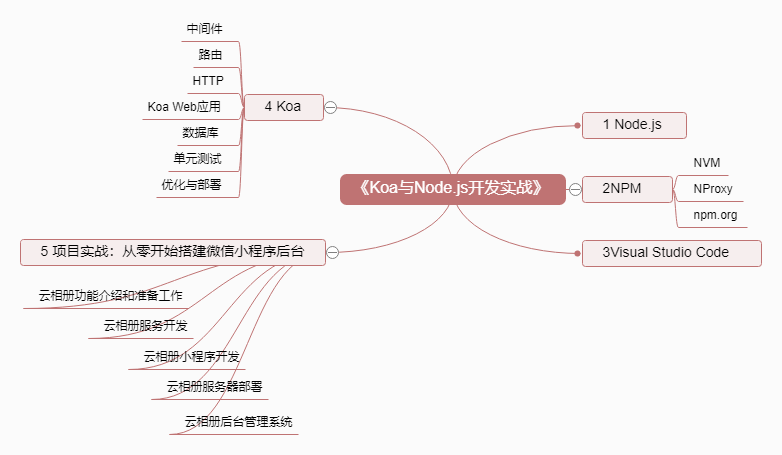
学习架构:

在实战项目中,经常需要记录下服务器的响应时间,也就是从服务器接收到HTTP请求,到最终返回给客户端之间所耗时长。在Koa应用中,利用中间件机制可以很方便的实现这一功能。代码如下所示:
01 const koa = require('koa');
02 const app = new koa();
03 app.use(async (ctx, next) => { // 记录服务器响应时间的中间件
04 let stime = new Date().getTime(); // 记录当前时间戳
05 await next(); // 事件控制权中转
06 let etime = new Date().getTime(); // 所有中间件执行完成后记录当前时间
07 ctx.response.type = 'text/html';
08 ctx.response.body = '<h1>Hello World</h1>';
09 console.log(`请求地址: ${ctx.path},响应时间:${etime - stime}ms`);
10 });
11 app.use(async (ctx, next) => {
12 console.log('中间件 doSoming');
13 await next();
14 console.log('中间件执行 over');
15 });
16 app.listen(3000, () => {
17 console.log('server is running at http://localhost:3000');
18 });
执行上述代码,控制台打印显示:
server is running at http://localhost:3000
然后打开浏览器,访问http://localhost:3000,控制台显示内容更新如下:
中间件 doSoming 中间件执行 over 请求地址: /,响应时间:1ms 中间件 doSoming 中间件执行 over 请求地址: /favicon.ico,响应时间:0ms
当服务器接收到HTTP请求后,会以“洋葱模型”的方式开始流转。先进入第一个中间件。在上述代码中,第一个中间件记录下当前时间戳,然后将控制权向下传递,第二个中间件进行相应的逻辑处理,第三个中间件进行相应的逻辑处理……,最后再一层层的返回,直到返回给第一个中间件,然后再次记录下当前时间戳,记录的两次时间戳之间的差值,即为此次HTTP请求的响应时间。
可能细心的读者会发现,控制台打印了两条记录,这是因为访问http://localhost:3000后,DOM结构在浏览器上进行渲染,会发起相应的静态资源文件的HTTP请求,“/favicon.ico”即为DOM渲染时默认自带的静态资源。
另外,读者可以思考一下,如果一个中间件没有调用await next(),又会发生什么情况呢?答案是“后面的中间件将不会执行”。读者可以自行验证一下。
本节在线视频地址https://camp.qianduan.group/koa2/2/1/2,二维码:

一起跟我来学习《Koa与Node.js开发实战》这本书吧。