内容安全策略 (CSP) 是一个额外的安全层,用于检测并削弱某些特定类型的攻击,包括跨站脚本 (XSS) 和数据注入攻击等。...——https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP。
我们可以在页面的head部分使用meta标签设置CSP策略,如下:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';">
也可以用后端代码中设置http响应头的方式设置CSP策略
CSP有两种策略模式:
1. Content-Security-Policy
不允许所有违反安全策略的资源和脚本加载和执行
2. Content-Security-Policy-Report-Only(配置report-url使用)
安全策略失效,但会向某一特定url(report-url)发送安全报告
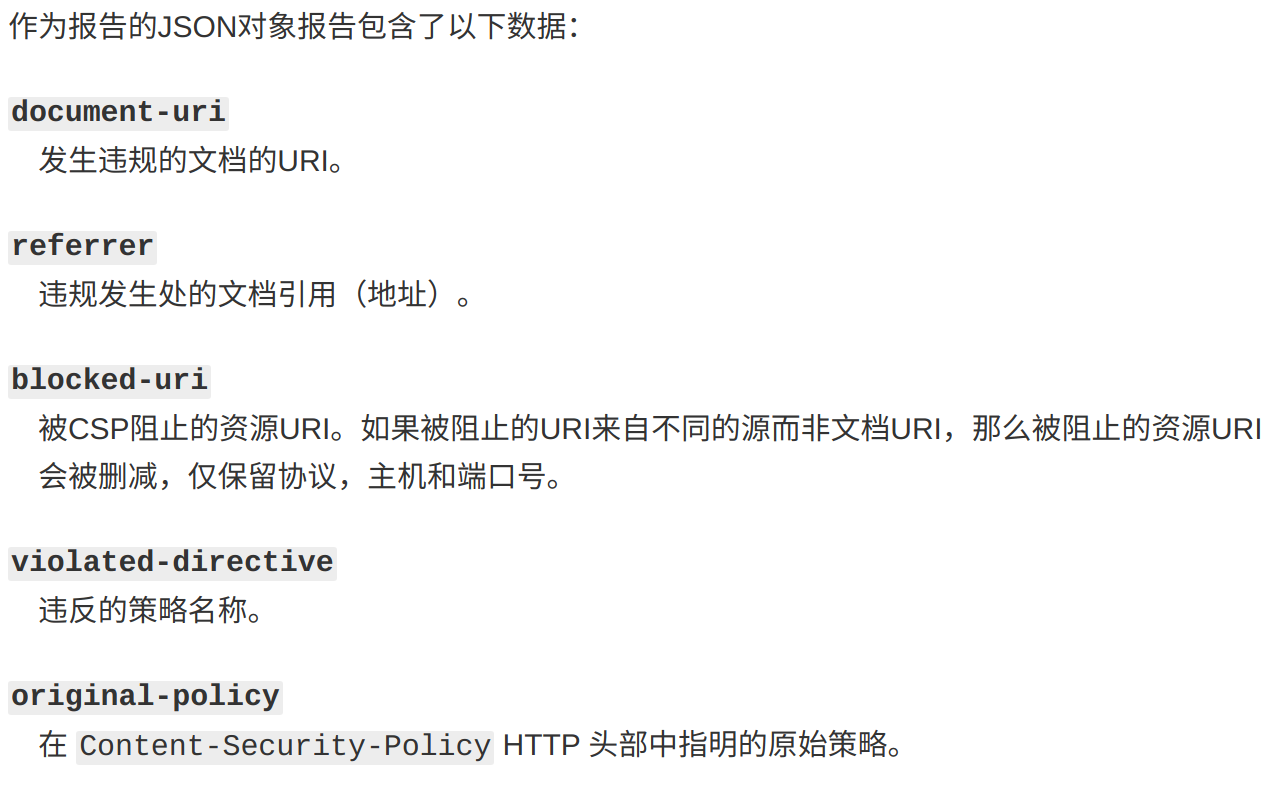
安全报告的属性及其具体含义如下:

以下是报告样本
{
"csp-report": {
"document-uri": "http://example.com/signup.html",
"referrer": "",
"blocked-uri": "http://example.com/css/style.css",
"violated-directive": "style-src cdn.example.com",
"original-policy": "default-src 'none'; style-src cdn.example.com; report-uri /_/csp-reports"
}
}
*3.另外,还可以使用Strict-Transport-Security来配置浏览器和服务器之间的通信只使用加密通道。
CSP的属性和用法:
default-src:对所有资源的限制
script-src :防止内联脚本运行, 并杜绝eval()的使用
style-src :限制来自一个 <style> 元素或者style属性的內联样式
media-src:限制音视频资源的来源