前言
什么是gulp?gulp有什么用?为什么用gulp?
gulp是前端开发的一种构建工具。
构建工具可以帮助我们工程化地开发项目,比如搭建本地服务器、编译CSS预处理器、保存文件后自动刷新浏览器而不用我们手动去刷新、多个文件合并并压缩、压缩图片等。
gulp在多种构建工具中,算是简单的了,其他构建工具有Grunt、Webpack(何其复杂!)。
所以我们先来个简单的。
使用
首先,使用gulp这种构建工具你必须要会使用npm。
npm是node.js的包管理工具,只要你安装了node.js,就能使用npm了。
所以,我们得先来安装node.js。
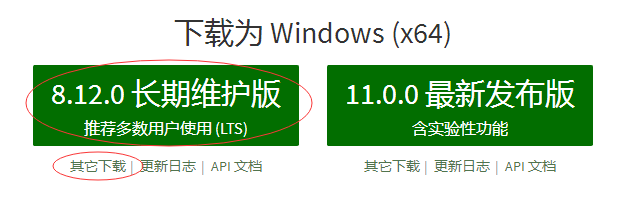
官网:https://nodejs.org/zh-cn/

windows系统的选择左边的就行了,其他系统的点击“其他下载”。
下载安装好之后就自然而然地可以使用npm命令了,因为这是node.js自带的。
既然要使用命令,那我们就得去可以敲命令的地方也就是命令行工具。
如果你不知道什么是命令的可以去望一眼linux的内容,学几个命令,也是非常简单的。
windows系统,我们可以使用cmd(开始 - 在搜索框输入“cmd”)打开终端(一个可以敲命令的地方)输入命令。

不过我建议使用vscode(免费的编辑器,可以自行下载)的终端敲命令,这样会非常方便。
其他系统的我不再介绍了,因为你使用其他系统就已经是大佬级了。
打开vscode,点击 查看(v) - 终端(T)


就像上图,你可以看到会出现一个窗口,这个窗口和用cmd打开的窗口是一样的,我们就在这里输入命令。
我们先回到桌面创建一个文件夹“test”  。
。
用vscode打开这个文件夹(文件(F) - 打开文件夹(F)),就像这样  。
。
好了,现在我们就处于这个文件夹内了, 。
。
上面的这些操作完全可以用命令做到,所以学一些命令行的知识还是很有必要的。
我们先输入我们的第一个命令 npm init 来初始化我们的项目,它会出现像下面这样子:

如果你看不懂英文一直回车就行了。
回车完了之后它就生成了一个文件(配置项目信息),接着我们就来安装gulp,输入我们的第二句命令 npm install --save-dev gulp ,
可以看到它在下载并安装了  。
。
安装完之后出现一个 node_modules 文件夹,里面是node的各种模块,在学习过程中,遇到陌生的东西先不要去深究,按着步骤走下去。
我们之后安装的gulp的各种插件都能在这个文件夹里找到。
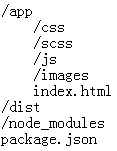
现在我们搭好了基本的环境之后,在开始真正使用gulp之前,我们先要确定我们项目的目录结构,如:


文件夹 app 就是我们开发的项目的目录,文件夹 dist 存放的是要放到生产服务器(最终上线给用户用的)上的文件。
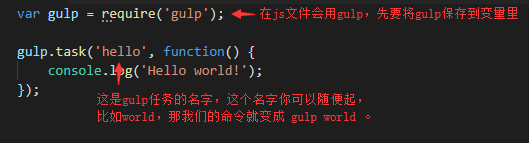
现在我们就来写我们的gulp,在根目录下创建一个 gulpfile.js 文件  ,
,
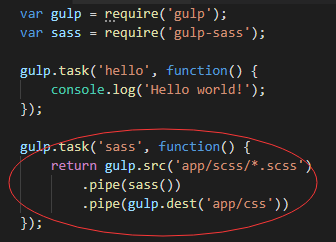
因为我们已经安装过gulp了,所以

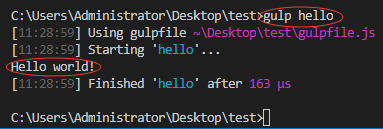
接着我们在终端输入命令 gulp hello ,可以看到我们的输出
(这里如果报错,提示无法使用gulp,那么请全局安装gulp,输入命令 npm install gulp -g)

gulp的所有操作都是基于 gulp.task() ,顾名思义就是创建一个任务,然后去执行它

上面的例子是一个最简单的使用,现在我们模仿项目开发,使用sass,
输入命令 npm install gulp-sass --save-dev 安装 gulp-sass

像上面那样就有看到版本号就说明是安装成功了。
(如果在这里没有能安装成功,有的同学可能会使用淘宝镜像去安装,也就是cnpm,至于什么是淘宝镜像大家可以去百度。
但使用cnpm虽然可以安装成功,但会和使用npm安装的插件产生冲突,这是我自己测试的结果,大家可以自己尝试。
使用npm安装失败,请多尝试几次,我自己在安装过程觉得是跟网络有关。)
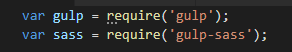
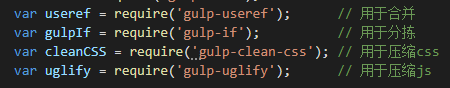
安装完之后,引用它

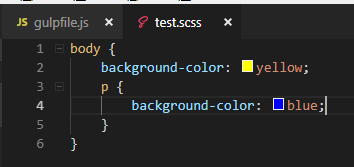
接着我们在文件夹scss下创建一个test.scss文件,用sass的语法编写代码

然后将它编译为.css文件

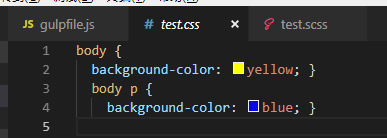
在终端执行命令 gulp sass

可以看到在文件夹css下生成了一个test.css文件

搭建一个本地服务器,先安装,输入命令 npm install browser-sync --save-dev,安装完成后

在终端输入命令 gulp browserSync,可以看到会弹出一个浏览器窗口。
但现在还不能做到自动刷新浏览器,我们想要达到的效果是,每当我们的文件(html/scss/js)保存修改,浏览器会自动刷新。
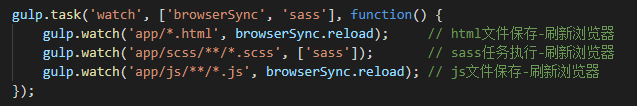
所以我们需要用到 gulp.watch,同样,再开启一个任务来完成这件事情,

执行 gulp watch 命令,然后再修改你的文件保存,比如修改test.scss,会发现浏览器已经完成了刷新。
现在,你应该对gulp不陌生了吧,那么现在我们再来做最后一件事,
将多个文件合并成一个文件并输出到文件夹dist,用于生产,
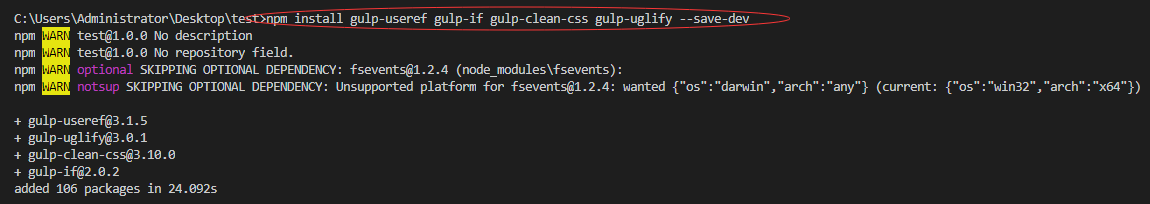
一口气安装这些插件



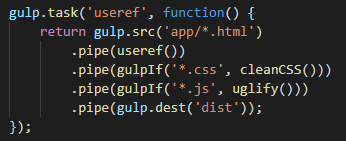
这里要着重讲一下 gulp-useref 这个插件,编写我们的index.html文件

注意,这里的注释一定不能省略,这个注释让插件知道要合并的文件哪些哪些及输出到哪个位置和合并后的文件名。
然后执行命令 gulp useref,看看你的项目发生了什么变化。
文档:https://gulpjs.com/
参考:https://w3ctrain.com/2015/12/22/gulp-for-beginners/?utm_source=tuicool&utm_medium=referral