实现:Index.vue页面调用nav.vue页面里的getLeftMenu()方法
一、首先先建一个公共文件,命名eventBus.js,内空为:

import Vue from 'vue'
export default new Vue()
二、在Index.vue和nav.vue都import一下eventBus.js公共文件,具体写法

import bus from './comms/eventBus'
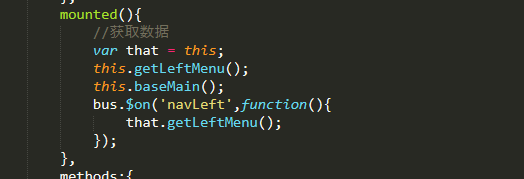
三、在nav.vue里的mounted方法里加上

bus.$on('navLeft',function(){
that.getLeftMenu();
});
四、在Index.vue页面里的methods具体方法里定义emit事件,具体写法

goUrl(url){//页面跳转
this.$router.push(url);
bus.$emit('navLeft',url);
}