1、读取txt文件
txt文件是我们经常操作的文件类型,Python提供了以下几种读取txt文件的方式。
1)read(): 读取整个文件。
2)readline(): 读取一行数据。
3)readlines():读取所有行的数据。
首先,使用找txt文件来存放用户名和密码数据,并通过读取该文件中的数据作为用例的测试数据。

open()方法一般返回一个file文件对象 例子:
f=open(file,mode='r',encoding=None)
open()方法里的参数还有其他,一定要用户设定的只有文件路径。在这里我们讨论一下mode和encoding这两个参数。 第一个参数是string类型的文件地址,第二次参数代表文件被打开的模式。
有以下几种模式:
‘r’:(read)文件只能被读(默认)
‘w’:(write)文件只能被写(如果写入一个已存在的文件中,原来的数据会被删除)
‘x’:创建新文件,如果文件原本存在则不创建
‘a’:(append)自动添加新内容到文件结尾
‘b’:(binary)二进制模式
‘t’:(text)文本模式(默认)
‘+’:读和写
‘U’:(universal newlines mode)通用换行模式
当使用open()方法的时候,如果不设定参数encoding的值,该方法会默认encoding为系统默认的编码格式。
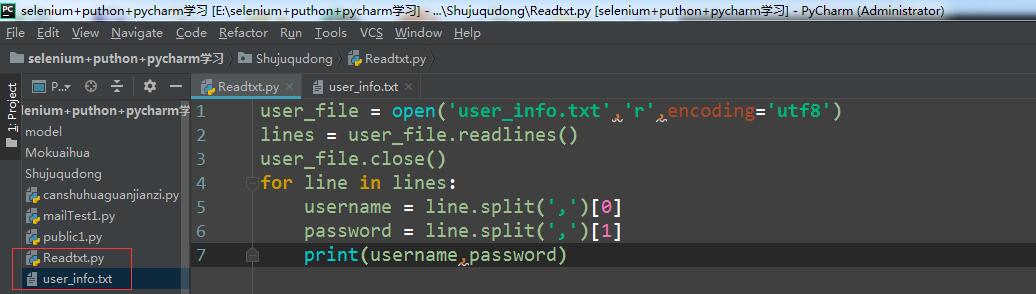
首先通过open()方法以读(“r” )的形式打开此user_info.txt文件,使用readlines()方法按行读取txt文件,将获取到的每一行数据通过split()方法拆分出用户名和密码。
split()可以将一个字符串通过某一个字符为分割点拆分成左右两部分。

备注:一定要把做好的txt文件放在项目里面。
2、读取csv文件
那么新的问题来了,假设现在每次要读取的是一组用户数据,这一组数据包括用户名、 邮箱、年龄、性别等信息,这时再使用txt文件来存放这些数据,读取起来就没那么方便了。 对于这种类型的数据可以通过CSV文件来存放。
创建info.csv文件,首先通过WPS表格或Excel创建表格,文件另存为CSV格式进行保存。注意不要通过直接修改文件的后缀名来创建csv文件,这样创建的并非真正的csv类型的文件。
通过这种csv文件来存放数据可以方便地解决读取多列数据的问题。

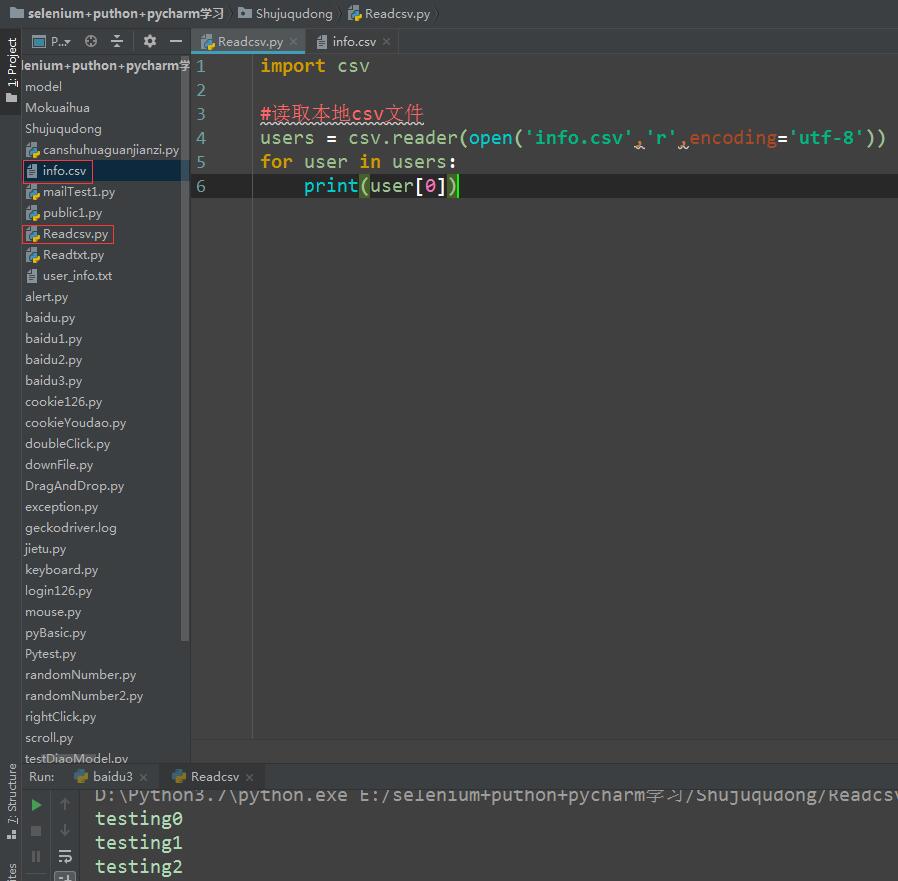
首先导入cvs模块,通过reader()方法读取csv文件。

备注:一定要把做好的csv文件放在项目里面。
3、读取xml文件
有时候我们需要读取的数据是不规则的,这时候就可以考虑选择使用XML 文件来存放这些信息。例如,我们需要一个配置文件来配置当前自动化测试脚本的url、浏览器、登录的用户名和密码等。
什么是XML文件?
xml文件和html文件一样,实际上是一个文本文件。显然大家立刻就会明白,创建xml文件最普通的工具和html一样,就是“记事本”了。
xml目的是用来保存数据的,并且便于程序快速读取,打个比方,xml文件就像是txt文本文档,放在程序里面,供程序使用,这样可以避免把这些数据放在内存里面。 html是网页的页面语言,你上网打开的多数页面都是html页面,html是属于静态页面,主要目的是用来展示用的(文字,图片,画面等信息)。 xml跟html都属于标记语言,也就是最后两个字母ml(marked language),他们俩遵循相同的语言规范。
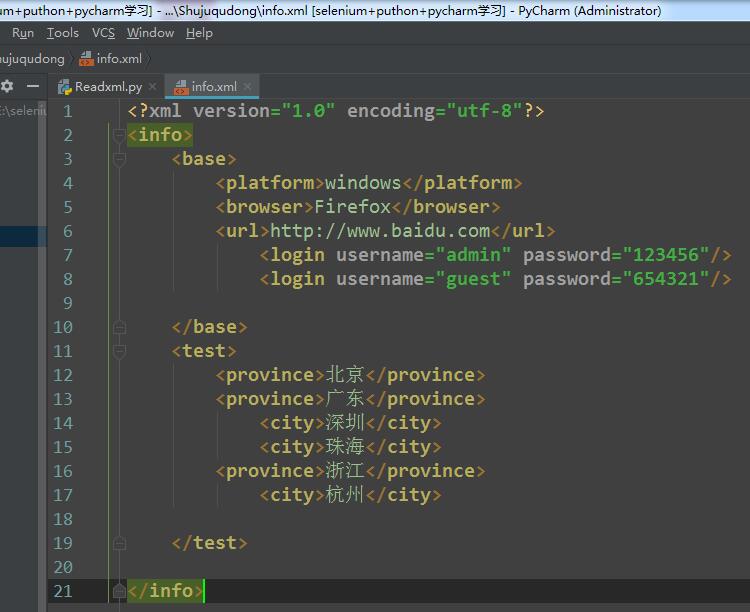
先创建xml文件如下:

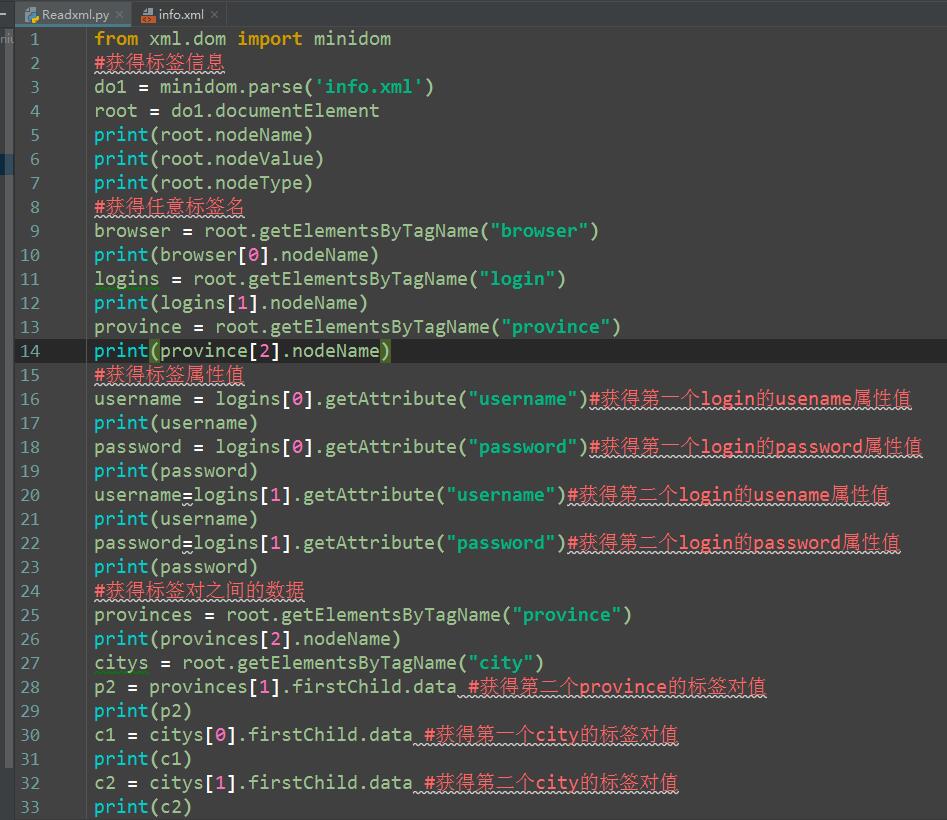
首先导入xml的minidom模块,用来处理XML文件,parse()用于打开一个XML文件, documentElement用于得到XML文件的唯一根元素。
(每一个节点都有它的nodeName、nodeValue、nodeType等属性。nodeName为节点名称,nodeValue为此为节点的值,只对文本节点有效,nodeType为节点的类型。)
getElementsByTagName可以通过标签名获取标签,它所获取的对象是以数组形式存放。假如“login”和“province”标签在info.xml文件中有多个,则可以通过指定数组的下标的方式获取某个具体标签。
getAttribute()方法用于获取元素的属性值。
firstChild属性返回被选节点的第一个子节点。data表示获取该节点的数据,它和 WebDriver中提供的text方法类似。

运行打印出来的结果如下:
info
None
1
browser
login
province
admin
123456
guest
654321
province
广东
深圳
珠海
备注:一定要把做好的xml文件放在项目里面。