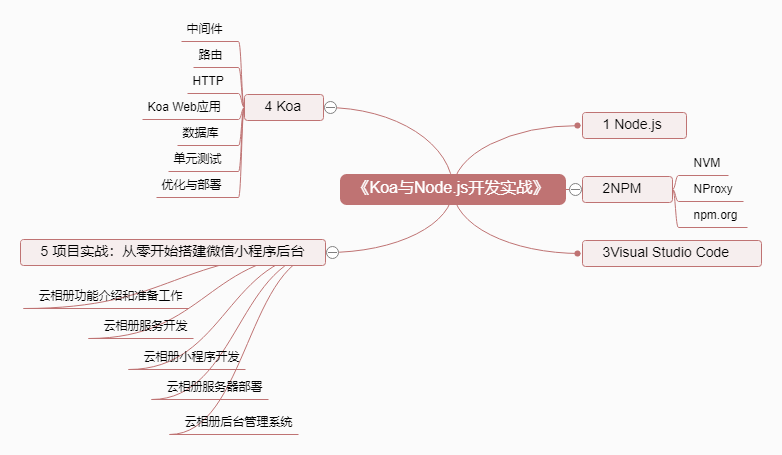
学习架构:

由于Koa2已经支持ES6及更高版本,包括支持async方法,所以请读者保证Node.js版本在7.6.0以上。如果需要在低于7.6的版本中应用Koa的async方法,建议使用Babel hook。示例代码如下:
require('babel-register');
// 应用的其余 require 需要被放到hook后面
const app = require('./app');
1.项目初始化
在安装Koa之前,读者需要先创建项目的目录。新建文件夹koa2-tutorial/用来存放示例代码,然后在koa2-tutorial/根目录下初始化项目,生成配置文件package.json。命令如下:
npm init
注意:生成的package.json文件用于管理项目中用到的一些安装包
项目初始化完成后,在当前目录下新建app.js文件并输出所有程序员都熟知的一句话:
console.log(“Hello World”)
打开控制台,进入到目录koa2-tutorial/,执行如下命令:
node app.js
如果控制台成功输出“Hello World”,说明环境正常。至此项目的准备工作已经完成。基本的项目结构应该如下所示:
├── app.js
├── package.json
2.安装Koa
Koa的安装过程非常简单,只需通过如下命令即可安装最新版本:
npm install koa --save
注意:Koa的版本信息会自动保存在package.json中。
3.启动服务器
Koa安装完成之后,修改app.js文件实现启动Web服务器的功能。代码如下所示:
const koa = require('koa');
const app = new koa();
app.listen(3000, () => {
console.log('server is running at http://localhost:3000');
});
然后运行app.js文件并打开浏览器访问http://localhost:3000,正常情况下,页面将会显示“Not Found”。这是因为在3000端口下启动服务器并进行访问的时候并没有对HTTP请求进行响应处理,故而报404 Not Found错误。为了让浏览器显示一些信息,代码还需要做些调整。修改app.js,加入一个简单的中间件处理所有请求。代码如下所示:
app.use(async (ctx, next) => { await next(); ctx.response.type = 'text/html'; ctx.response.body = '<h1>Hello World</h1>'; });
注意:此段代码需放置在服务器启动之前。
重新启动服务器后,再次访问浏览器,将会正常显示“Hello World”。
本节在线视频地址https://camp.qianduan.group/koa2/2/1/1,扫描二维码可观看:

一起跟我来学习《Koa与Node.js开发实战》这本书吧。