(form: http://www.cnblogs.com/derek1184405959/p/8886796.html 有修改)
十四、social_django 集成第三方登录
1、申请应用
进入微博开放平台,首先要经过认证,然后才可以创建应用
地址:http://open.weibo.com/authentication

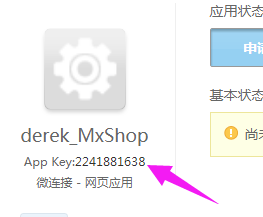
写上应用的名字,创建好后,会有个“App Key”,这个非常重要

OAuth2.0 授权设置
正常情况下,必须经过审核才可以让第三方登录,我们可以先用测试模式来完成。
(1)添加测试用户,可以测试登录

(2)高级信息

2、第三方登录
我们用social_django第三方库来实现第三方登录
github地址,上面有使用说明
https://github.com/python-social-auth/social-app-django
(1) 安装
pip install social-auth-app-django
(2)INSTALL_APP中配置
'social_django',
(3)生成表
只需要做migrate,因为migration的文件已经生成好了
python manage.py migrate
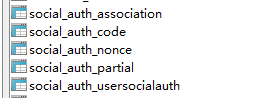
可以看到数据库中多了五张表

(4) 添加到AUTHENTICATION_BACKENDS中
settings
# 设置邮箱和用户名和手机号均可登录 AUTHENTICATION_BACKENDS = ( 'users.views.CustomBackend', 'social_core.backends.weibo.WeiboOAuth2', 'social_core.backends.qq.QQOAuth2', 'social_core.backends.weixin.WeixinOAuth2', 'django.contrib.auth.backends.ModelBackend', )
(5)配置url
# 第三方登录 path('', include('social_django.urls', namespace='social'))
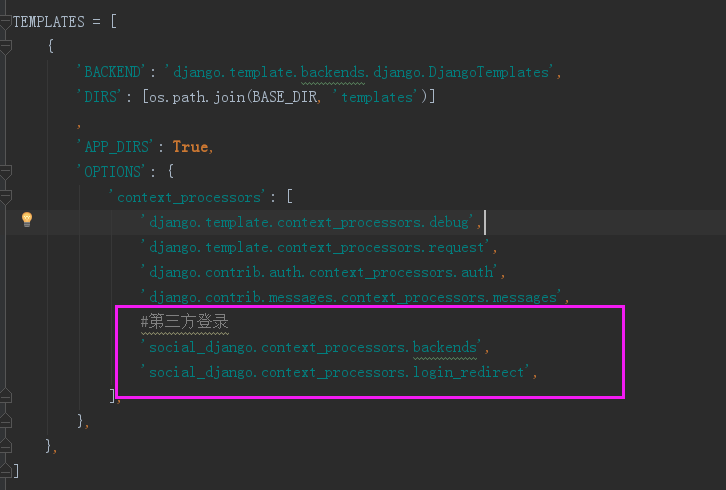
(6)settings里面context_processors
对于template中的用法,向context_processors中加入下面两个
'social_django.context_processors.backends', 'social_django.context_processors.login_redirect',

(7)接口
在微博开放平台里面设置回调url,调试的时候设置成本地的就可以了,上线的时候改成服务器的ip地址

(8)APP Secret和App key配置,settings里面
# 第三方登录,里面的值是你的开放平台对应的值 SOCIAL_AUTH_WEIBO_KEY = 'xxxxxxx' SOCIAL_AUTH_WEIBO_SECRET = 'xxxxxx' SOCIAL_AUTH_QQ_KEY = 'xxxxxxx' SOCIAL_AUTH_QQ_SECRET = 'xxxxxxx' SOCIAL_AUTH_WEIXIN_KEY = 'xxxxxxx' SOCIAL_AUTH_WEIXIN_SECRET = 'xxxxxxx'
现在浏览器访问:http://127.0.0.1:8000/login/weibo,就可以登录了,我们还需要设置用户微博登录成功后跳转到首页
setting.py
#登录成功后跳转到首页 SOCIAL_AUTH_LOGIN_REDIRECT_URL = '/index/'
(9)修改源码
登录成功跳到首页,发现还处于未登录状态,因为我们用的是drf,而原本自动登录功能是为django写的。我们需要对源码做修改,让我们用第三方应用登陆成功后就可以自动登录我们的网站。不管会不会自动登陆我们自己的网站,其实都已经生成好对应的表了,这张表保存“第三方应用和与之关联的一个自动生成的用户(要有这个为我们自己的网站生成的user我们才可以拿到它的token进行网站内各种需要token的操作)”
social_core/actions.py
原始代码:
return backend.strategy.redirect(url)
修改为:
# 修改源码适配drf response = backend.strategy.redirect(url) payload = jwt_payload_handler(user) response.set_cookie("name",user.name if user.name else user.username, max_age=24*3600) response.set_cookie("token", jwt_encode_handler(payload), max_age=24*3600) return response
现在就登录后就正常了。qq和微信的登录,一样的操作,只要去开放平台注册应用,其它跟微博登录一样设置就可以了。