第三章 垃圾收集器
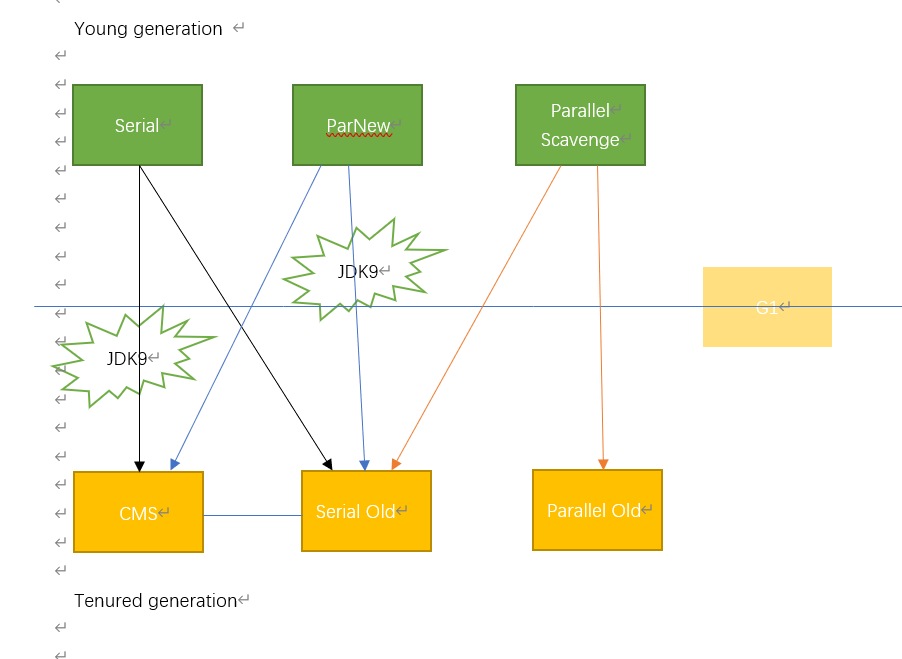
对于现在垃圾收集器要介绍的有7种分别是 Serial,PerNew,Parallel Scavenge,Serial Old,Parallel Old,CMS,Garbage First。

对于上图垃圾回收器俩俩连线的收集器就可以相互组合使用,但是对于以上的关系并不是一层不变的,
在JDK8中serial+ CMS,ParNew+Serial Old就废弃不在使用,在JDK9就取消对于他们的支持。
1.在Java堆的内存中老年代和新生代不同使用的收集器
新生代(绿色):Serial,ParNew,Parallel Scavenge
老年代(黄色):CMS,Serial Old,ParAllel Old
注:对于G1这个垃圾收集器它既可以回收新生代又可以回收老年代,这得益于在设计它的时候基于Region的内存布局形式。

2.Serial收集器:它是一个单线程的收集器,在用户线程执行中到了执行垃圾收集器的时候,所以的用户线程必须全部停下来,等待垃圾收集器去工作,
只有垃圾收集器不在工作的时候,用户线程才会继续工作。这好比你在房间造了许多垃圾,这个时候你妈来帮你打扫垃圾,
你是不是得停下来(如果不停下来,我相信你一定会被胖揍的),等待打扫完毕,她走了,你在继续造垃圾(以上是举例子,千万不要实践哟)。
实现算法 :在新生代是采用标记-复制算法,老年代采用标记-整理算法
优点:简单高效。

3.ParNew收集器:是一个多线程并行Serial收集器。
实现算法:在新生代是采用标记-复制算法,老年代采用标记-整理算法
优点:对于Serail收集器单核效果更好,但是当处理器核数增加时,ParNew就体现出它的优势。
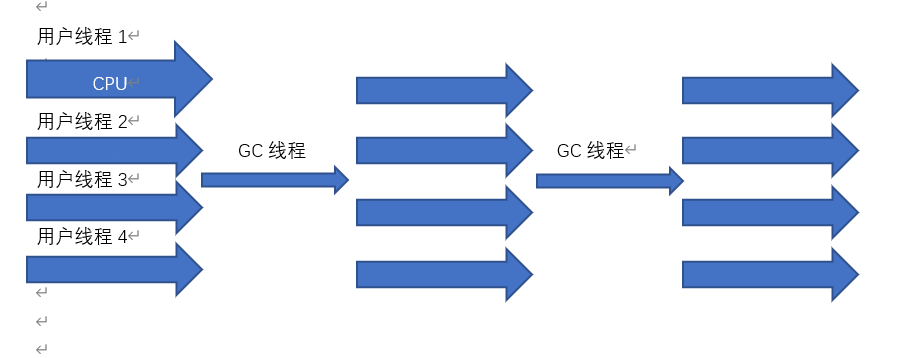
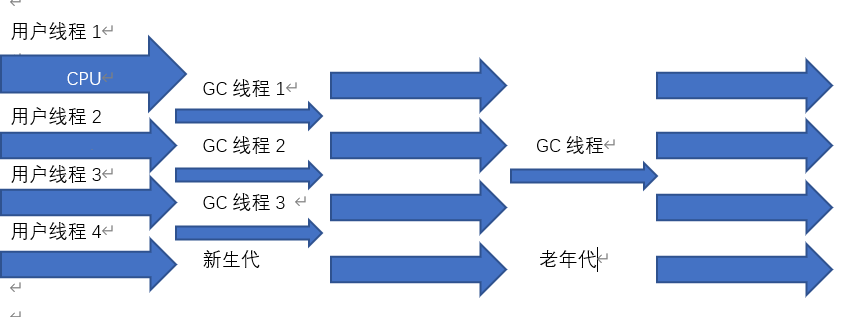
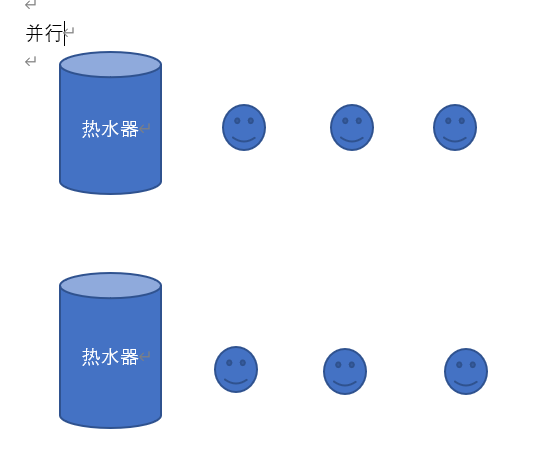
4并行和并发区别
1)并行:同一时间多条线程协同工作,就相当于下图的俩个热水器可以同时排队让大家接水

2)并发:

给大家推荐一个博客我没有三颗心脏:我自己觉得这位大佬总结非常好,有兴趣可以看一看
未完待续!!!