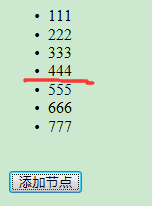
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>在末尾添加节点</title> 6 </head> 7 <body> 8 <ul> 9 <li>111</li> 10 <li>222</li> 11 <li>333</li> 12 <li>444</li> 13 </ul> 14 <br> 15 <input type="button" value="添加节点" onclick="addNode()" /> 16 <script type="text/javascript"> 17 function addNode() { 18 // 获取到ul 19 var ul = document.getElementsByTagName("ul")[0]; 20 // 创建li 21 var li = document.createElement("li"); 22 // 创建文本 23 var length = ul.children.length + 1; 24 var text = document.createTextNode(length + "" + length + "" + length); 25 // 在li中加入文本 26 li.appendChild(text); 27 // 在ul中加入li 28 ul.appendChild(li); 29 } 30 </script> 31 </body> 32 </html>