中为模型 Topic 创建一个表;再应用迁移

迁移数据的流程:
- 修改 models.py 文件;
- 执行命令 python manage.py makemigrations app_name ( app_name 应用程序的名称,即 settings.py 文件中添加的: learning_logs );
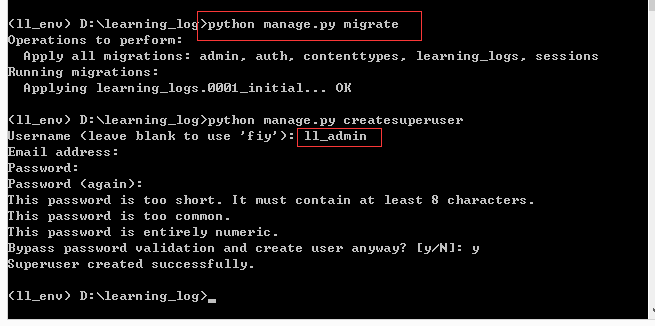
- 再执行命令 python manage.py migrate 。
- 管理网站:创建超级用户;然后在 learning_logs 目录的 admin.py 文件下注册模型:

 View Code
View Code1 from django.contrib import admin 2 3 # Register your models here. 4 from learning_logs.models import Topic 5 #让Django通过管理网站管理我们的模型 6 admin.site.register(Topic)
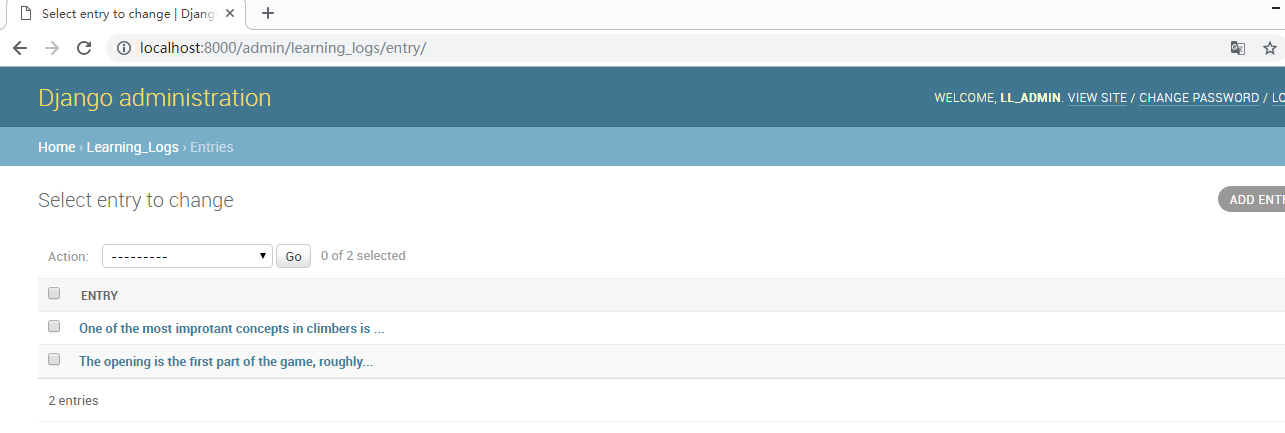
再次登录网站:http://localhost:8000/admin/ 时需通过账号密码,然后进入下图:

- 添加另一个模型,使添加的每个条目与特定主题相关联,实现多对一的关系。步骤与上一个模型一样,然后刷新网站,可在 Entry 中对一个主题添加多个条目
 View Code
View Code1 from django.db import models 2 calss Topic(models.Model): 3 --snip-- 4 5 class Entry(models.Model): 6 '''学到的有关某个主题的具体知识''' 7 #创建主题时分配一个键或ID,关联到class Topic(在vm库中会自动创建名为 topic_id的字段,关联Topic表中的id字段) 8 topic = models.ForeignKey(Topic,on_delete=models.CASCADE) 9 text = models.TextField() #文本实例 10 date_added = models.DateTimeField(auto_now_add=True) 11 #Meta存储用于管理模型额外信息,使用‘entries’表示多个条目 12 class Meta: 13 verbose_name_plural = 'entries' 14 15 def __str__(self): 16 '''返回模型的字符串表示''' 17 return self.text[:50] + '...'

 View Code
View Code1 from django.contrib import admin 2 3 # Register your models here. 4 from learning_logs.models import Topic,Entry 5 #让Django通过管理网站管理我们的模型 6 admin.site.register(Topic) 7 admin.site.register(Entry)
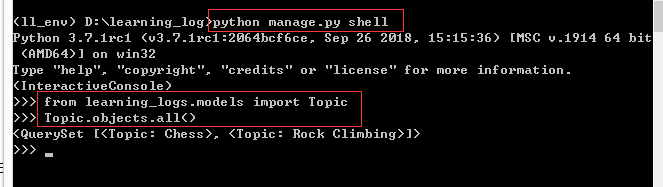
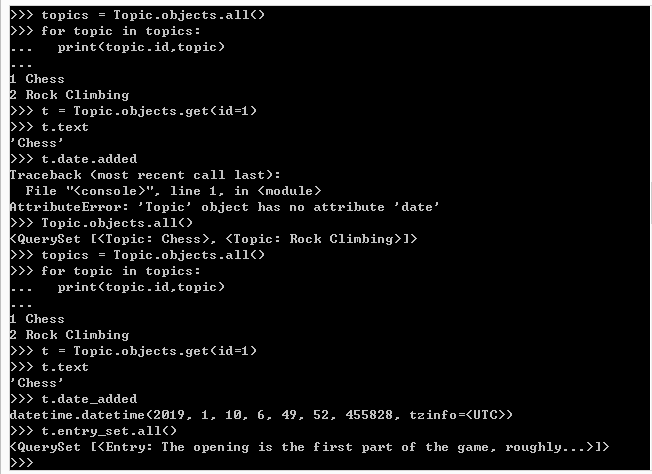
 在终端执行命令python manage.py shell查看存储在项目数据库中的数据,返回列表:查询集(queryset),修改模型需重启shell
在终端执行命令python manage.py shell查看存储在项目数据库中的数据,返回列表:查询集(queryset),修改模型需重启shell 

四、映射URL
- 在文件 learning_log 目录的 urls.py 文件下修改项目的基础URL,使其映射到我们的项目主页
 View Code
View Code1 from django.contrib import admin 2 from django.urls import path,include 3 #使用命名空间,在网页渲染时可找到与该名字对应的URL 4 urlpatterns = [ 5 path('admin/', admin.site.urls), 6 path('',include('learning_logs.urls')), #添加应用程序的URl 7 #url(r'',include('learning_logs',namespaces='leaning_logs')),
- 在应用程序 learning_logs 创建另一个 urls.py 文件
 View Code
View Code1 '''定义learning_logs的URL模式''' 2 #旧版代码from django.conf.urls import url 3 from django.urls import path,re_path 4 from . import views 5 app_name = 'learning_logs' #命名空间,写应用程序的名字 6 urlpatterns = [ 7 #主页,调用视图函数index,指定URL模式名称 8 path('',views.index,name='index',) 9 #旧版:url(r'^$',view.index.name='index'),第一个实参使用正则表达式与URL模式匹配 10 ]
- 编写视图
 View Code
View Code1 from django.shortcuts import render 2 3 # Create your views here. 4 def index(request): 5 '''学习笔记的主页''' 6 #响应返回文件index.html的内容给urls.py调用的视图函数 7 return render(request,'learning_logs/index.html')
- 编写模板:在 learning_logs 下新建文件夹 /templates/learning_logs ,并新建一个 index.html 文件,以该模板来渲染网页


- 查看效果:http://localhost:8000/ (如果出错了可在执行 runserver 的终端查看出错位置,修改后关闭终端重新执行一遍)

- 新版在 URL 映射使用 正则表达式 ,需先导入 re_path 模块使用,不然会出错。
 View Code
View Code1 from django.urls import path,re_path 2 '''定义learning_logs的URL模式''' 3 --snip-- 4 urlpatterns = [ 5 #主页 6 #旧版: 7 #url(r'^topics/(?P<topic_id>d+)/$',views.topic,name='topic'), 8 re_path(r'^topics/(?P<topic_id>d+)/$',views.topic,name='topic')
- 映射URL的流程:
- 在项目文件夹 learning_log 下的 urls.py 文件添加应用程序 learning_logs的URL learning_logs.urls 及在网页上相匹配的名称(正则表达式的内容);
- 在应用程序 learning_logs 的 urls.py 中添加网页上相匹配的URL名称和需调用的 视图函数 、为该应用程序的URL命名 name='index' ,及命名空间 app_name = ‘learning_logs’ (一般为应用程序的名称);
- 视图函数 views.py 定义网页的某些显示特性页面,然后响应并提供一个创建网页的模板返回给上层调用者;
- 编写一个 html 模板,名字与视图函数中提供的模板一致。
#因与书中版本不同,花费了较多时间寻找适合版本的代码,感谢他人的分享。希望对像我一样碰到该问题的人能在此得到解决。
