在Silverlight框架的WP8应用程序里面,我们画几何图形的时候会通过Line等等的类在用C#代码或者在XAML上画图,那么在Cocos2d-x For WP8里面我们一样也可以实现这样的功能。那么在Cocos2d-x中画图的逻辑要放在自己写的draw函数里面,这样图形引擎才会把你的图形给画出来。
比如说:
将画一条直线放到下面这函数是画不出来的
bool HelloWorld::init()
{
ccDrawLine( ccp(0, 0), ccp(s.width, s.height) ); CHECK_GL_ERROR_DEBUG();
}
而放到draw函数就能画出来,也不需要调用
void HelloWorld::draw()
{
ccDrawLine( ccp(0, 0), ccp(s.width, s.height) ); CHECK_GL_ERROR_DEBUG();
}
示例代码:
void HelloWorld::draw() { CCLayer::draw(); CCSize s = CCDirector::sharedDirector()->getWinSize(); // 画两条对角的直线 // 默认的数值: // Line Width: 1 // color: 255,255,255,255 (white, non-transparent) // Anti-Aliased //glEnable(GL_LINE_SMOOTH); //ccDrawLine( CCPointMake(0, 0), CCPointMake(s.width, s.height) ); // line: color, width, aliased //glDisable(GL_LINE_SMOOTH); //glLineWidth( 5.0f ); /*glColor4ub(255,0,0,255);*/ CCDrawingPrimitive::D3DColor4f(1.0, 0.0, 0.0, 1.0); ccDrawLine( CCPointMake(0, s.height), CCPointMake(s.width, 0) ); ccDrawLine( CCPointMake(0, 0), CCPointMake(s.width,s.height ) ); // TIP: //如果是使用同一种颜色则不需要重新去调用CCDrawingPrimitive::D3DColor4f方法去设置颜色 I // // Remember: OpenGL is a state-machine. // draw big point in the center //glPointSize(64); /*glColor4ub(0,0,255,128);*/ CCDrawingPrimitive::D3DColor4f(0.0, 0.0, 1.0, 0.5); ccDrawPoint( CCPointMake(65, 65) ); /*ccDrawPoint( CCPointMake(s.width / 2, s.height / 2) );*/ // draw 4 small points CCPoint points[] = { CCPointMake(60,60), CCPointMake(70,70), CCPointMake(60,70), CCPointMake(70,60) }; //glPointSize(4); /*glColor4ub(0,255,255,255);*/ CCDrawingPrimitive::D3DColor4f(0.0, 1.0, 1.0, 1.0); ccDrawPoints( points, 4); // draw a green circle with 10 segments //glLineWidth(16); /*glColor4ub(0, 255, 0, 255);*/ CCDrawingPrimitive::D3DColor4f(0.0, 1.0, 0.0, 1.0); ccDrawCircle( CCPointMake(s.width/2, s.height/2), 100, 0, 10, false); // draw a green circle with 50 segments with line to center //glLineWidth(2); /*glColor4ub(0, 255, 255, 255);*/ CCDrawingPrimitive::D3DColor4f(0.0, 1.0, 1.0, 1.0); ccDrawCircle( CCPointMake(s.width/2, s.height/2), 50, CC_DEGREES_TO_RADIANS(90), 50, true); // open yellow poly /*glColor4ub(255, 255, 0, 255);*/ CCDrawingPrimitive::D3DColor4f(1.0, 1.0, 0.0, 1.0); //glLineWidth(10); CCPoint vertices[] = { CCPointMake(0,0), CCPointMake(50,50), CCPointMake(100,50), CCPointMake(100,100), CCPointMake(50,100) }; ccDrawPoly( vertices, 5, false); // closed purble poly /*glColor4ub(255, 0, 255, 255);*/ CCDrawingPrimitive::D3DColor4f(1.0, 0.0, 1.0, 1.0); //glLineWidth(2); CCPoint vertices2[] = { CCPointMake(30,130), CCPointMake(30,230), CCPointMake(50,200) }; ccDrawPoly( vertices2, 3, true); // draw quad bezier path ccDrawQuadBezier(CCPointMake(0,s.height), CCPointMake(s.width/2,s.height/2), CCPointMake(s.width,s.height), 50); // draw cubic bezier path ccDrawCubicBezier(CCPointMake(s.width/2, s.height/2), CCPointMake(s.width/2+30,s.height/2+50), CCPointMake(s.width/2+60,s.height/2-50),CCPointMake(s.width, s.height/2),100); // restore original values //glLineWidth(1); /*glColor4ub(255,255,255,255);*/ CCDrawingPrimitive::D3DColor4f(1.0, 1.0, 1.0, 1.0); //glPointSize(1); }
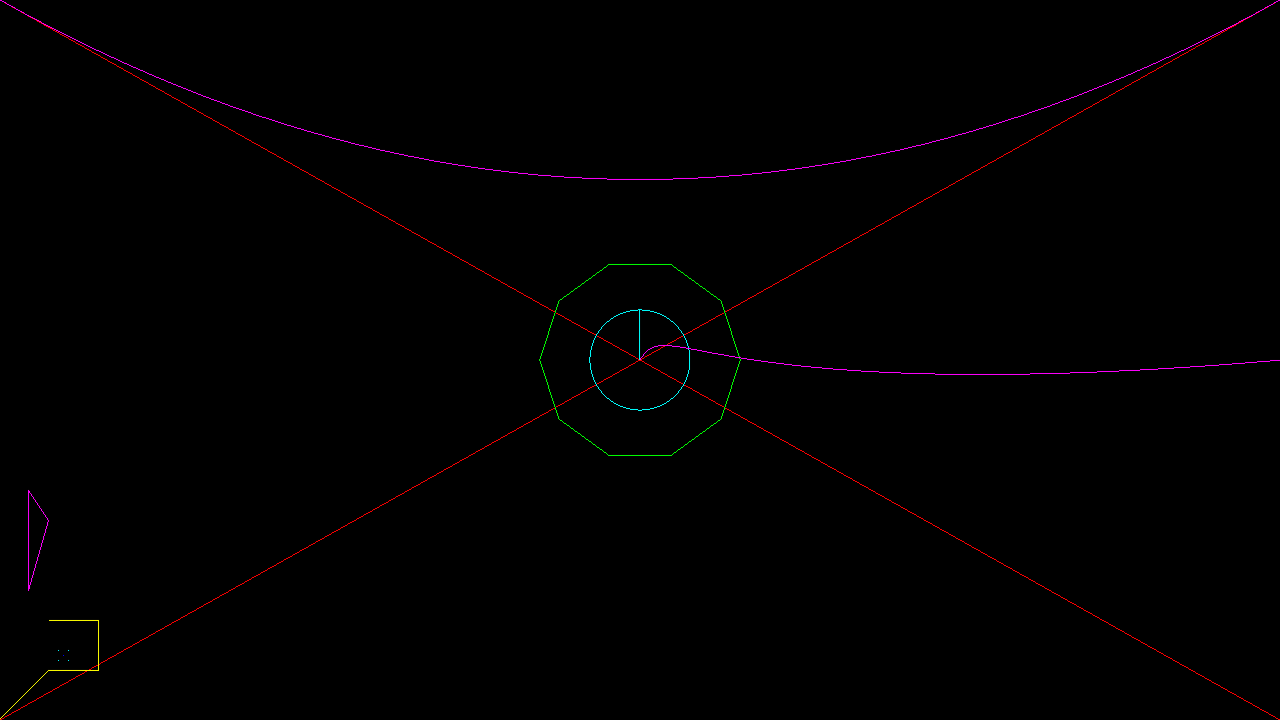
运行的效果: