做的过程出现很多问题,环境其实就需要nginx就可以,然后就是在播放的问题,m3u8的格式,mac直接访问就支持,苹果系统原生H5支持m3u8,还有就是手机直接访问也支持!但是其他其他系统PC端不支持,尝试了好多都不行,最后终于找到了一个支持m3u8格式H5播放(https://github.com/huangyaoxin/hLive下载就行吧JS.css加载就OK啦)!
参考:http://blog.csdn.net/zph1234/article/details/52846223使用nginx与nginx-rtmp-module搭建流媒体服务器
一、首先就是先下载nginx-rtmp-module
官方github地址:https://github.com/arut/nginx-rtmp-module
git clone https://github.com/arut/nginx-rtmp-module.git
git问题:yum install git
我是下载到根目录的,看情况来就好!
二、安装:nginx
nginx的官方网站为:http://nginx.org/en/download.html
wget http://nginx.org/download/nginx-1.8.1.tar.gz tar -zxvf nginx-1.8.1.tar.gz cd nginx-1.8.1 ./configure --prefix=/usr/local/nginx --add-module=../nginx-rtmp-module --with-http_ssl_module make && make install
问题1:编译C 问题(在nginx-1.8.1目录下) yum install gcc gcc-c++
问题2:在于已经安装好nginx,怎么重新配置第三方模块,找到一个写的很全面的博客!
http://blog.csdn.net/ystyaoshengting/article/details/48436409如何安装nginx第三方模块--add-module
(./configure --prefix=/你的安装目录 --add-module=/第三方模块目录 )
问题3:make编译问题(在nginx-1.8.1目录下),
安装时候可能会报错没有安装openssl,需要执行命令:(安装了依赖包就不会出现这个问题啦)
yum -y install openssl openssl-devel
三、修改nginx配置文件
vi /usr/local/nginx/conf/nginx.conf
在文件里加入下面内容(加载在最后面就行,独立模块)
rtmp { server { listen 1935; #监听的端口 chunk_size 4000; application hls { #rtmp推流请求路径 live on; hls on; hls_path /usr/local/nginx/html/hls; hls_fragment 5s; } } }
还有就是这个路径,看你自己的实际情况的访问根目录来,我的是/usr/local/nginx/html/这个路径,
然而/usr/local/nginx/html/hls肯定没有这个目录,所以需要建一个放流文件的目录hls,并且需要改权限可读可写的权限
修改http中的server模块:
主要是改了一下端口号,改成了81;然后root目录 按实际情况改!
server { listen 81; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root /usr/local/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; }
然后启动nginx:
/usr/local/nginx/sbin/nginx
关于更多rtmp的参数可以参考:https://github.com/arut/nginx-rtmp-module/wiki
四、然后就开始推流啦
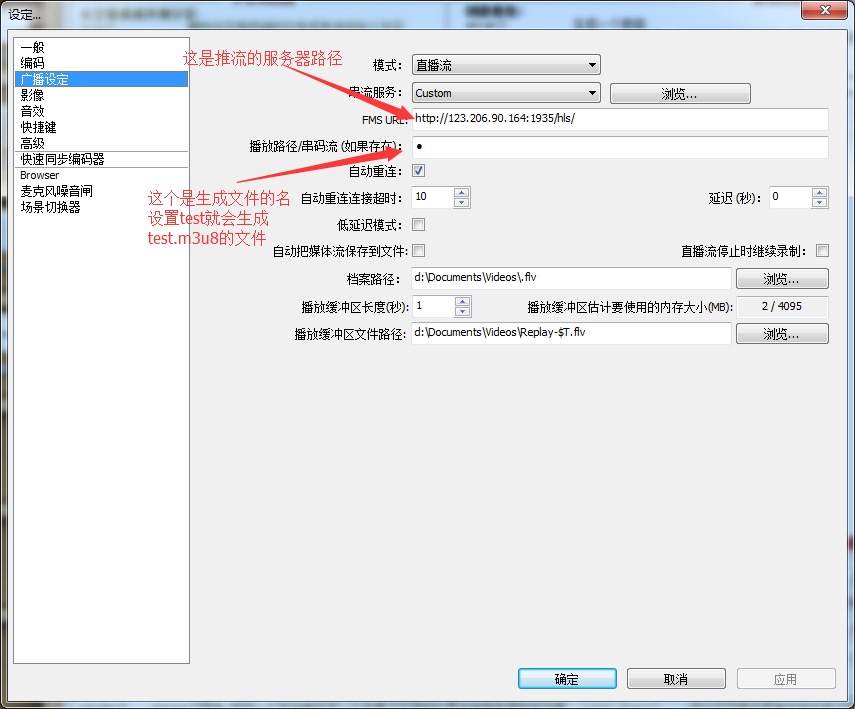
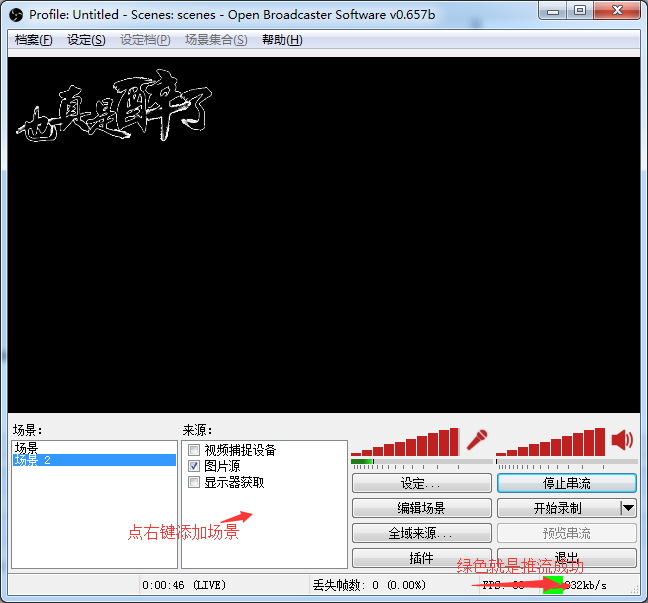
配好后就用推流软件啦,我用的是OBS,按照OBS操作就可以 啦!


在设置->串流 中填写信息:URL为 rtmp://xxx:1935/hls,xxx为你的服务器的IP地址,hls是用来存放流媒体的。
秘钥可以随便填写一个,用来播放的时候识别播放哪个流媒体的,例如填写test等。
填写完毕后,点击开始串流,就说明我们的流媒体服务器搭建成功了。
五、看直播
如果是mac直接浏览器可以访问http://xxx:81/hls/test.m3u8来观看直播,其中xxx为你的服务器IP地址,
手机端直接访问文件也可以看!
然后其他的H5的vadio需要下载支持m3u8格式的播放啦,我是在https://github.com/huangyaoxin/hLive这下的,挺好用的!找了好多不行,这个可以!
六、看直播肯定会很卡
如果降低延迟也不是没有方法,可以设置切片生成的大小以及访问的速度,但是这样大大增加了服务器的压力。
当然,我们也可以用rtmp拉流工具(VLC等)来看该直播,延迟大概在2-5S左右,拉流地址与推流地址一致。