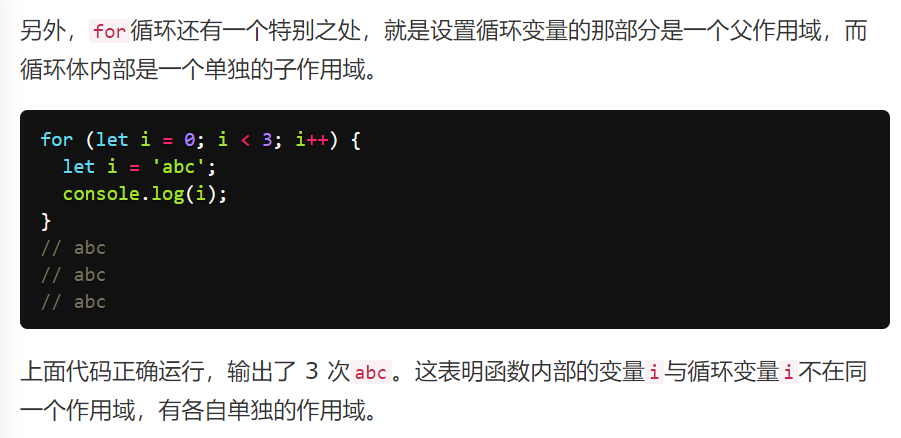
刚才在看阮一峰老师的《ES6标准入门》,在介绍 let 那一段时有这么一段话

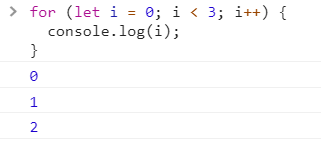
我就自己在控制台试了一下这段代码,输出果然的是"abc",于是我就把代码稍微修改了下

也没啥问题,证明了上面那段话的正确性。
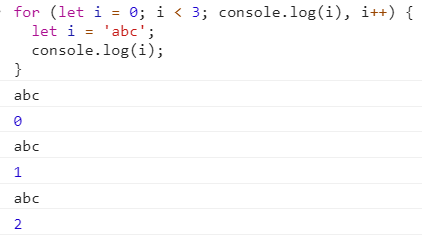
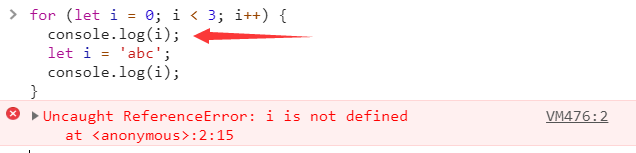
然后,我又把 i++ 前的 console.log(i) 挪到了下面,神奇的事情发生了!

刚才还好好的,怎么突然就这样了呢?再修改下代码试试

结果又出来了!
思考:
JavaScript 代码在编译阶段会进行词法分析,应该就是在这个时候 JavaScript 引擎内部发现了定义在循环变量那里的 let 块级作用域和定义在循环体内部的 let 块级作用域。既然 let 是不能够跨域访问的,那么根据就近原则,写在循环体内部的 console.log(i) 就是属于内部的这个 let 块级作用域的,在引用 i 的时候自然就会从内部的这个 let 块级作用域中去找,但是 let i = 'abc' 又是定义在引用输出 i 之后,结果自然就报错了。
补充:
尴尬了尴尬了。。。

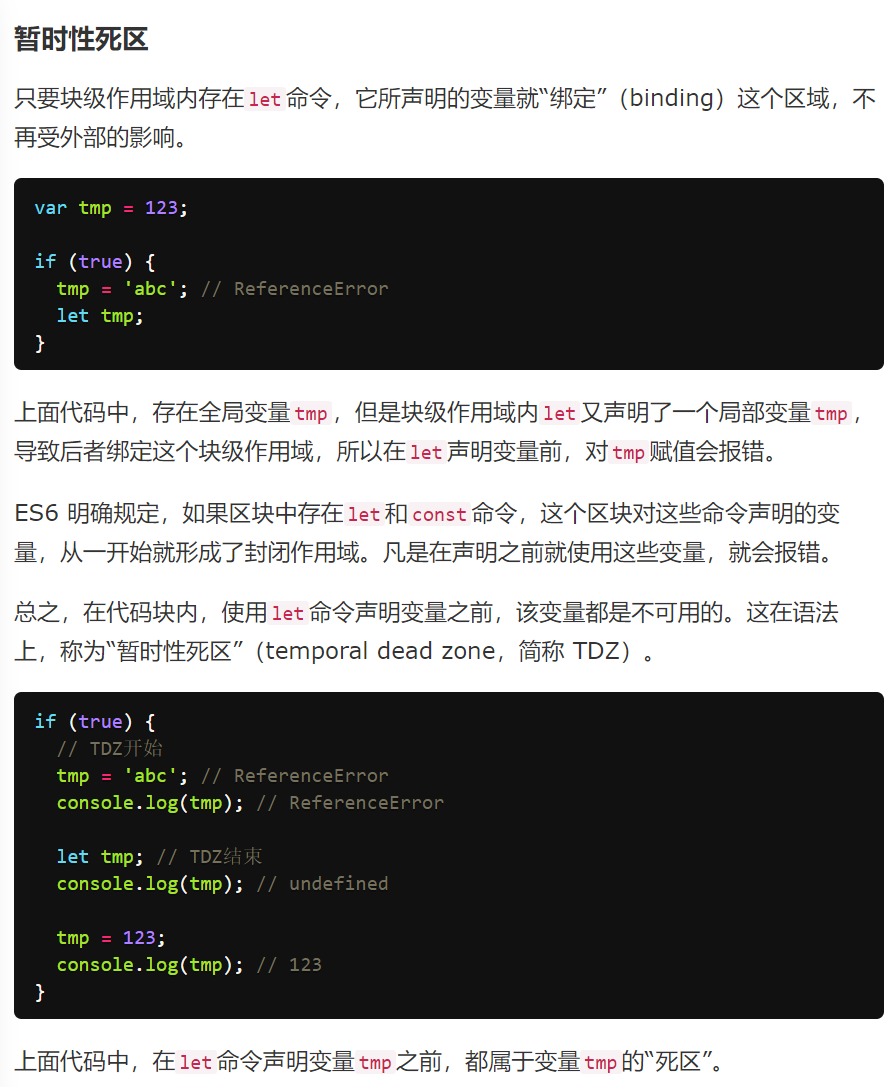
刚看完一小部分就跑来写了文章,结果紧接着就是讲这个问题,这种现象有个专业名词叫“TDZ” ( ̄_ ̄|||)