PS: 无缝滚动专题来源于 [这里]
1. 第一阶段运行效果在 [这里]
这里我们需要注意的是 #div1{position:relative;} 和 #div1 ul{position:absolute; left:0; top:0;}
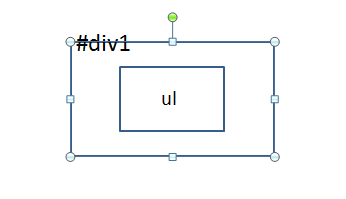
#div1 Box:  #div1 ul Box:
#div1 ul Box: 
(1)我们可以看到, #div1内容区也就是#div1 ul的内容区,因为#div1只包含#div1 ul,而不包含其他元素。这里#div1 ul .offsetLeft = 0;
根据我之前的一篇博文 [如何让JavaScript元素动起来], 我们需要修改#div1 ul 的left属性。
在MDN中关于 [left] 属性有如下一段描述:
- for absolutely positioned elements, the distance to the left edge of the containing block;
- for relatively positioned elements, the offset that the element is moved left from its position in the normal flow (if it wasn' t positioned.) 这里有疑问~
我尝试过,position: absolute / relative 都是可以的~
(2)页面刚加载完的时候是这样子的:
页面运行过程中是这样子的:
页面运行过程中,ul不断向左移动(拜left所赐),藏在ul下面的背景色也就显示出来了~
2. 第二阶段运行效果在 [这里]
这里需要注意的是:oUl.offsetLeft < -oUl.offsetWidth/2; 当运行到一半的时候,把其拉回到原来的位置。